前言
到我们chrome插件网寻找插件的用户中有很大一部是Postman插件的用户,作为一个曾经的Web自动化测试人员,深知到一款好用的API自动化测试工具的重要性。尤其作为新人时,Postman的入门并不是那么容易,很多时候我们需要一份详尽的白皮书文档,但是笔者找遍全网也没有找到满意的Postman API 中文白皮书文档。于是心血来潮,不如自己翻译整理!本文基本翻译自postman官方文档,也收集了网络的常见案例。希望这篇拙作能够帮助到你!【不定期更新。。。】
Postman APP安装与更新
Postman APP分为Postman Native APP和Postman Chrome APP两种。(官方推荐使用Postman Native APP,但是老用户使用Postman Chrome扩展程序版本的用户更多一些。官方目前还是处于过度阶段,终极目标还是推广自己的app!)
Postman Native APP
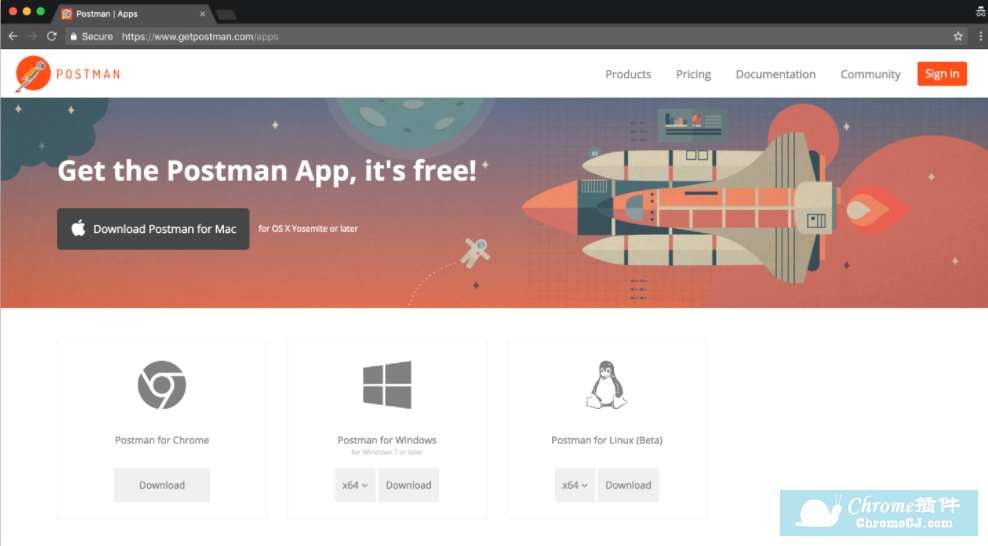
Postman Native APP可应用于Mac,Windows和Linux操作系统。要安装Postman,请转至应用程序页面,然后单击“根据您的平台下载Mac / Windows / Linux”。如下图所示:

macOS安装
一旦你下载的应用程序,你可以拖动文件到“应用程序”文件夹。 双击Postman打开应用程序。
Windows安装
- 下载安装文件
- 运行安装程序
Linux上的安装可能因分布而有所不同。 请参阅本指南以在Ubuntu 16.04上安装Postman应用程序。
Postman Chrome应用程序
我们推荐使用Postman Native APP,但Postman也可以作为Chrome应用程序。 以前,Postman Chrome应用程序的用户必须下载Postman InterceptorChrome扩展程序才能在桌面浏览器中管理Cookie和捕获请求。
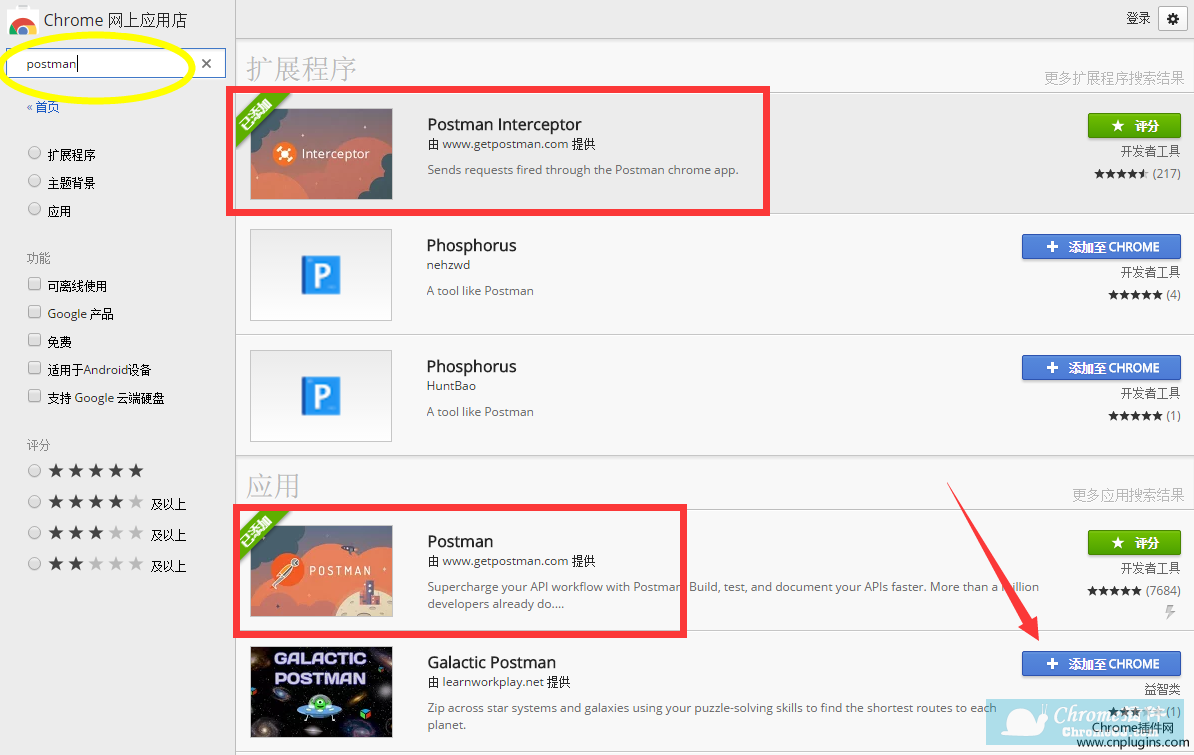
Postman Chrome应用程序只能在Chrome浏览器上运行。 要使用Postman Chrome应用,您首先需要安装Google Chrome。如果您已安装Chrome,请转到Chrome网上应用店的postman页面,然后点击“添加到Chrome”。下载应该需要几分钟,这取决于您的网络连接。 一旦你下载了应用程序,你可以启动postman。另外你可以了解一下详细了解为什么支持Postman Chrome应用程序已被弃用。

Postman Chrome APP与Native APP的区别
Postman Native APP是建立在电子Electron,并克服了Chrome平台的一些限制。这里列出了Postman Native APP有的一些功能:- Cookies:Postman本机应用程序可让您直接使用Cookie。与Postman Chrome应用程序不同,不需要单独的扩展程序(Postman Interceptor)。
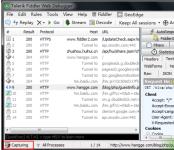
- 内置代-理:Postman本机应用程序附带一个内置代-理,您可以使用它来捕获网络流量。
- 菜单栏:本机应用程序不受菜单栏的Chrome标准限制。使用本机应用程序,您可以创建集合,切换到历史记录请求等等。
- Restricted headers:在Postman chrome应用程序中受限的header,如如Origin和User-Agent。在Postman Native APP都不再受限制。
- 不要遵循重定向选项:此选项存在于本机应用程序中,以防止返回300系列响应的请求被自动重定向。以前,用户需要使用拦截器扩展才能在Chrome应用中执行此操作。
- Postman控制台:本地应用程序的最新版本也有一个内置控制台,允许您查看API调用的网络请求详细信息。
Postman Chrome APP自动更新的方法
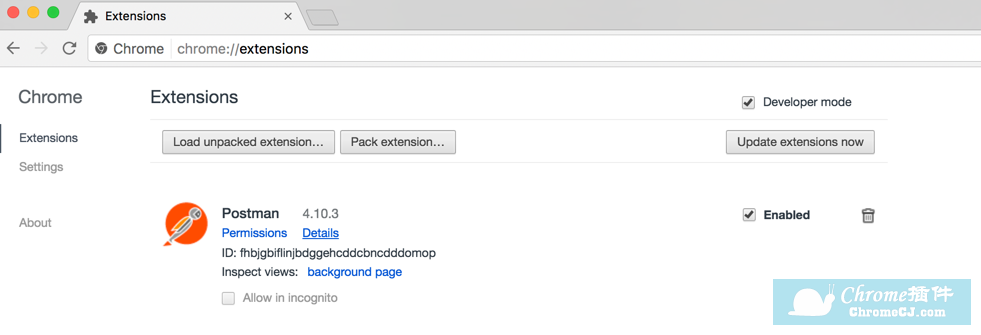
Postman的Chrome应用程序通常会自动更新。 但是,Postman不控制Chrome应用更新流程,Chrome有时不会长时间更新应用。要手动强制更新,请在Chrome中执行以下操作:
在地址栏中输入chrome:// extensions。在页面顶部,检查并启用开发人员模式。单击开发者模式下方的立即更新扩展按钮。如下图所示:

Postman的基础功能
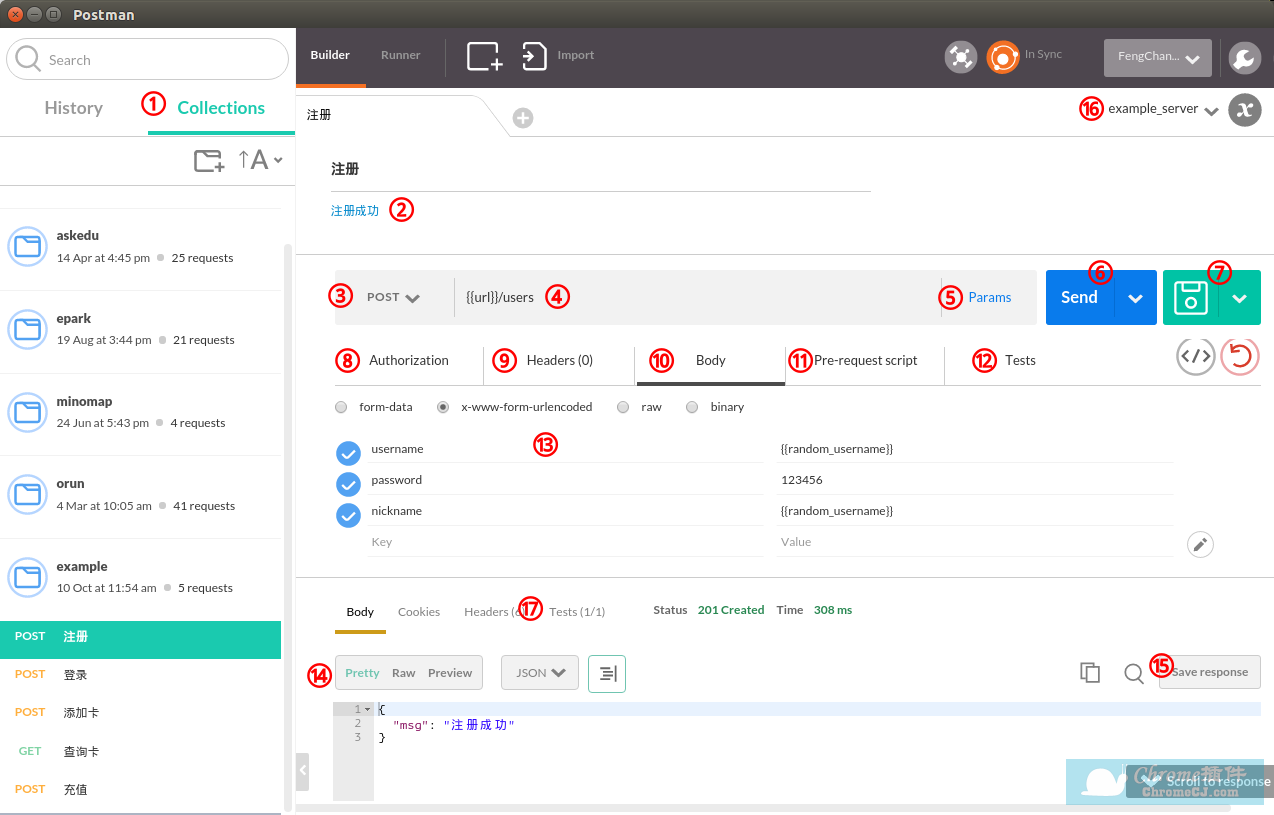
postman的基础功能,官方文档介绍的是相当啰嗦,所以笔者这里先简单介绍一下主界面,入门功能就都提到了。稍后我们再一一介绍基础功能的使用方法。

- Collections:在Postman中,Collection类似文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。如果做API文档的话,可以每个API对应一条请求,如果要把各种输入都测到的话,就需要每条测试一条请求了。这里我新建了一个example用于介绍整个流程,五个API对应五条请求。这个Collection可以通过https://www.getpostman.com/collections/c8f98a1120357e0d4a5a导入你自己的Postman中。
- 上面的黑字注册是请求的名字,如果有Request description的话会显示在这下面。下面的蓝字是保存起来的请求结果,点击可以载入某次请求的参数和返回值。我会用这个功能给做客户端的同事展示不同情况下的各种返回值。保存请求的按钮在15.
- 选择HTTP Method的地方,各种常见的不常见的非常全。
- 请求URL,两层大括号表示这是一个环境变量,可以在16的位置选择当前的environment,环境变量就会被替换成该environment里variable的值。
- 点击可以设置URL参数的key和value
- 点击发送请求
- 点击保存请求到Collection,如果要另存为的话,可以点击右边的下箭头
- 设置鉴权参数,可以用OAuth之类的
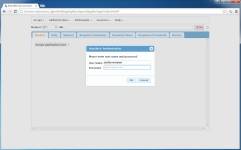
- 自定义HTTP Header,有些因为Chrome愿意不能自定义的需要另外装一个插件Interceptor,在16上面一行的卫星那里
- 设置Request body,13那里显示的就是body的内容
- 在发起请求之前执行的脚本,例如request body里的那两个random变量,就是每次请求之前临时生成的。
- 在收到response之后执行的测试,测试的结果会显示在17的位置
- 有四种形式可以选择,form-data主要用于上传文件。x-www-form-urlencoded是表单常用的格式。raw可以用来上传JSON数据
- 返回数据的格式,Pretty可以看到格式化后的JSON,Raw就是未经处理的数据,Preview可以预览HTML页面
- 点击这里把请求保存到2的位置
- 设置environment variables和global variables,点击右边的x可以快速查看当前的变量。
- 测试执行的结果,一共几个测试,通过几个。
这个界面就是免费版的主要内容,和其他API测试工具相比,已经足够好用。如果要使用自动化测试,需要购买9.99美金的Jetpacks,暂时不想购买的话可以试一下Team版Postman。现在是可以免费试用的,不但拥有Jetpacks的功能,还能与其他账户同步Collection。
Postman的使用方法专题
2.Postman如何使用(一):导入导出和发送请求查看响应
3.Postman如何使用(二):Postman Collection的创建/使用/导出分享等
5.Postman如何使用(四):接口测试Postman常见问题整理
1、请问下我怎样能用postman工具将所有测试用例能串联起来?最后必要改变我的用例的位置,因为我的测试用例,可能之前就分类好了。
【答】 测试用例只有在一个 Collections 里或者 一个文件夹里才能在一个 runner 里运行,没有发现一次运行多个 Collections 的办法。但是我发现 Postman 提供了 commandline 工具 (https://www.npmjs.com/package/newman) 你可以试一下。
2、postman工具怎样传递csrf参数,因为好多接口都要传递这个参数,关键是取出来后,怎么传递进去,经常遇到“CSRF验证失败. 相应中断”问题。
【答】csrf 参数是在 header 里吗?Postman 由于是 Chrome 扩展的缘故能支持的 header 不多,需要安装 Postman Interceptor才能自定义 header 字段。右上角那个卫星图标就是 Interceptor。
3、MAC上postman离线安装时提示加载扩展程序出错怎么办?





 4.6 分
4.6 分

 4.5 分
4.5 分















 3.2 分
3.2 分