Emmet LiveStyle插件背景简介
对于许多有经验的网页设计师而言,当要调整网页样式时,最常用的方法就是,通过Chrome浏览器的开发人员工具,将要调整的样式,加到开发人员工具的右下角的Styles面板中,就可以得到预览结果画面,这是一个相当快速且简易的方法,但这个方法有个小缺点就是,一旦重新整理网页就不见,或一次修改太多样式,就不易寻找与拷贝。试试Emmet LiveStyle插件吧,配合Sublime后,就可实现你想要的效果,甚至重新整理页面也不会不见,同时还可以修改在线网页,是一个非常好用的chrome插件。
Emmet LiveStyle插件简介
Emmet LiveStyle插件功能
2. 多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。
Emmet LiveStyle插件使用方法
1.Emmet LiveStyle插件的离线安装方法参照:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。安装好后即可使用。
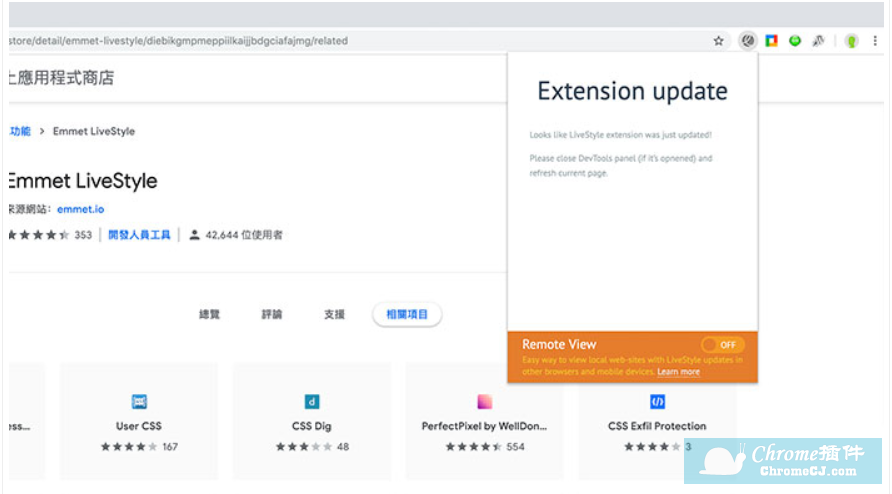
3.当安装完毕后,在网址列后方,会出现Emmet的小图示。

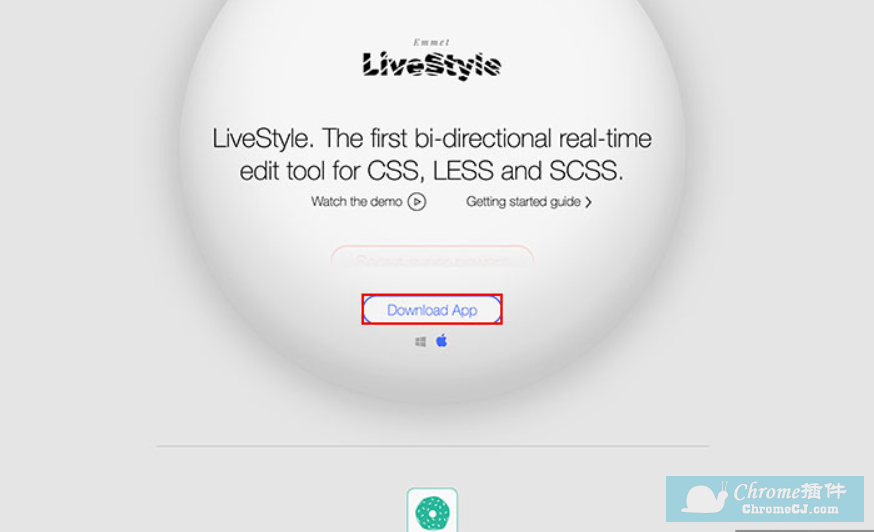
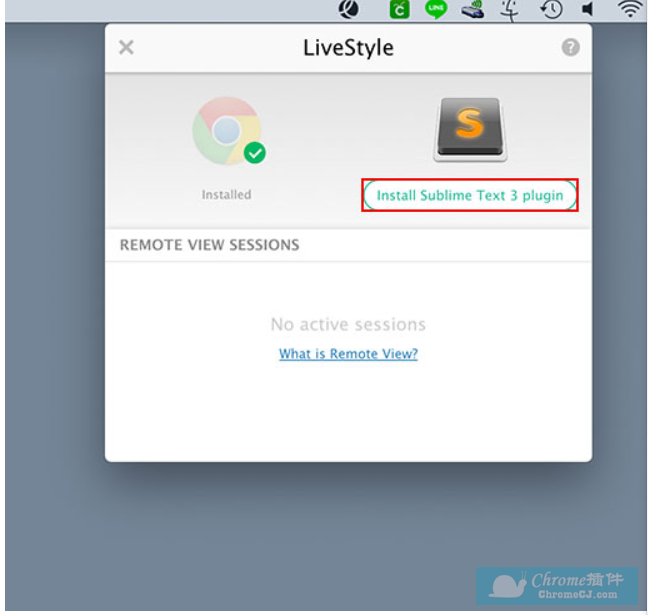
4.接着再到辅助工具的LiveStyle页面,点下方的「 Download App」钮。

5.下载完毕解压缩后,接着再点一下「 Install Sublime Text 3 plugin」,而这款扩展需搭配Sublime Text的编辑器。

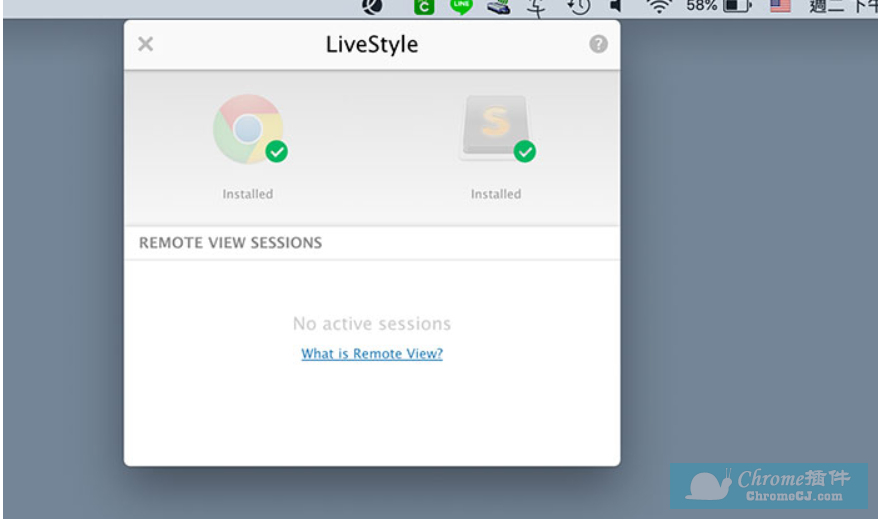
6,当都安装完毕后,分别会看到绿色勾勾。

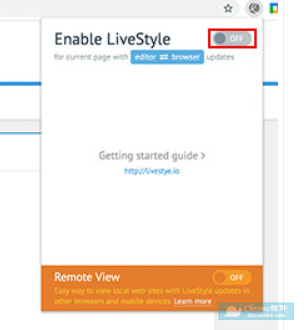
7.接开启制作的专案页面,再点Emmet的小图示,再按ON将它开启。

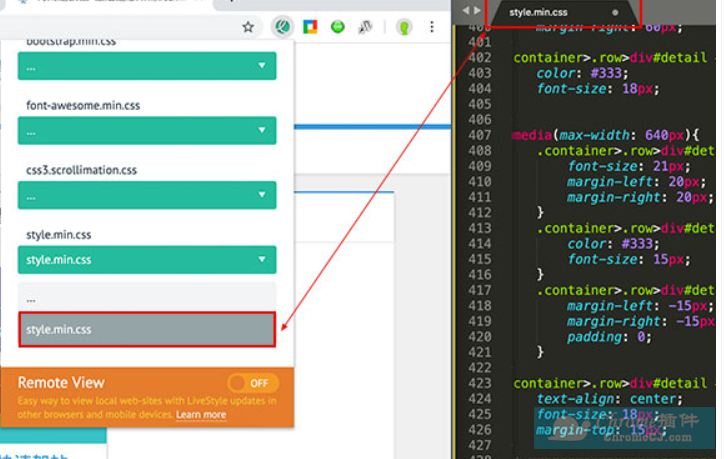
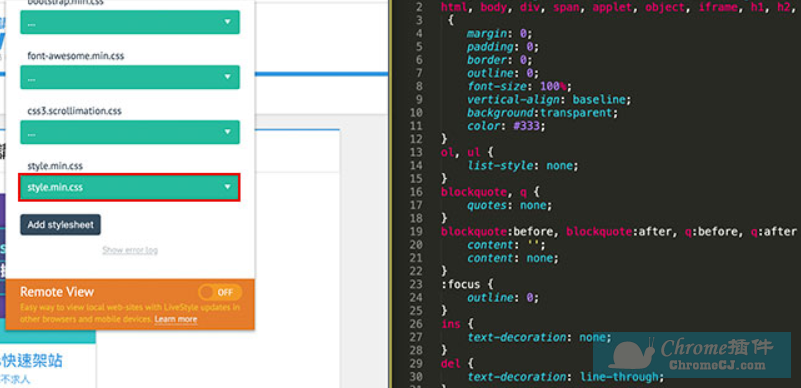
8.这时将专案的CSS档,开启到Sublime Text的编辑器中,这时再浏览器的Emmet的面板中,将style.min.css的下拉选单中,选择style.min.css也就是Sublime Text中的CSS档。

9.当选定好后,就可开始调整CSS的样式。

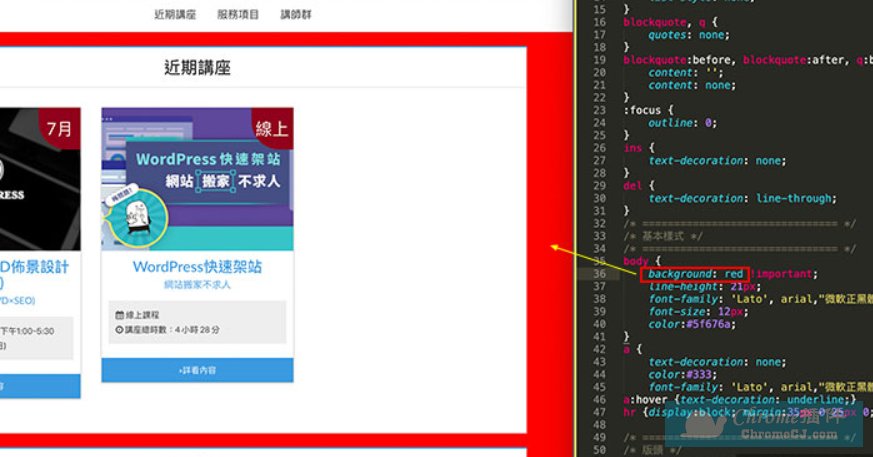
10.这时只要即时修改CSS的样式,在不用储存的情况下,浏览器就会立即的显示修改的结果。

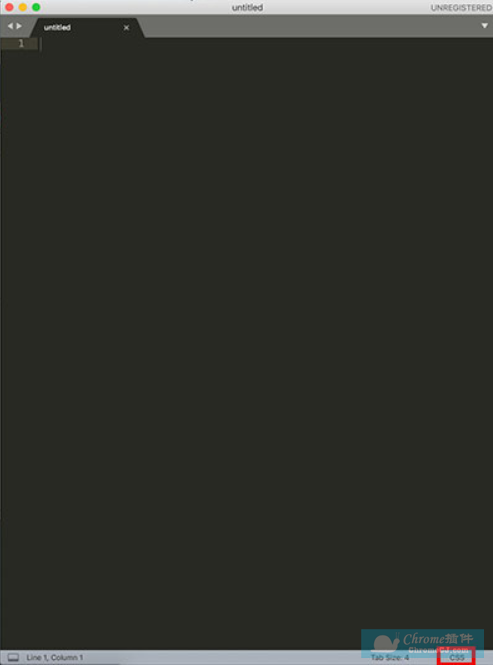
11.最酷的在这边,当今天浏览已上线的网页,接着开启Sublime Text并新增一个档案,再将文件类型设为 CSS。

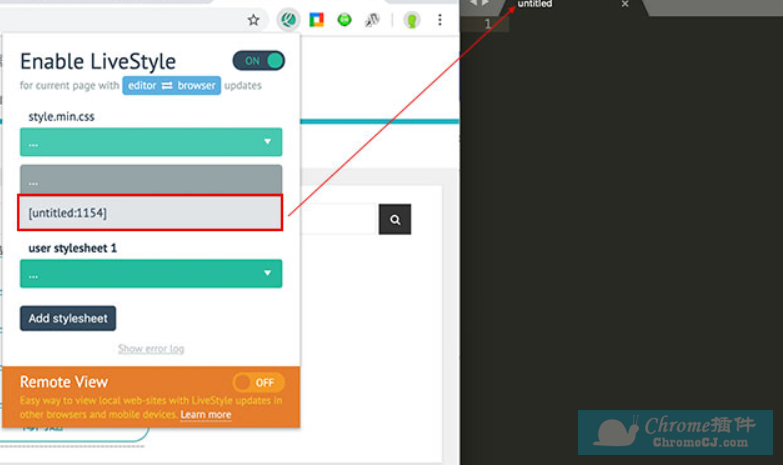
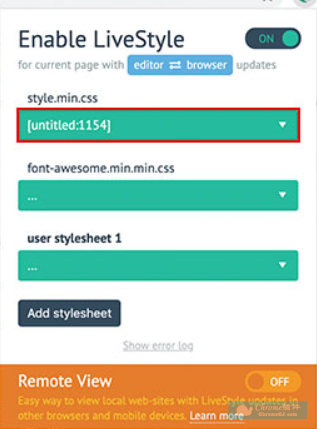
12.接着一样将浏览器中的Emmet图示设为on,这时在样式的下拉选单中,就会看到一个未命名的文件名称。

13.选择后,这时浏览器中的样式,就会与Sublime Text中的档案联动。

14.这时当在Sublime Text新增或修改任何的样式,浏览器也会即时显示,更棒的是即便是重新整理页面,那些设定档也不会不见,真是相当好用。
Emmet LiveStyle联系方式
提供方:emmet.io官方网站:http://livestyle.emmet.io/
Emmet LiveStyle - 网页样式实时编辑预览工具下载地址
点击下载Emmet LiveStyle - 网页样式实时编辑预览工具


 4.7 分
4.7 分
 4.5 分
4.5 分





 3.2 分
3.2 分















 2.5 分
2.5 分