Stylus插件背景介绍
Stylus 和 Stylish 都是一个调整网页外观的用户样式管理器。他们之间有什么关系呢?在知名扩展 Stylish 停止开发后(后续接手者并非原作者),我们在Stylish的分支 1.5.2 版本基础上开发了 Stylus。Stylus 重写并优化了大部分的代码以提高性能。相较于 Stylish 只是它新团队的私有软件,Stylus 为人民所创,为人民服务。Chrome 版的 Stylish 默认开启了隐私分析记录,它的界面也非常的简陋,对于中高端用户来说,使用 Stylish 创建和编写 CSS 样式,非常的麻烦。对于普通用户来说,只需要打开网站(大型网站),然后点击查找样式,选择你喜欢的样式即可。
Stylus插件简介
Stylus是一款能改变网站样式的chrome网页样式管理器,该插件主要能将他人提供的网页样式或自己编写的样式安装在网页中,在不改变网页整体布局的情况下将其变成使用者需要的样子。在安装了该插件后,使用者可以在插件提供的网站上下载其他网站的样式进行安装,也可以自己编写一些样式代码来调整网页,若是这些样式在安装后出现了一些问题,还可以直接通过插件的选项窗口来管理或一键禁用这些样式。Stylus插件安装
1、老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的Stylus插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“CRX-header-invalid”的报错信息,参照:Chrome插件安装是出现"CRX-HEADER-INVALID"解决方法。

Stylus插件使用教程
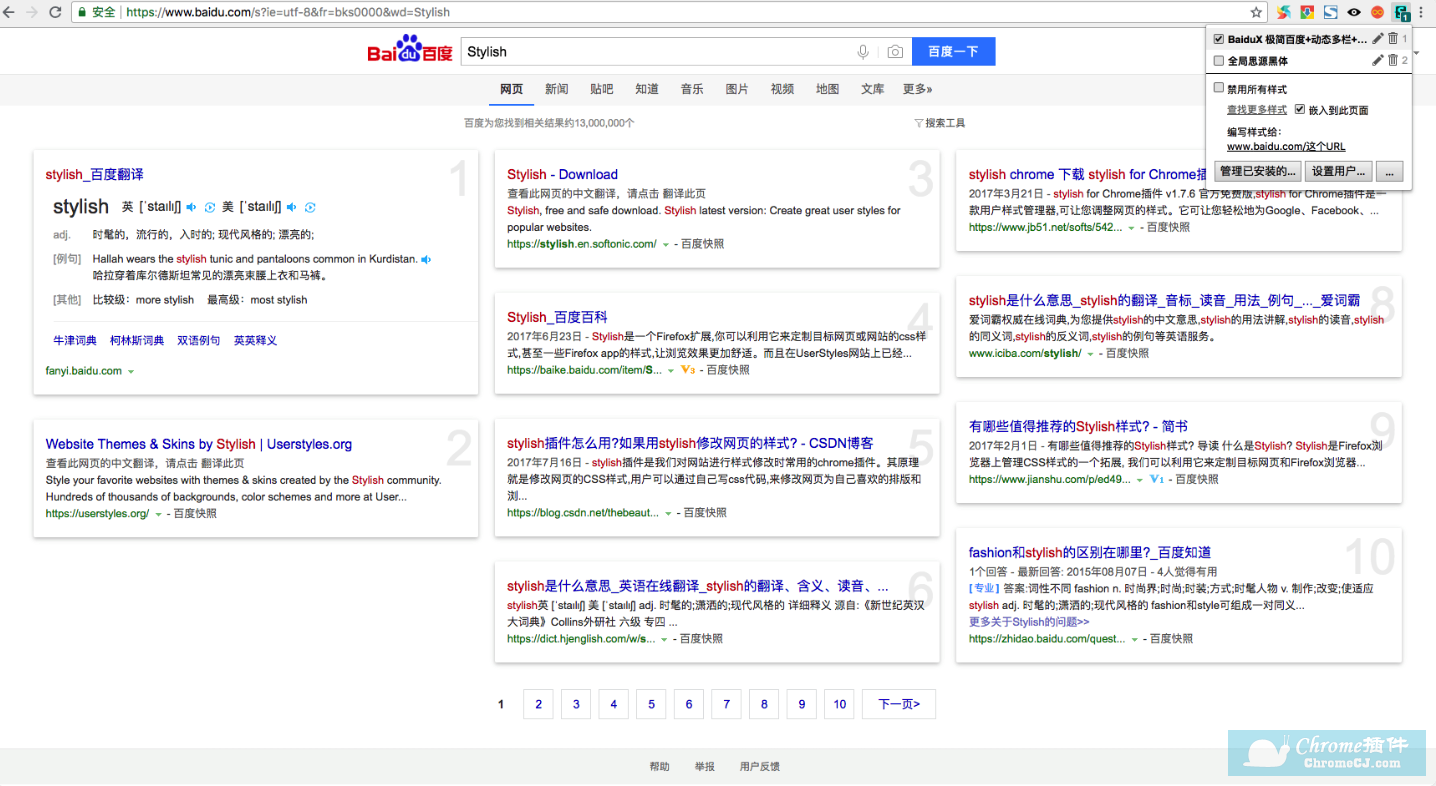
1、安装完成后,你的Chrome右上角会出现一个有“S”字母的图标,当你访问一个网站时,点击该图标->查找更多样式即可选择已有别人编写好的的样式进行使用。

2、进入网页后,点击右上角的插件图标会发现打开的样式列表是空的,需要进入Styles网站进行添加,或是手动编写代码。

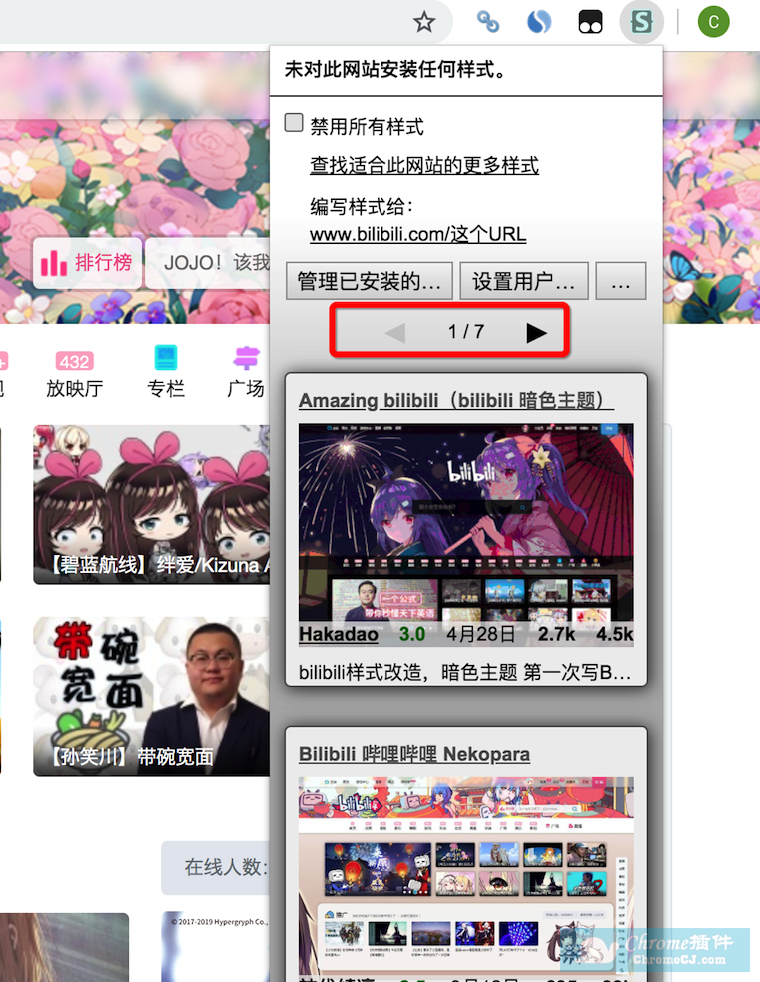
3、若是不想那么麻烦的话,可以进入插件提供的网站添加样式,选择好需要添加的网页样式后,点击install即可开始下载。我们以b站为例,可以选择的样式有7个

4、像小编这样只爱看动画的,就选择一款样式,如下

5、下载完成后会自动启用,相应页面的网页样式会被改变。我们看看b站在修改前后的变化吧。
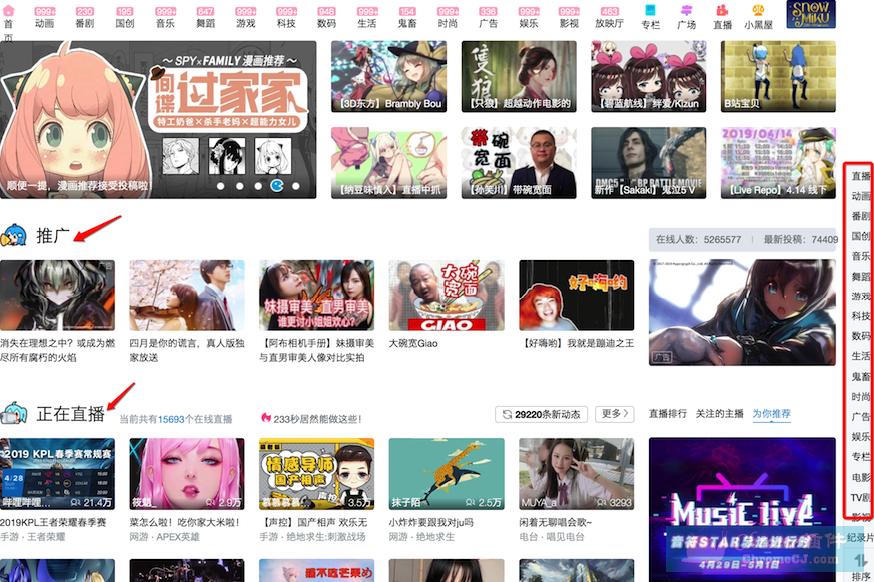
Stylus修改前的b站:

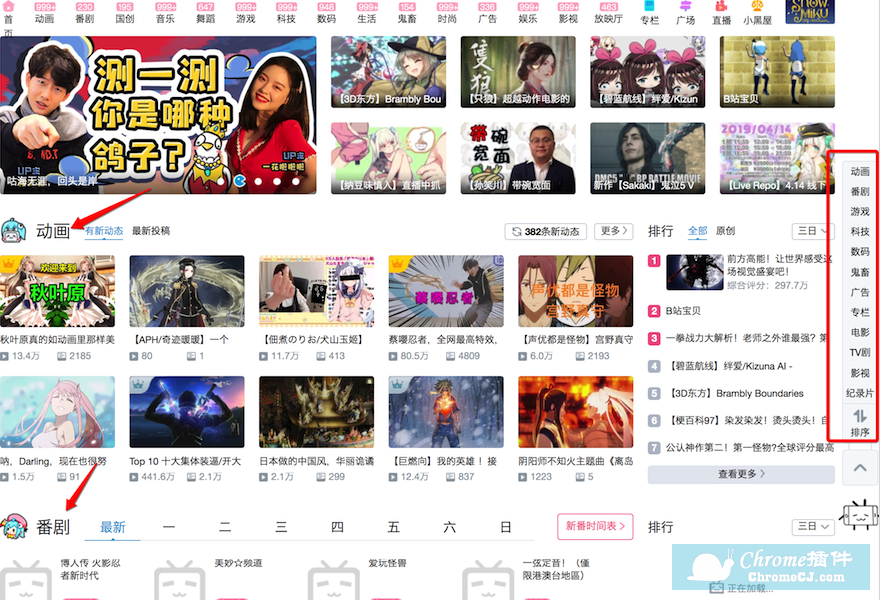
Stylus修改后的b站:

Stylus插件常见问题:
1、什么是“Stylus”扩展,它是如何工作的?Stylus是基于时尚版本1.5.2的源代码的用户界面编辑器和管理器。我们的目标是保持和改进原作者的版本,同时变得更加面向隐私,并为风格创作者保持更加用户友好。
2、与原来的插件相比,主要的区别和改进是什么?
(1)任何和所有分析,遥测和数据收集已被完全删除。我们宁愿不知道你要做什么。
(2)备份功能,与最近在“时尚”中介绍的功能兼容。要转移您的数据库,只需从“时尚”导出,然后导入“笔”。
(3)安装样式的自动更新功能。您现在可以为所有安装的样式设置自己的间隔,以便在后台静默自动更新等等。
创建 Stylus 的主要目标是删除所有分析功能,并回到更加用户友好的用户界面。它还添加了其他重要的新功能,比如备份功能,以及直观、可定制的样式自动更新功能。
Stylus插件相关链接
源代码主页: https://github.com/openstyles/stylus常见问题: http://add0n.com/stylus.html
Stylus 使用教程: https://www.youtube.com/watch?v=fCVvGwoF5cQ
反馈 Stylus bug 及开发者讨论: https://github.com/openstyles/stylus/issues
一般讨论和问题报告: http://add0n.com/stylus.html#reviews
帮助我们翻译: https://www.transifex.com/github-7/Stylus/dashboard/
****** 隐私政策 ******
我们不会像某些扩展一样偷窥用户的隐私。我们也不是有关部门,所以对你的任何浏览记录以及相关资料,我们既不感兴趣,也不会收集。


 4.0 分
4.0 分


 3.0 分
3.0 分