Page Ruler(V2.1.3) Chrome插件开发背景
Page Ruler页面测量尺子(V2.1.3)的背景我们就不多做介绍了,其实跟Page Ruler插件是一样的。不仅仅可以测量元素的宽度和高度,同时可以测出元素所相对于页面的绝对位置,对于前端狗们来说,这应该算是个比较不错和好用的测量用插件了。

页面标尺可让您将标尺绘制到任何页面并显示其宽度,高度和位置。
特征
-------------
*绘制标尺到任何页面,并查看宽度,高度以及顶部,底部,左侧和右侧的位置
*拖动标尺的边缘来调整它的大小
*使用箭头键移动和调整标尺尺寸
*显示从标尺边缘延伸的指南
*从工具栏手动更新标尺的大小和位置以进行精确更改
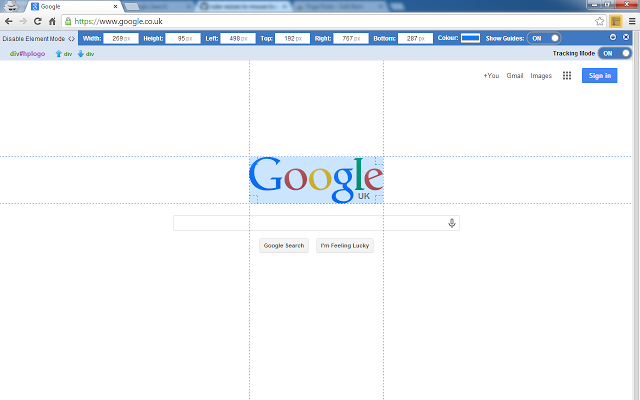
*将鼠标移动到页面上时,启用“元素模式”以勾勒页面上的元素
*浏览任何测量元素的父母,孩子和兄弟元素
Page Ruler(V2.1.3) Chrome插件使用方法
个人觉得Page Ruler页面测量尺子(V2.1.3)的使用方法也不用多做介绍了,了解Page Ruler插件的朋友自然是熟悉的。
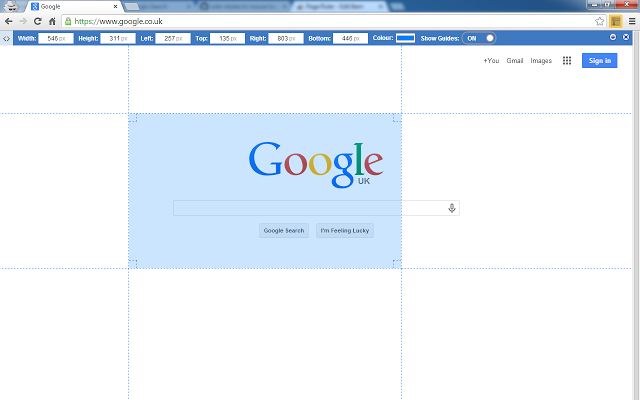
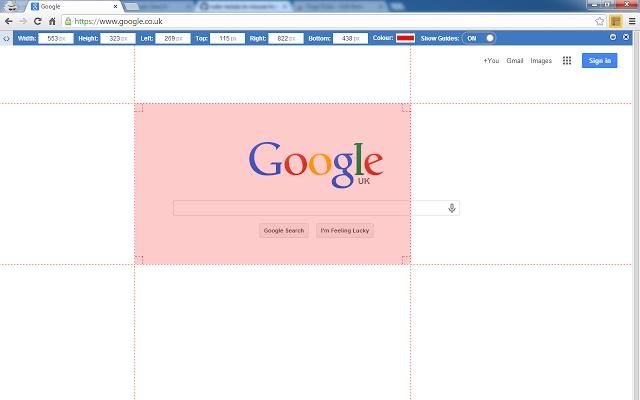
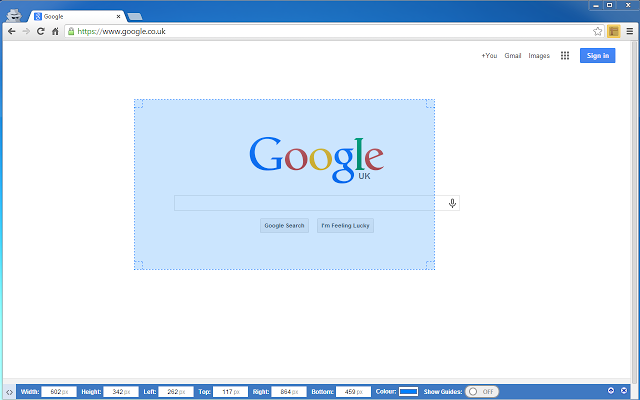
1.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
2.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。
3.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。
4.在启动Page Ruler插件以后,用户会看到当前的网页屏幕中会出现几个细线,其中阴影部分就是被Page Ruler插件选中的测量部分,在Page Ruler插件的右上角或显示该插件的测量的详细结果,用户也可以通过拖动这些细线来调整待测区域的大小,或者是拖动阴影区域来选择不同的测量元素。



 4.3 分
4.3 分


 3.0 分
3.0 分
 1.6 分
1.6 分