Visual Event 插件背景简介
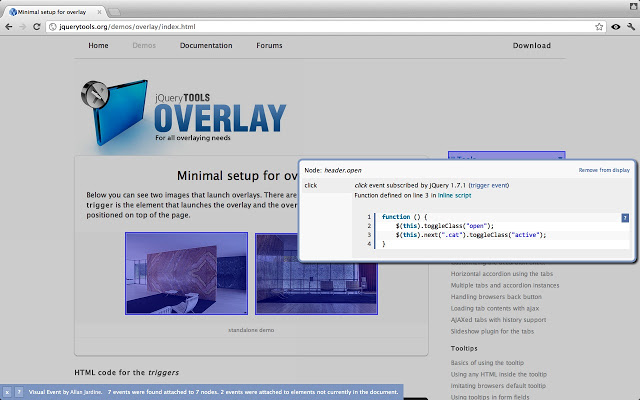
chrome的开发者工具固然好用,但也有不尽人意的时候,比如用event listener查看元素绑定的jquery代码时,只能看到比较复杂的原生jquery,并不能看到自己写的代码,直到遇到它chrome插件 Visual Event, 启用Visual Event后,有绑定事件元素将被标上蓝色区块,鼠标停留时会显示事件的细节。
Visual Event插件简介
Visual Event是针对Chrome浏览器用户打造的一款开发插件,可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理。

Visual Event插件特色
1、哪一个元素有事件绑定2、某元素上绑定的事件类型
3、事件触发后运行的代码段
4、定义绑定函数的源文件和行号(仅限于WebKit和Opera浏览器)
Visual Event插件支持的库类型
1.DOM 0 events2.jQuery 1.2+
3.YUI 2
4.MooTools 1.2+
5.Prototype 1.6+
6.Glow
7.ExtJS 4.0.x
Visual Event插件使用方法
1.Visual Event插件离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3.安装完毕后会出现在浏览器右上方并提示你已添加到chrome浏览器。

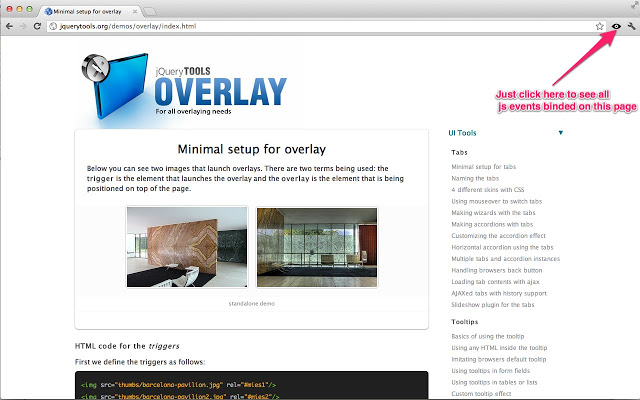
4.点击图标就可以查看绑定在这个页面的所有JS事件

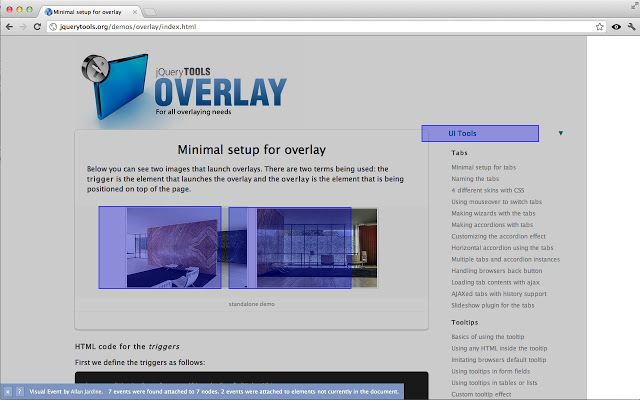
5.例如下图有绑定事件元素将被标上蓝色区块

6.鼠标停留时会显示事件的细节。如下图所示:

查看更多


 4.6 分
4.6 分
 4.3 分
4.3 分









 3.2 分
3.2 分








 2.0 分
2.0 分