AngularJS Batarang插件背景简介
如果你如今从事前端开发,大行其道的MVVM框架,决计是绕不过去的存在。那么以下是三大流行框架 Devtools,如需自取。Vue.js devtools、AngularJS BatarangReact 、Developer Tools。本文主要介绍的就是AngularJS Batarang
AngularJS Batarang插件简介
angularjs batarang是针对谷歌浏览器用户打造的一款增强插件,该插件主要方便开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手,安装后就会多个batarang的选项,可以查看scope的信息或者对应的模型信息,同时还可以查看应用的性能。
AngularJS Batarang插件使用方法
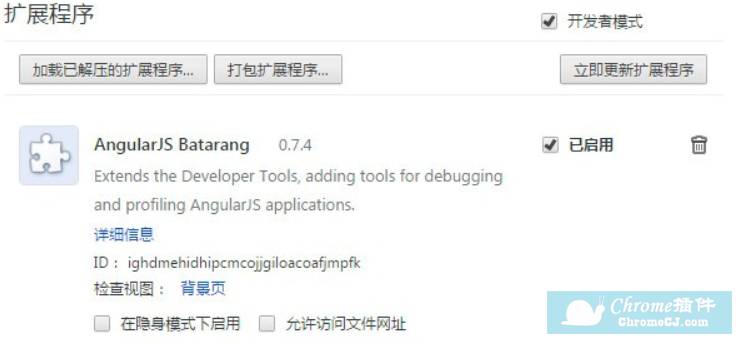
1.AngularJS Batarang插件离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3.安装完毕后图标会出现在插件栏里。

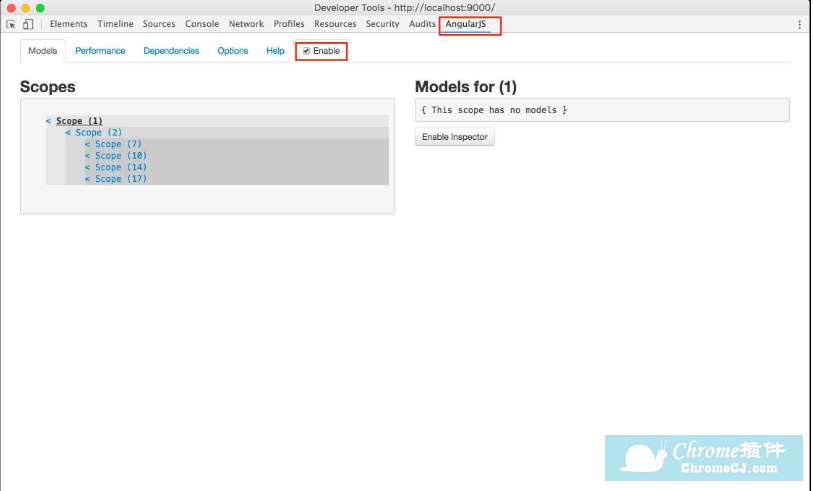
4.在chrome浏览器中打开一个Angular应用,并打开控制台,如下图,会发现控制台中多了一个AngularJS的页面,勾选“Enable”,该控件就可以使用了。

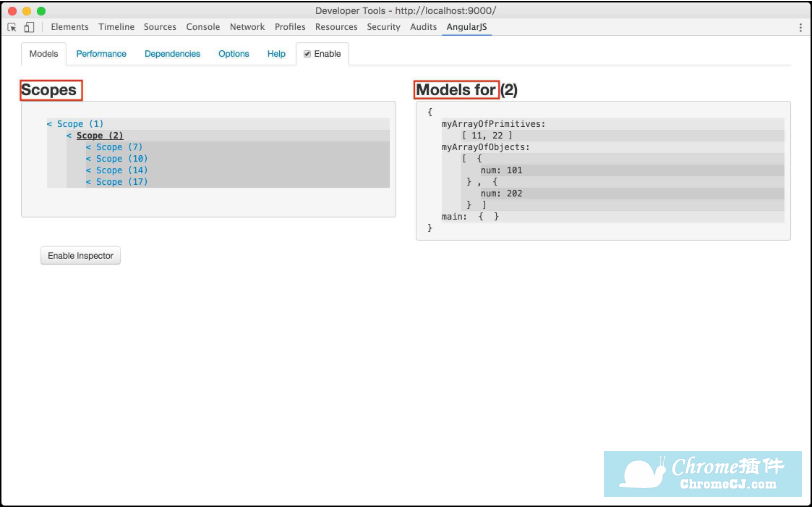
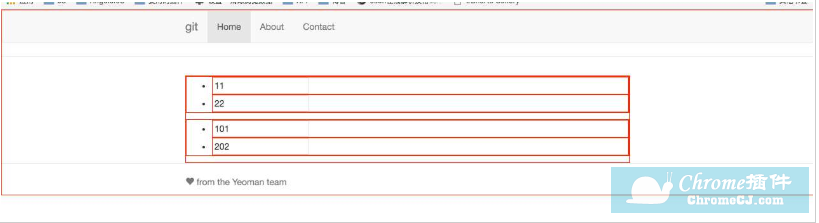
5.点开Models,如下图,左侧是该应用下的所有Scope的信息,右侧是Scope对应的模型信息。点击某个作用域,右侧相应的会显示出该作用域中的所有模型信息。 点击Scope前的”<”,会跳到Elements中该作用域所在的DOM标签上。

6.Performace展示的是该应用的性能,左侧显示的是监控树,点击树的节点,跳转至相应的element元素上。右侧显示的是监控表达式的性能,这个页面能帮助我们进行性能优化。

7.Dependenices展示的指令和服务之间的依赖关系,选定某个指令,可以看到其依赖的服务。通过图表把服务之间的依赖关系可视化,红线代表依赖

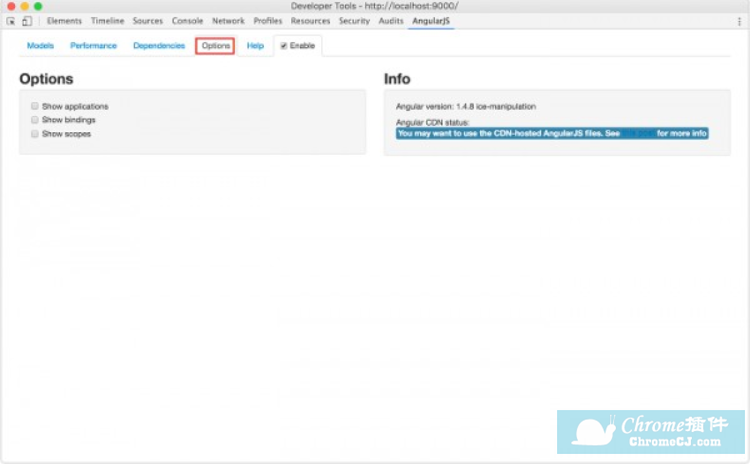
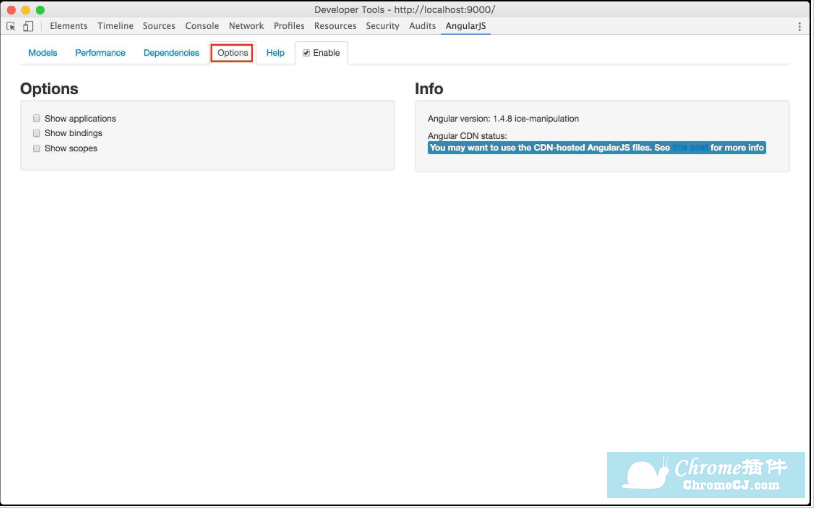
8.最后是options页面。有三个选项:”show applications,” “show scopes,” 和 “show bindings.”。每个选项勾选时,在debugger时,相应的内容会在页面高亮。

9.如有任何问题,请查看help

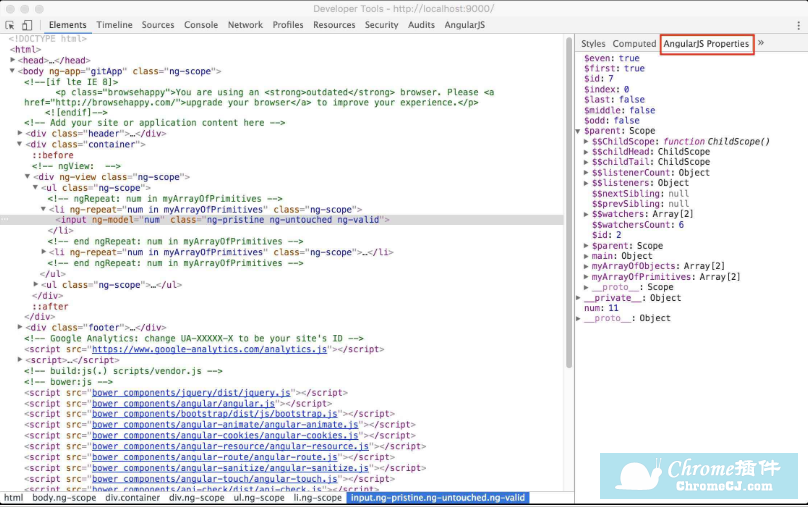
10.在Element标签中选定某个标签时,Element页面的右侧的内容,会多一个AngularJS Properties页面,该页面显示的是选定的html内容的作用域的属性,该功能对于对Angular Scope的理解非常有用。如果不是很理解Angular Scope,可以多用一个这个功能。

AngularJS Batarang - Angular调试插件下载地址
点击下载AngularJS Batarang - Angular调试插件



 4.7 分
4.7 分
 4.0 分
4.0 分
 3.0 分
3.0 分




 1.7 分
1.7 分