Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求,是很多开发人员进行接口测试的不二选择!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
传送门:Postman官网
Postman下载重要提示
由于2018年初chrome停止对chrome应用程序的支持,你的postman插件可能无法正常使用了。我们在详细了解为什么支持Postman Chrome应用程序已被弃用?详细介绍了原因。
目前chrome应用商店能使用的就是chrome扩展程序和主题背景。如果你还想用postman,那么可以使用下面官方推出的Postman开发者所有系统的版本。
Postman使用教程
小编根据官网内容翻译一份postman使用教程的白皮书,供大家参考:Postman API 中文白皮书文档
postman的操作环境
postman适用于不同的操作系统,Postman for Mac、Postman for Windows X32、Postman for Windows X64、Postman for Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
Postman插件简介
Postman是postman这款网页调试工具的windows客户端,功能强大的HTTP调试与模拟插件。Postman提供功能强大的Web API & HTTP请求调试,能够发送任何类型的HTTP请求,附带任何数量的参数+ headers。我们网站提供Postman for Windows32&64位客户端下载,Postman浏览器插件版等不同版本的postman下载。

Postman下载安装教程
1.Postman安装
postman的安装方法分好几种,按照我们上文介绍的那样,我们分为三种安装模式介绍:
- 1.1、chrome浏览器postman插件安装
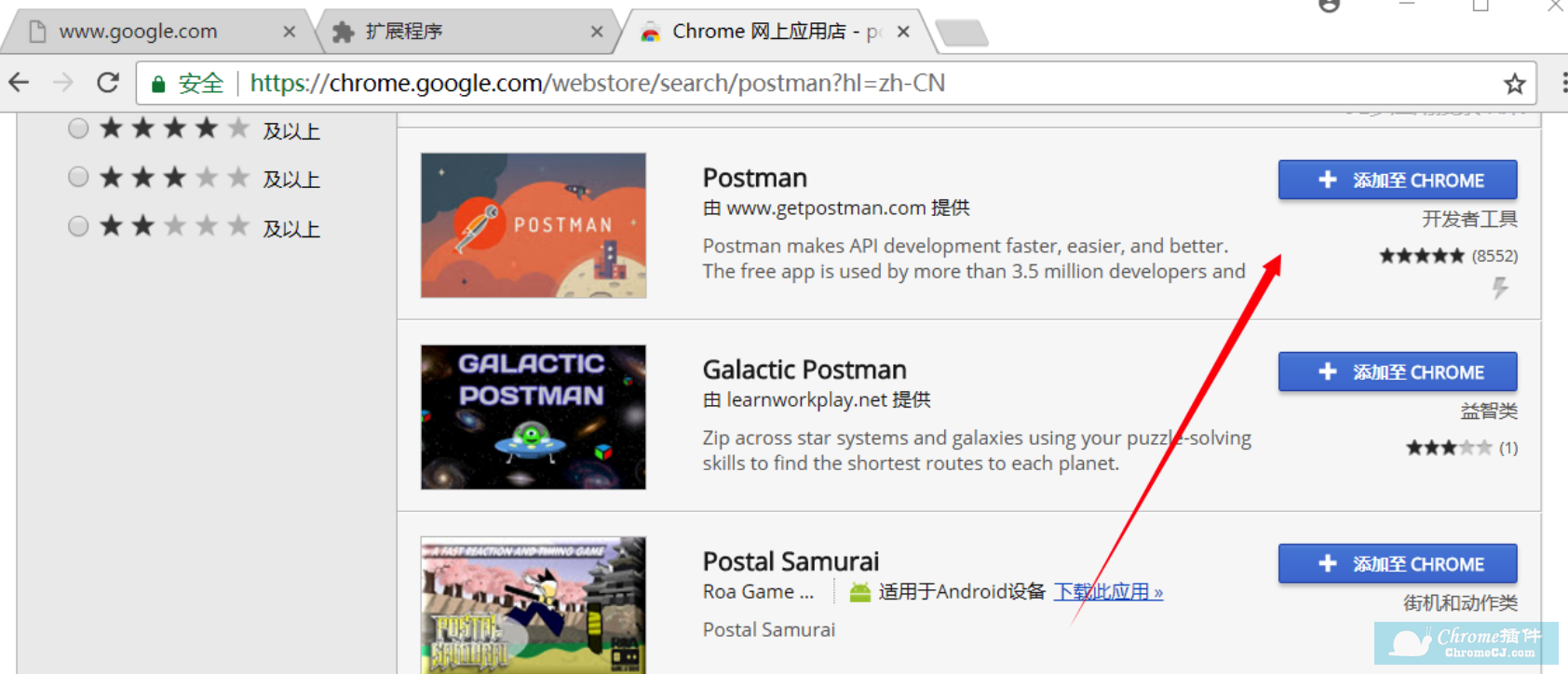
postman谷歌浏览器的安装插件,所以说它的使用前提是你的电脑上得安装谷歌浏览器才行,在安装了谷歌浏览器后还需要在谷歌网上应用店中下载所需要的Postman插件,该插件的下载方式如下:

不能访问谷歌商店的朋友,可以在本站下载离线安装,离线安装postman插件的方法参照:chrome插件的离线安装方法。最新Chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。
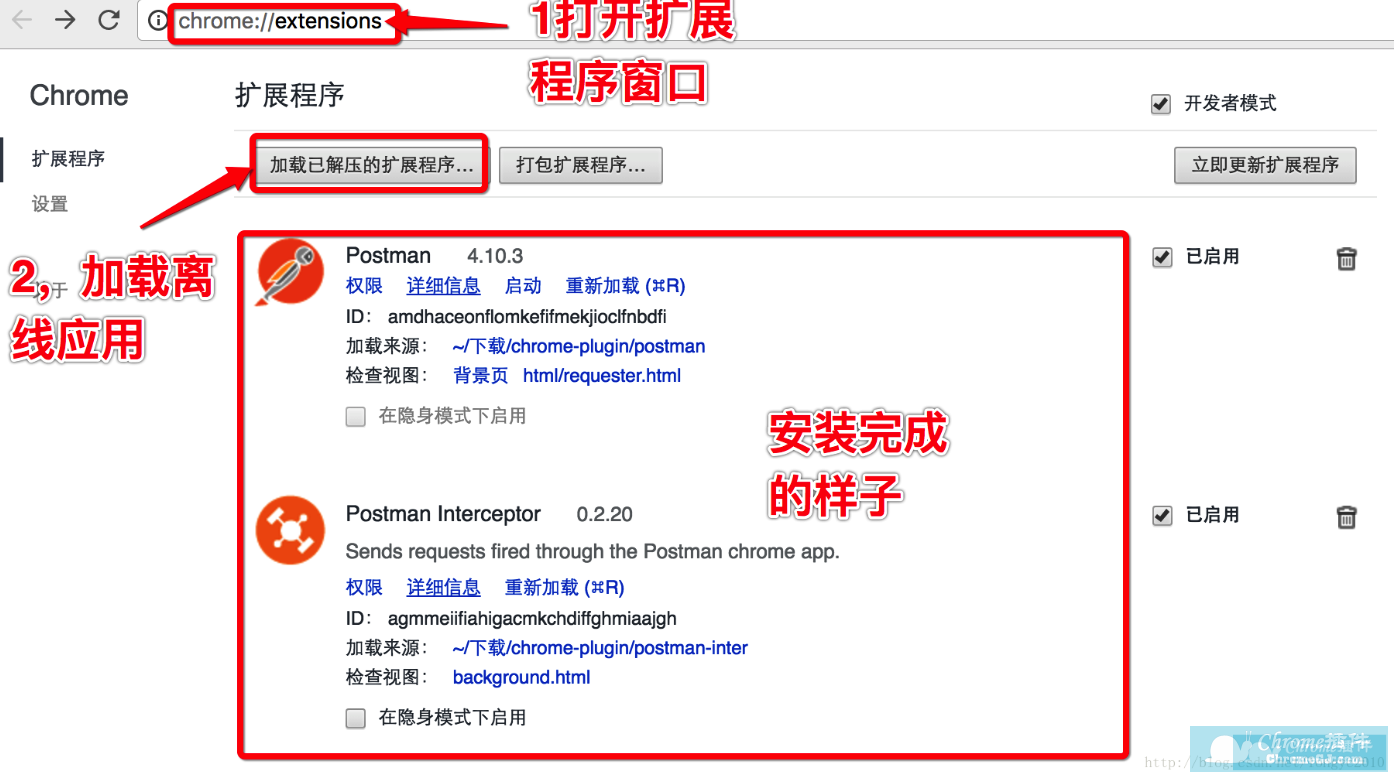
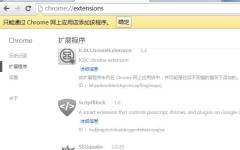
在本站下载postman插件后,打开chrome扩展程序管理页面,复制chrome://extensions/粘贴到浏览器地址栏,然后按回车键提交,会打开一个名叫 【扩展程序】的窗口。将下载的postman插件crx格式文件拖放进去就可以了。

-
1.2 postman插件安装成功后如何启用
在Chrome中安装了Postman插件以后,用户只需要在调试网站的时候启动Postman插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的HTTP到该网站中,用户在发送HTTP数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切Postman都会完美地支持。
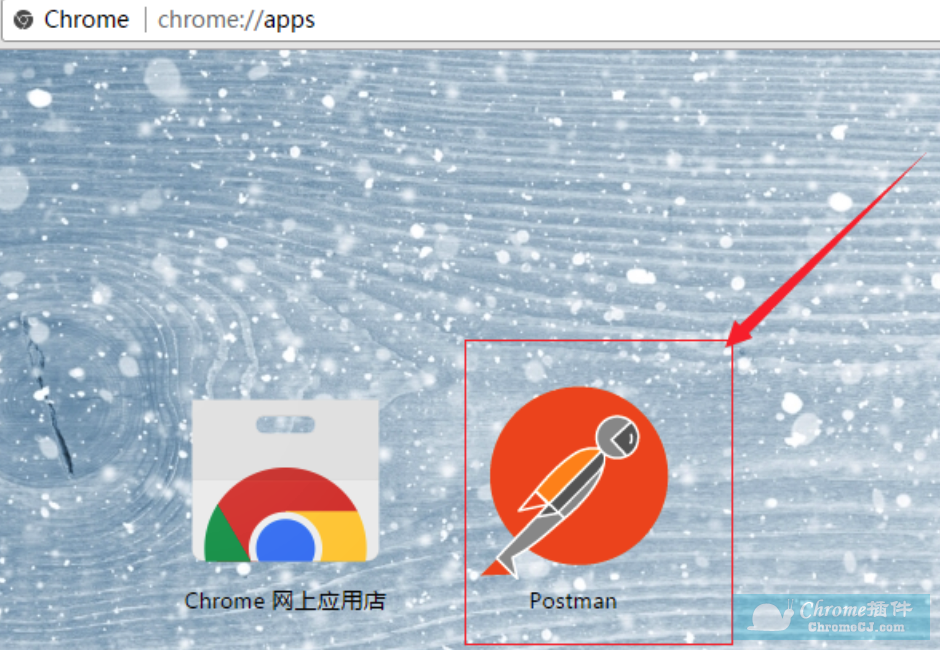
第一种:添加过程成功后,在地址栏输入:“chrome://apps”,就可以看到postman的图标了,可以点击下试试哦:
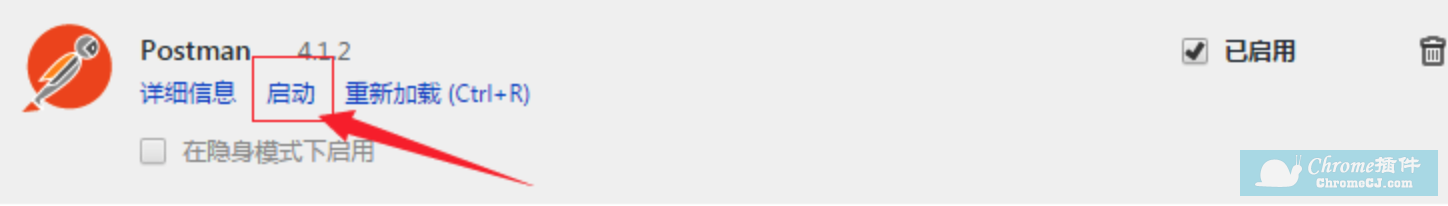
第二种:打开chrome的设置--更多程序---扩展程序,找到postman点击启动即可。

-
2、Postman电脑客户端安装
1).macOS安装
一旦你下载的应用程序,你可以拖动文件到“应用程序”文件夹。 双击Postman打开应用程序。
2).Windows安装
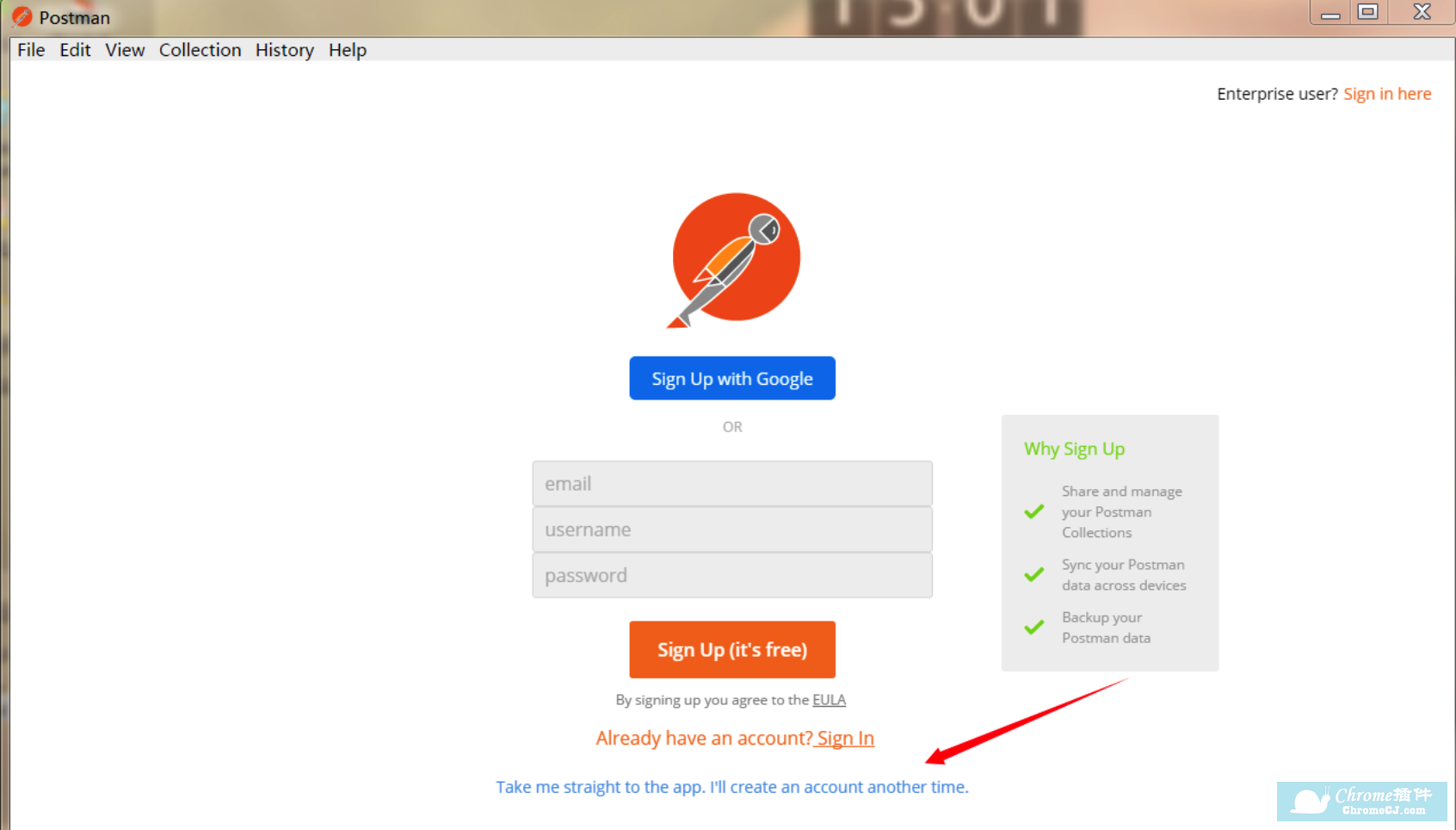
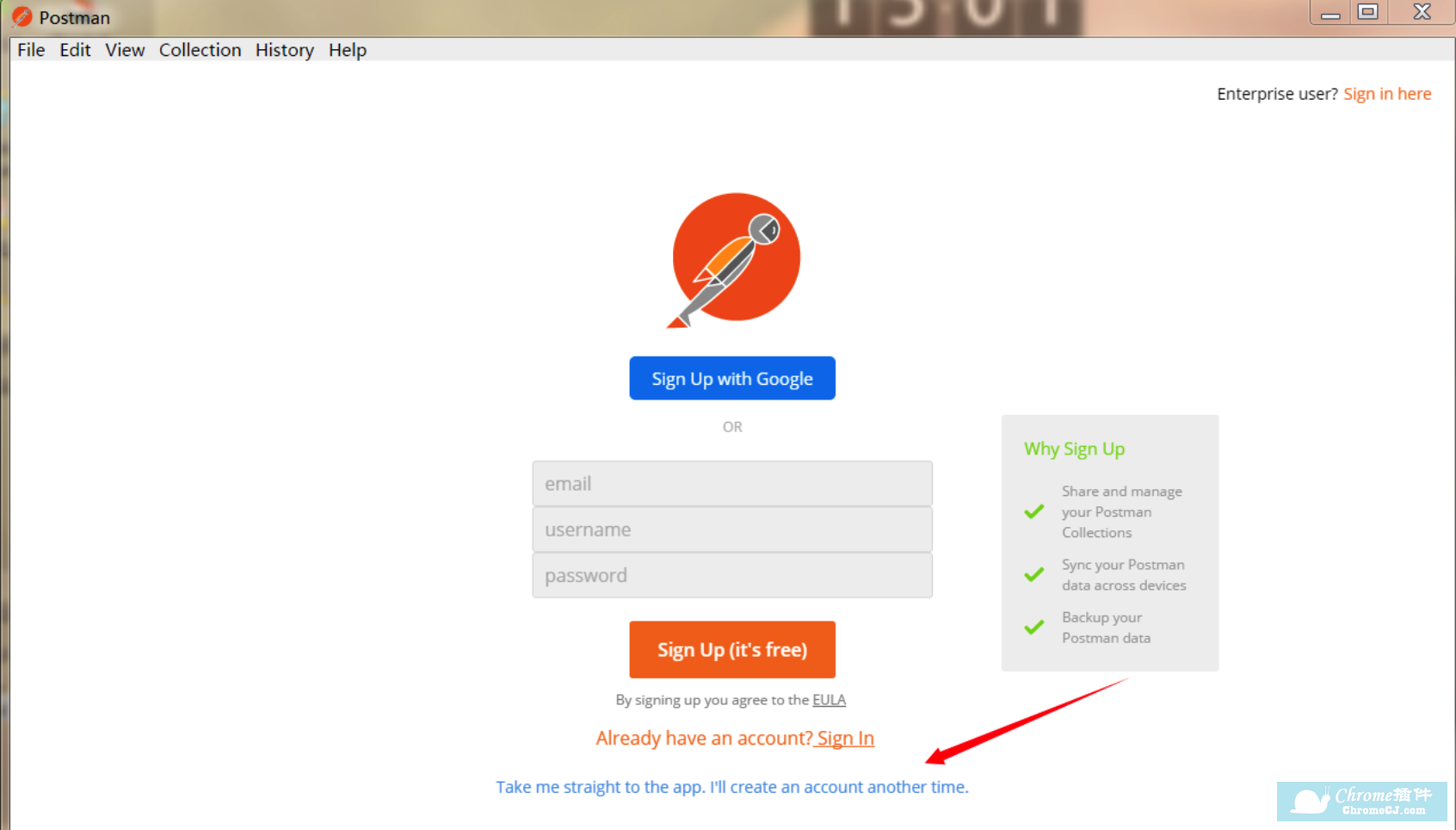
Postman的安装非常简单,在windows系统只需要双击安装包,然后什么都不需要操作,它直接就自己完成了,如下图。如果是mac 也是跟普通软件的安装方法相同。在初次登录的时候很多人都没有账号,所以说我们可以直接点击图示中的蓝色字体部分,直接进入Postman的主界面:

如下图,这就是Postman的主界面。

3). Linux安装
我没有试过,但是找了一些参考资料( 有兴趣的朋友可以自行实验)
ubuntu安装postman: 如何在ubuntu安装postman?
Ubuntu16.04上安装Postman应用程序: 如何在Ubuntu 16.04中安装Postman Native App
Postman接口测试教程
1、postman插件的使用方法
当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互。Postman插件就充当着这种交互方式的“桥梁”,它可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。
2、Postman接口测试工具使用方法教程
想要了解postman怎么用?跟小编来了解一下吧。
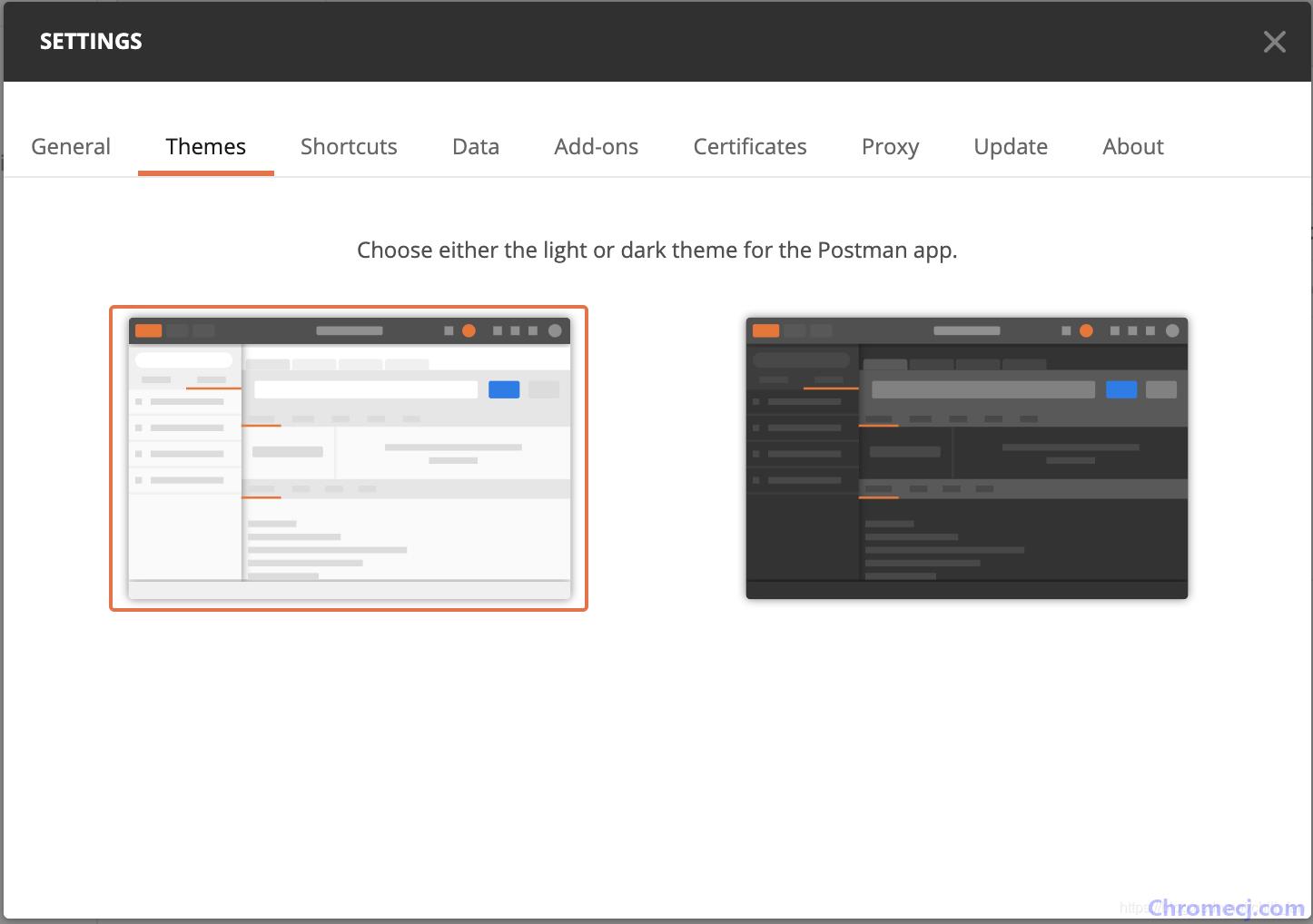
2.1设置postman主题
点击右上角设置,找到里面的settings,选择themes。

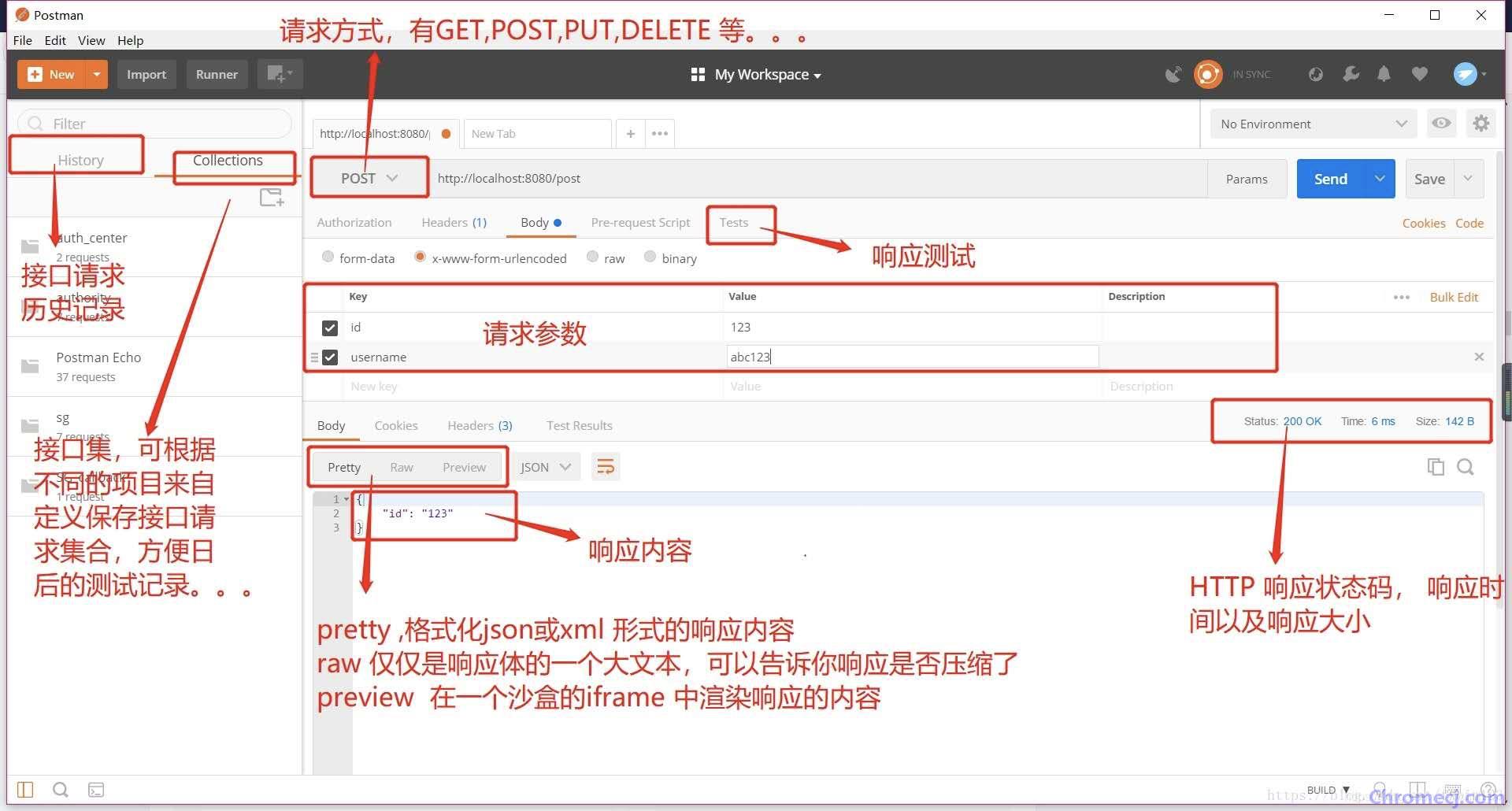
2.2、postman基础功能介绍

请求区域介绍
1、 Authorization:身份验证,主要用来填写用户名密码,以及一些验证字段。
2、 Headers:请求的头部信息
3 、 Body:post请求时必须要带的参数,里面放一些key-value键值对
4 、 Pre-requerst Script:可以让你在 请求之前自定义请求数据,这个运行在请求之前,语法使用JavaScript语句。
5 tests:tests标签功能比较强大,通常用来写测试,它是运行在请求之后。支持JavaScript语法。postman每次执行request的时候,会执行tests。
2.3、管理用例—Collections
1、在collections中创建文件
collection在postman里面相当于一个文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。
第一步, 创建Collections
点击上图中的带+号的图标(New Collection),输入Name:”abc”,Description:”示例demo”,点击Create按钮即创建成功一个Collections.
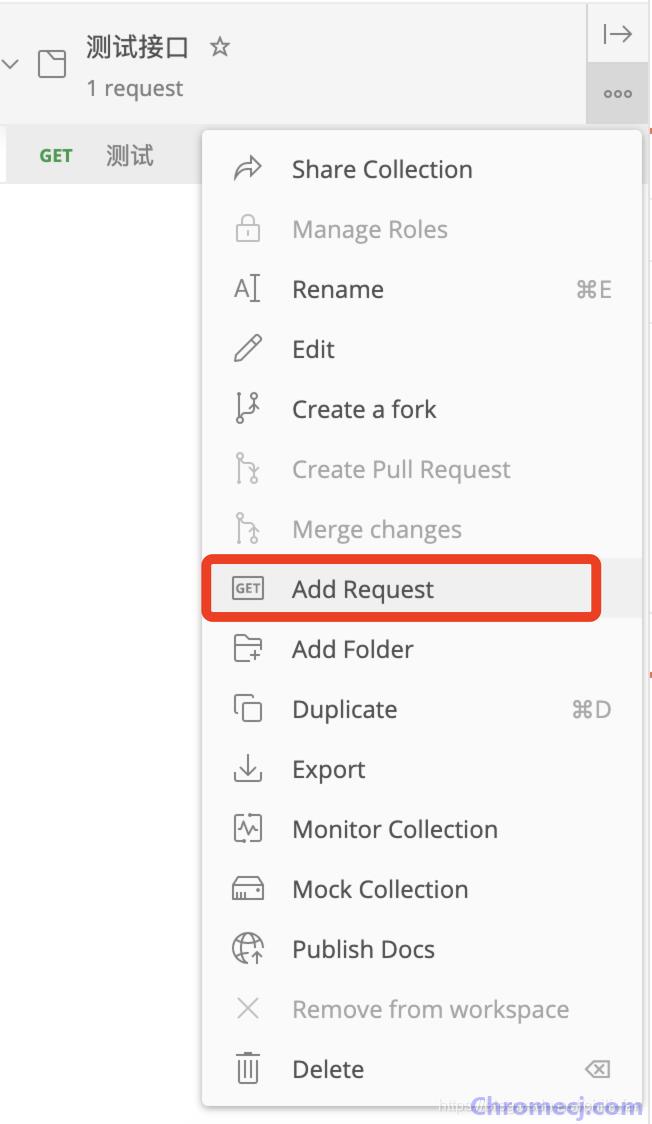
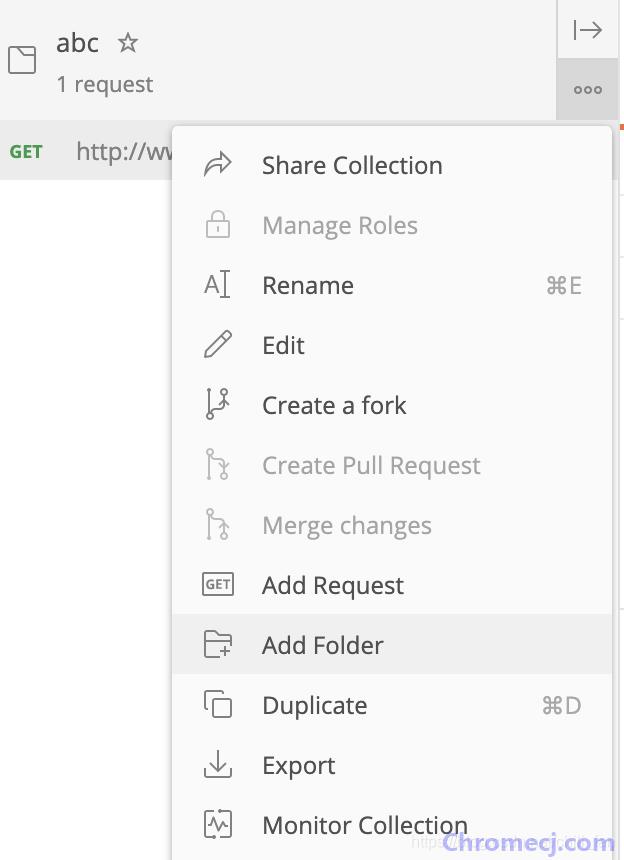
第二步,在Collections里添加请求,点击Add Request新建。


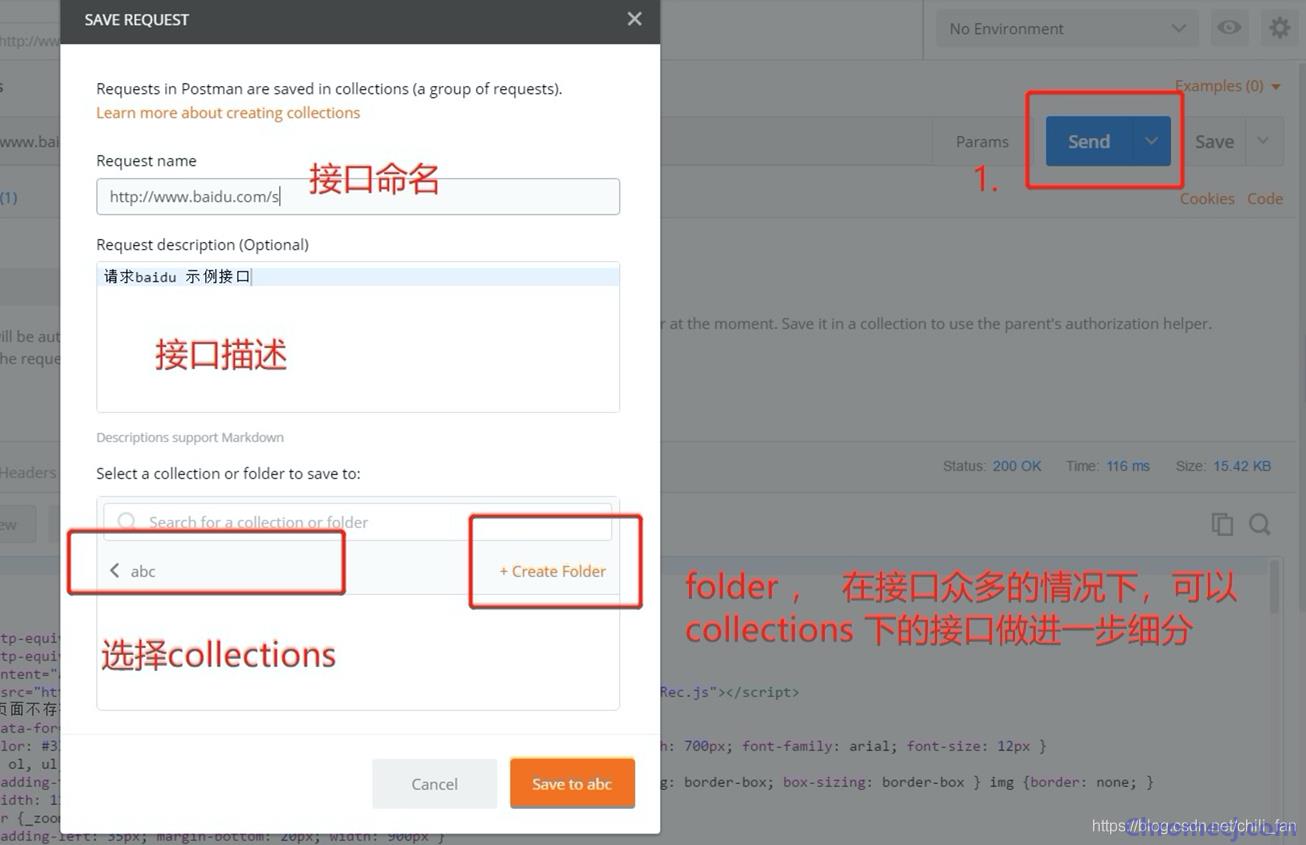
保存好之后就可以在这里在它的下面看到,之后要再次调用时可以点击这里,会方便很多。

2、collections 管理精细化
我们可以针对不同的请求方式做分组,添加子文件夹,然后将有关到请求文件放到对应到文件夹中。


2.4、Postman接口测试请求流程
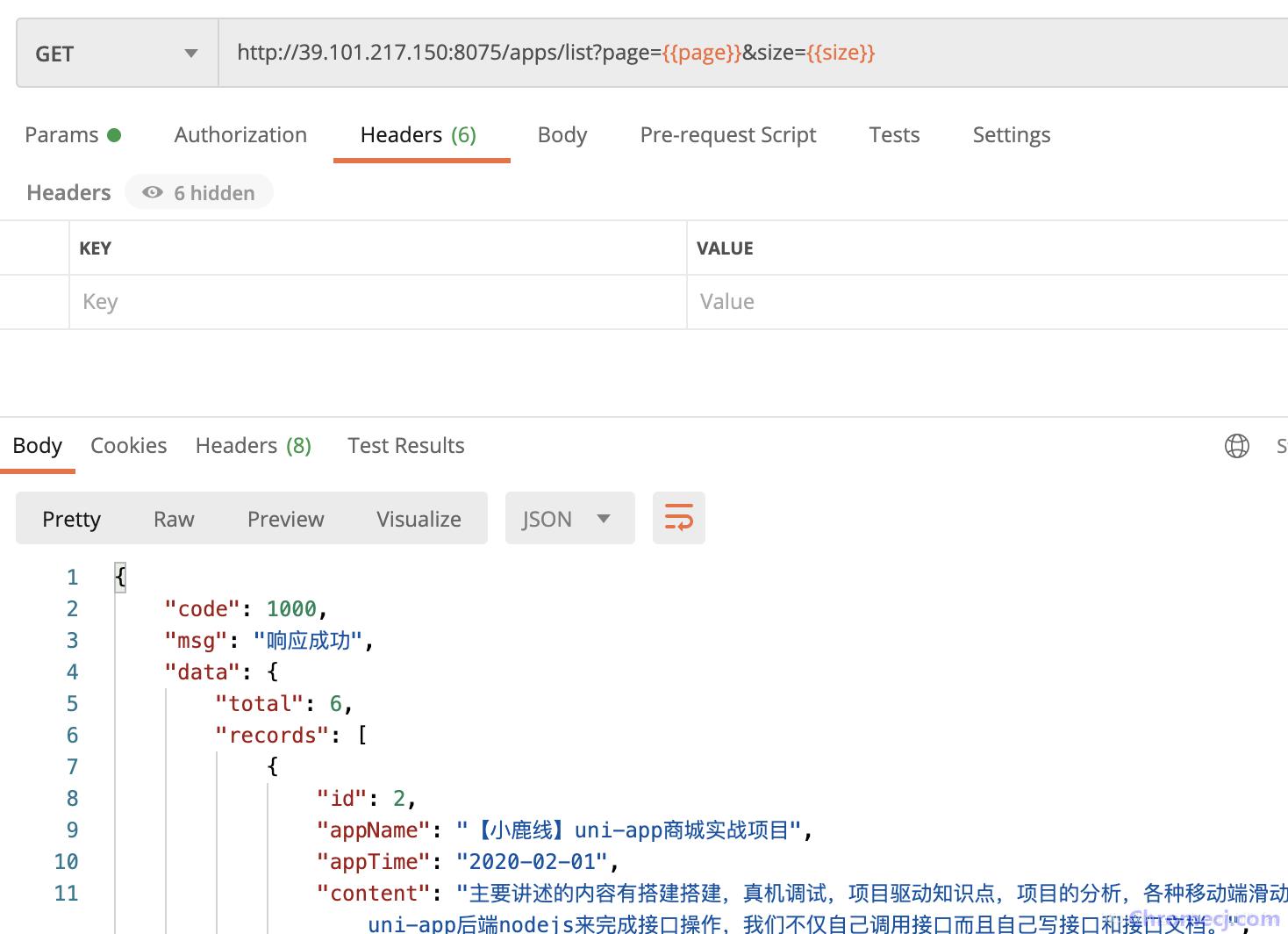
1、postman发送GET请求
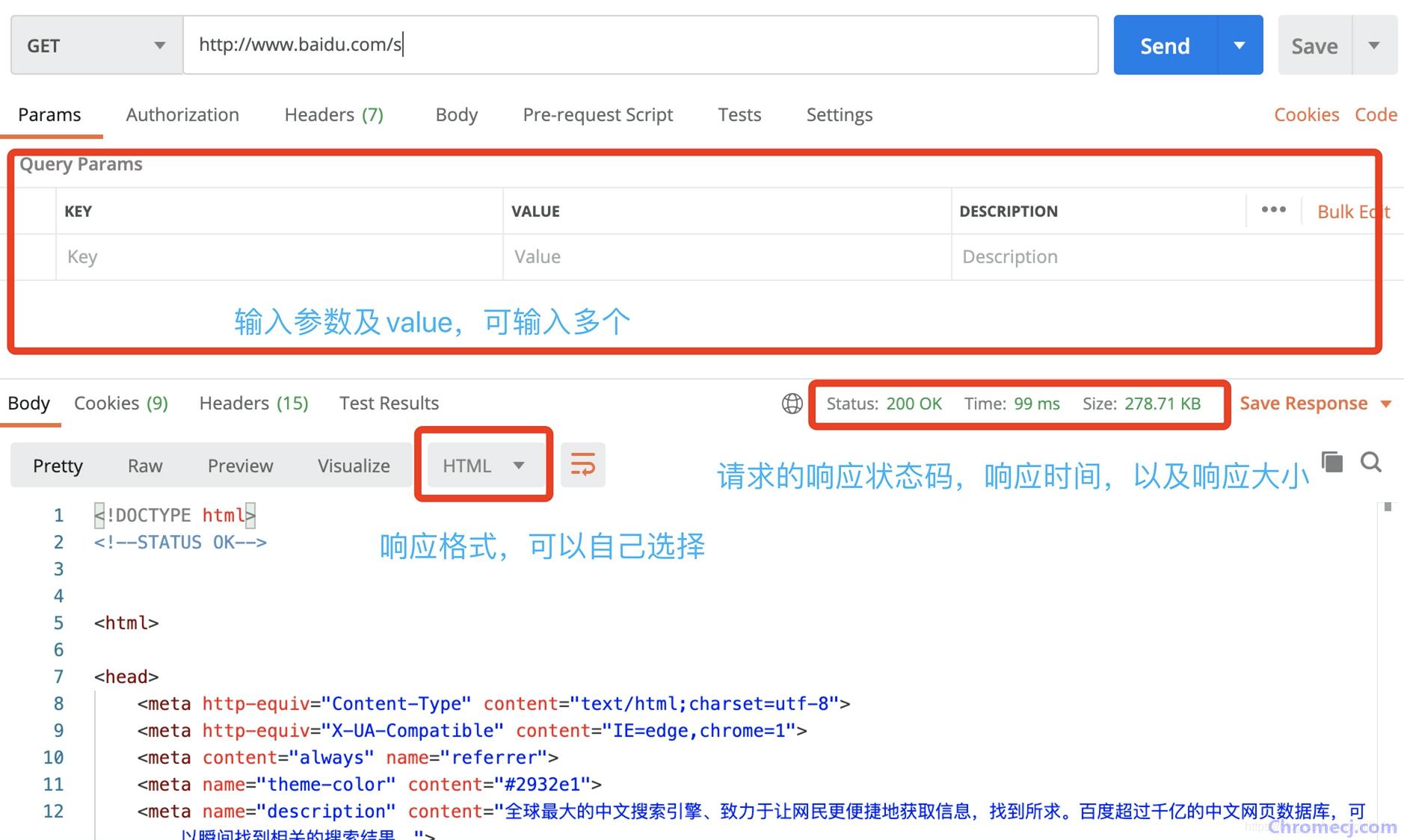
GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,
所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。

响应的格式可以有多种,由于这里请求的是 百度页面,所以 响应的是 html 。一般情况下,我们自定义接口的话是 json格式的响应体
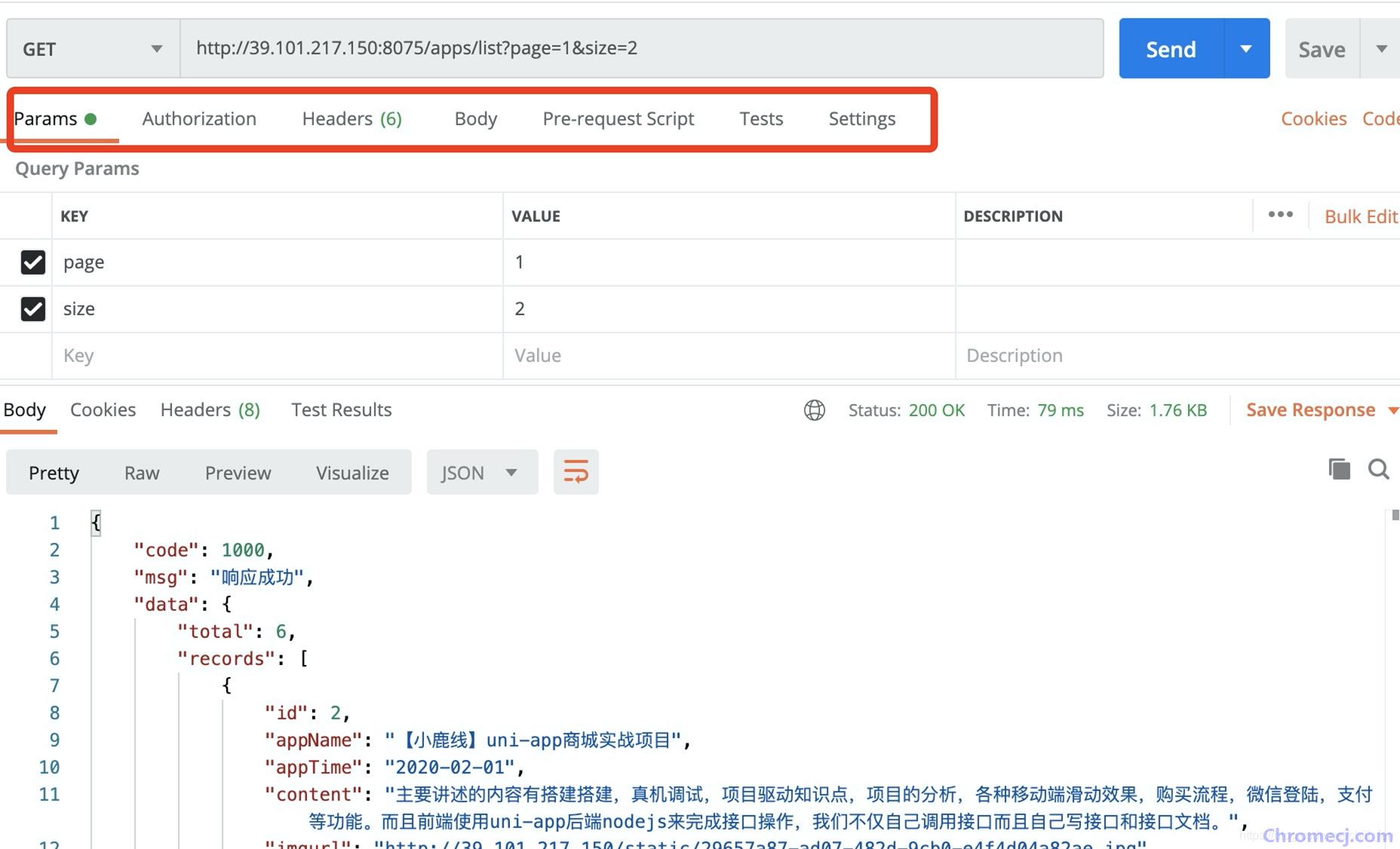
这是一个get请求,地址是:http://39.101.217.150:8075/apps/list,由于page和size是必填参数,因此需要加到请求路径的后面去。同时在params里面也会自动添加。

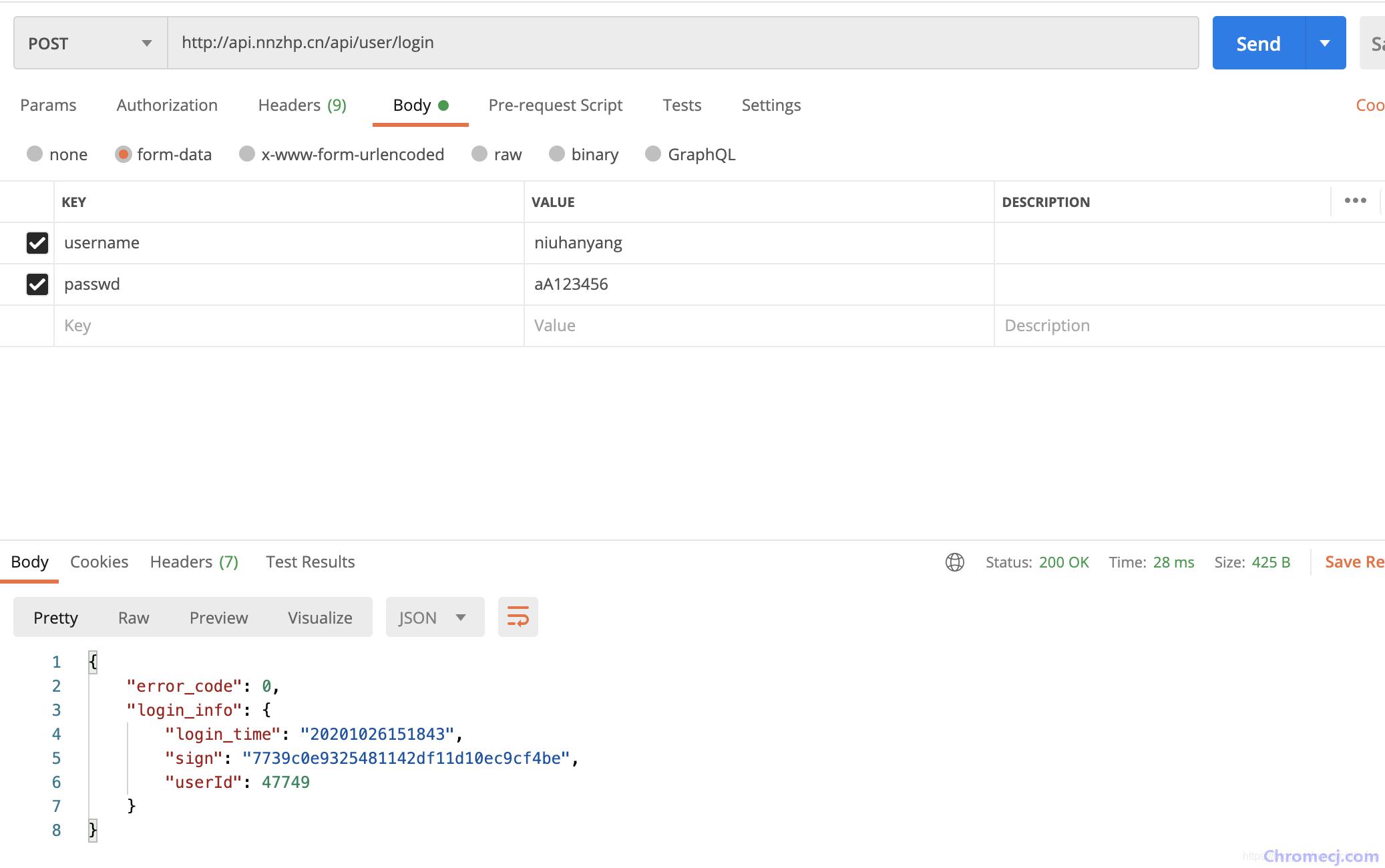
2、postman发送post请求
post请求的接口需要填写Body,Body分为下图中的四种

Body:设置POST请求的参数。
1、form-data:HTTP请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。
2、 x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对;
3、raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送;
4、 binary:只能上传二进制文件,且没有键值对,一次只能上传一个文件, 也不能保存历史,每次选择文件,提交。
3、postman设置cookie
为了更方便地获取cookie等信息,可以在chrome中安装一个插件:Postman Interceptor,配合postman一起使用,在网页中发送的请求会先经过Postman Interceptor,会显示出网页请求的详细参数(请求头、cookie之类)
4、postman接口测试教程之如何通过postman增加断言
5、postman接口测试教程之如何通过postman进行参数化
6、ostman接口测试教程之postman如何请求参数关联
2.5、postman环境变量参数设置
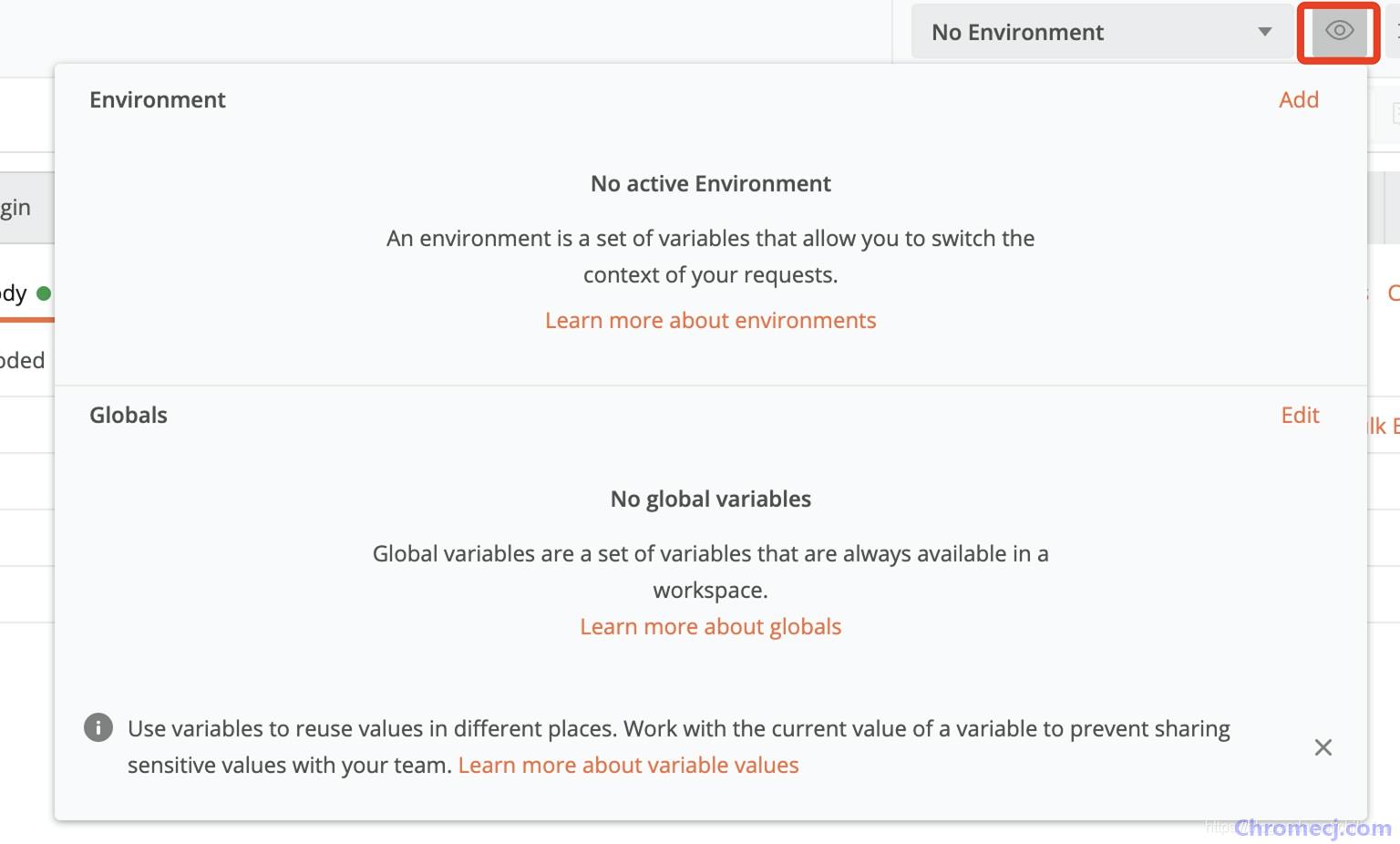
postman提供了环境变量的设置以满足不同测试环境的需求,如图,选择右上角小眼睛图标,进入 Management Environments,点击Add新增环境(点击环境名称可以再次进行编辑)。
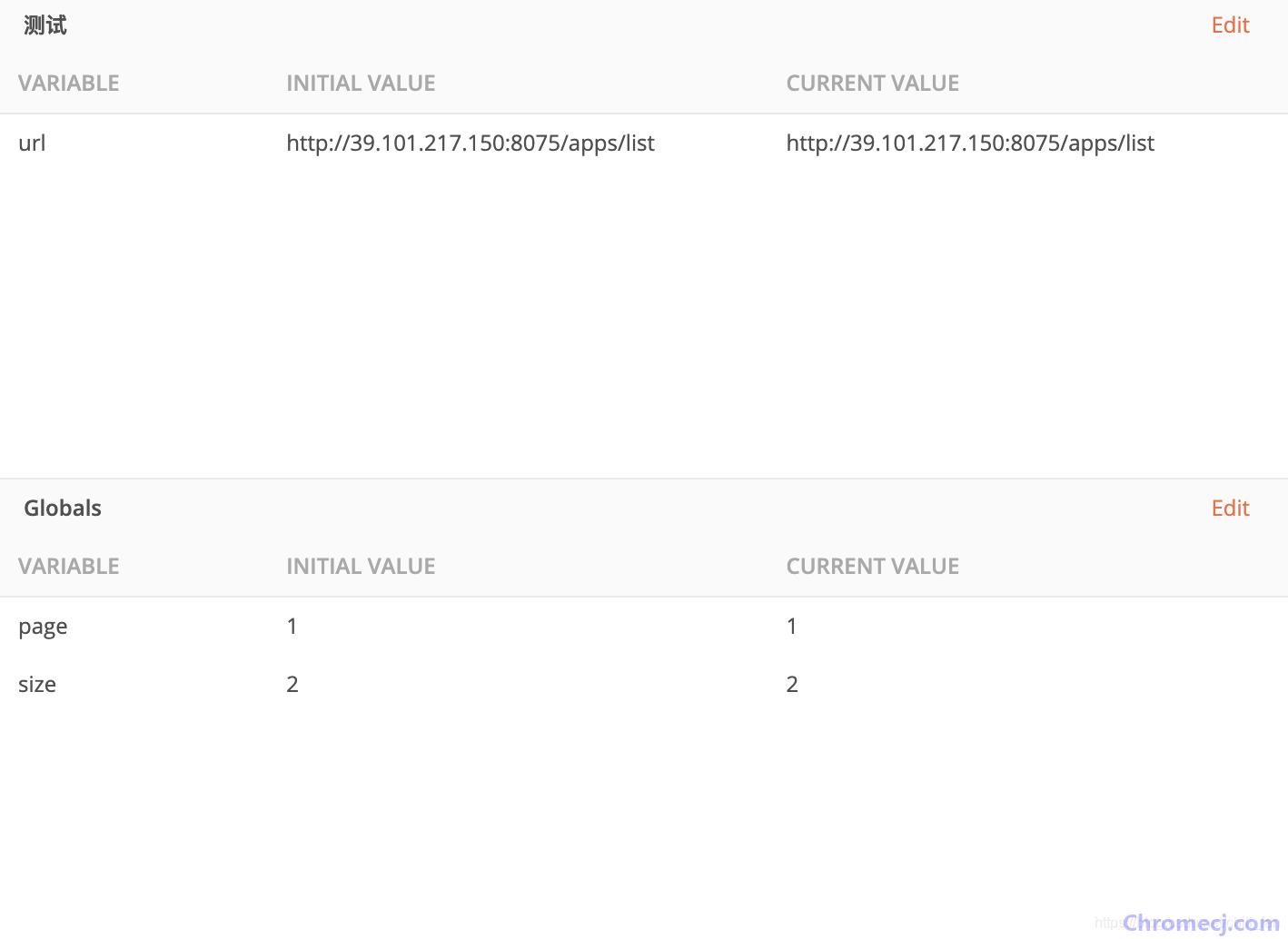
创建了一个测试环境,设置url配置地址,在使用的时候根据环境的切换,url的值就会发生变化,这样就达到了地址切换的效果。

2.6 环境变量和global变量的使用
在请求的URL中以"{{}}"的方式引用,这样就可以灵活切换环境,不用测试完一个环境,换一个环境而去修改每一个请求的内容。
建议刚开始介绍postman进行接口测试的朋友先看一下:postman接口测试教程与实例分享、最详细的Postman安装及使用入门教程、Postman的基础使用方法教程介绍以了解最基础的参数配置。有经验的朋友自不必多说了。可供参考文章:
- 1.官方英文文档
- 2.画夹科技网整理的Postman API 中文白皮书文档-Postman 使用教程
Postman注意事项
1.本站的Postman已经升级到最新版本,最新版的postman由于chrome安全的限制无法发送cookie和带有自定义头部标签的请求,有需求的朋友可以下载Postman Interceptor。
2.Postman和Postman Interceptor在使用过程中有任何问题都可以给我们留言。第一时间为您解答。
更多Postman插件相关文章推荐
1.详细了解为什么支持Postman Chrome应用程序已被弃用?
2.Postman API 中文白皮书文档-Postman 使用教程
3.Postman如何使用(一):导入导出和发送请求查看响应
4.Postman如何使用(二):Postman Collection的创建/使用/导出分享等
7.PostMan使用教程之Windows上如何使用postman进行抓包
重要注意
本页面为postman插件下载,chrome已经停止支持,请使用下面官方推出的Postman开发者所有系统的版本。







 4.6 分
4.6 分


 4.3 分
4.3 分














 3.2 分
3.2 分