Resolution Test插件背景简介
我们之前介绍过很多chrome开发者工具插件比如:Keylines - 随机颜色显示 DOM 元素的边界、Web Server for Chrome - 搭建本地Web服务器, 实现局域网共享文件夹、Alexa Traffic Rank - 轻松查看网站全球排名等等,今天小编又为大家带来了一款叫Resolution Test的开发者工具插件,开发人员可以在不同的屏幕分辨率下测试的Web页面,可以选择定义自己的分辨率。
Resolution Test 插件简介
resolution test 插件是一款简单而实用的Chrome浏览器窗口大小调整插件,该插件可以用多种分辨率大小来调整浏览器窗口大小,并能通过选取多个分辨率选项来打开多个相应大小的新窗口,非常适合网站开发人员以不同的屏幕分辨率来测试其网站,

Resolution Test 插件使用方法
1.Resolution Test插件离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3.安装完成后,图标会出现在浏览器右上方,并提示你已添加到chrome浏览器。

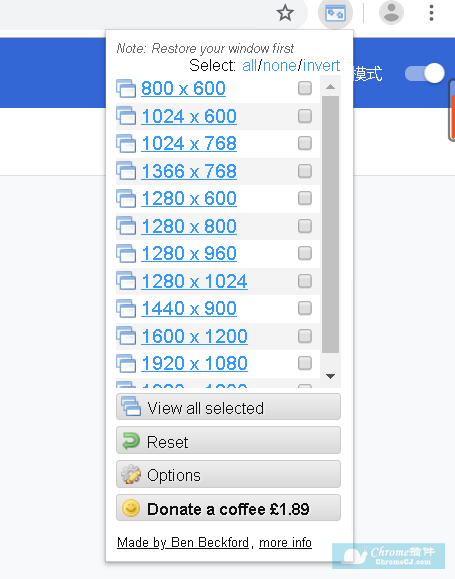
4.点击图标会出现下图,在该窗口内你可以任意点击一个分辨率来为浏览器调整大小,同时你也可以通过选取多个分辨率来打开多个新窗口用以测试网页。

Resolution Test 官网:
www.benbeckford.com


 4.6 分
4.6 分
 4.4 分
4.4 分















 3.2 分
3.2 分









 2.0 分
2.0 分