JSON-handle Chrome插件开发背景
对于json的数据如果不编排一下格式查看起来很费劲,以前我们也介绍过一些json数据格式化的工具如:JSONView。今天我们chrome插件网推荐一款chrome/Firfox下处理json的插件JSON-handle,这个如果搜的话肯定很多,不过这个应该是我用过最好最方便的了。

JSON-handle Chrome插件使用方法
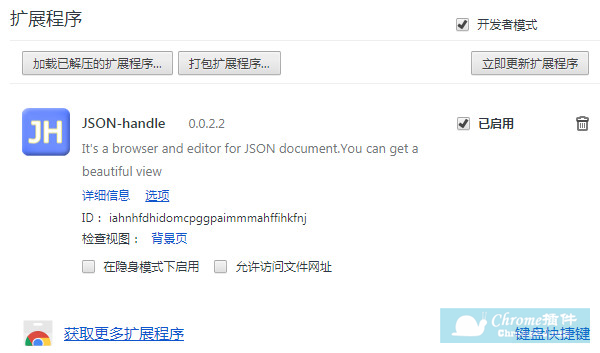
1.用户在本站下载json handle的,安装JSON-handle浏览器插件安装方法: 在地址栏输入 chrome://extensions/, 将下载的 .crx 插件包拖放到打开的页面中。具体方法参照:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。

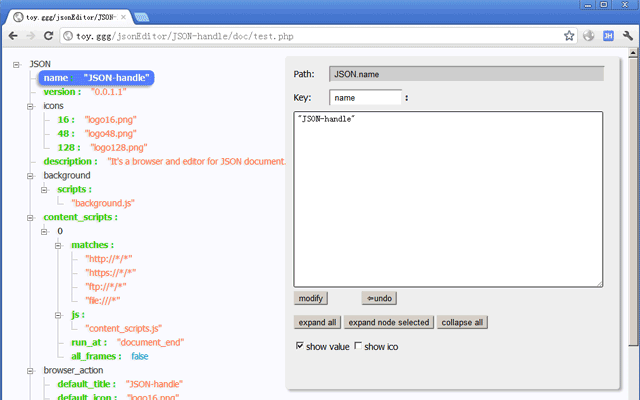
2.安装后打开下面网址可以看到JSON-handle启动的效果:

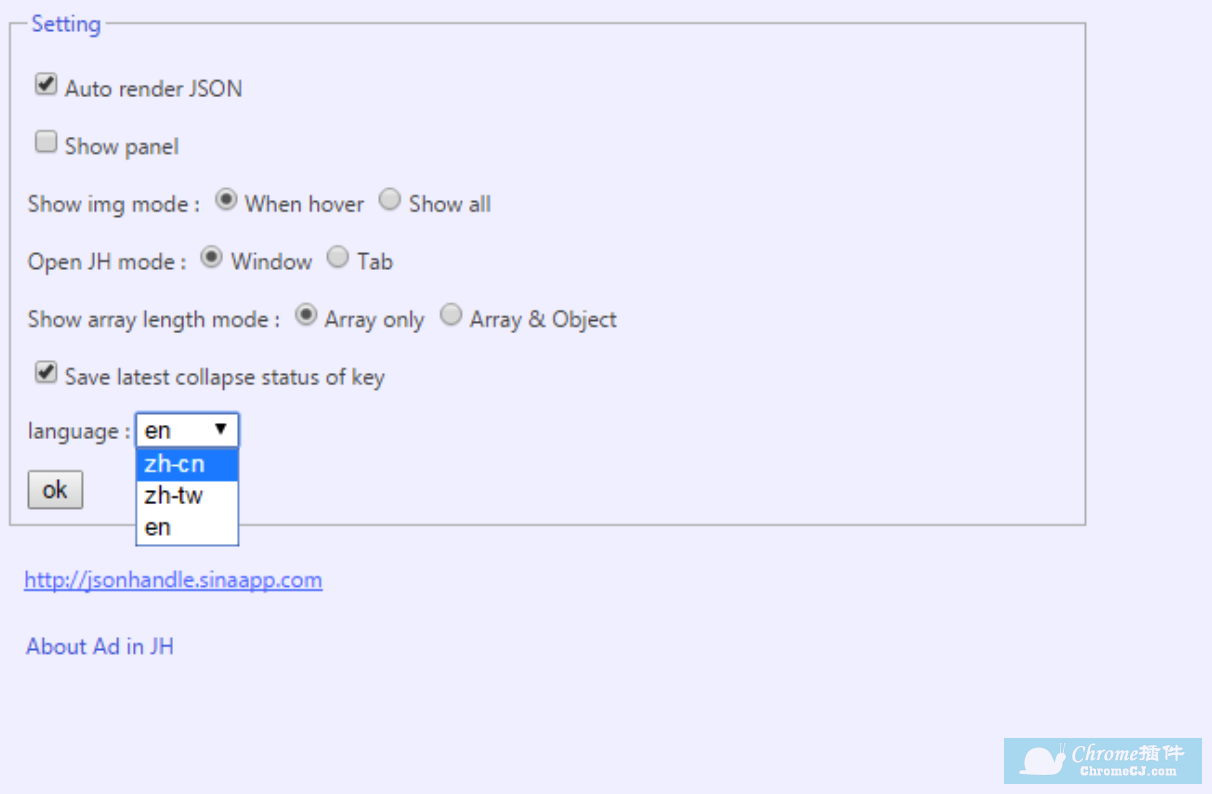
3.如下图所示,点击设置的功能按钮,我们就进入了此插件的设置界面,里面有中文的设置支持,变成中文后我们操作起来就能更加的顺风顺水啦!

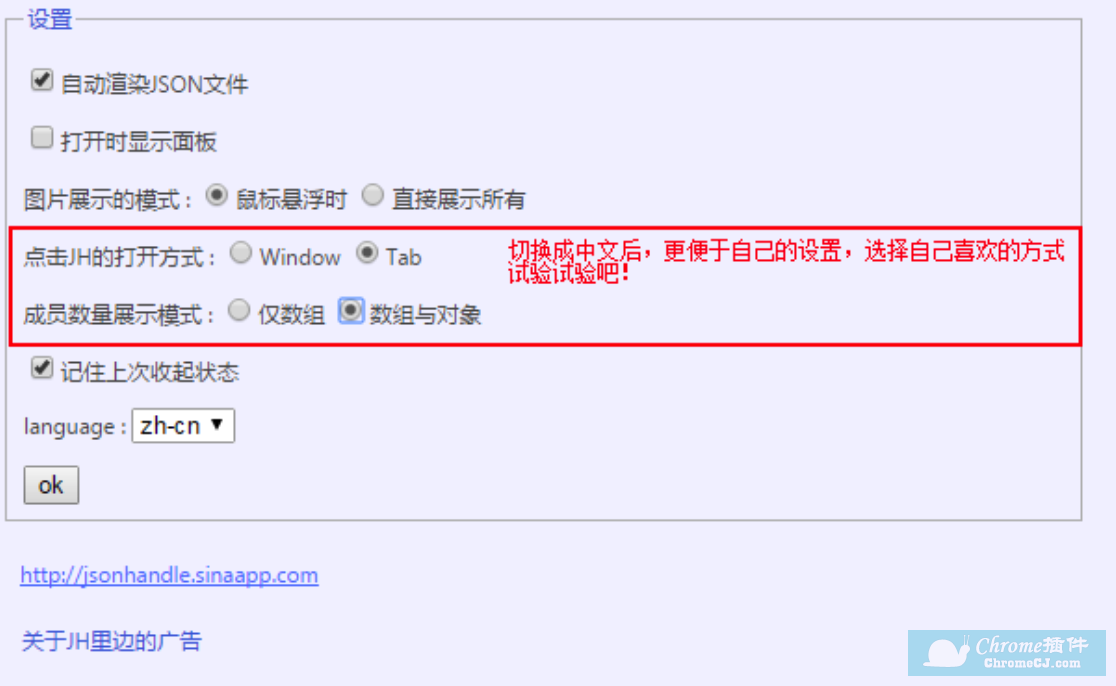
4.设置插件支持的语言为中文,设置成中文风格的界面之后,我们就能随心所欲的试验各种自己喜欢的风格了,下面是我个人比较喜欢一些设置。

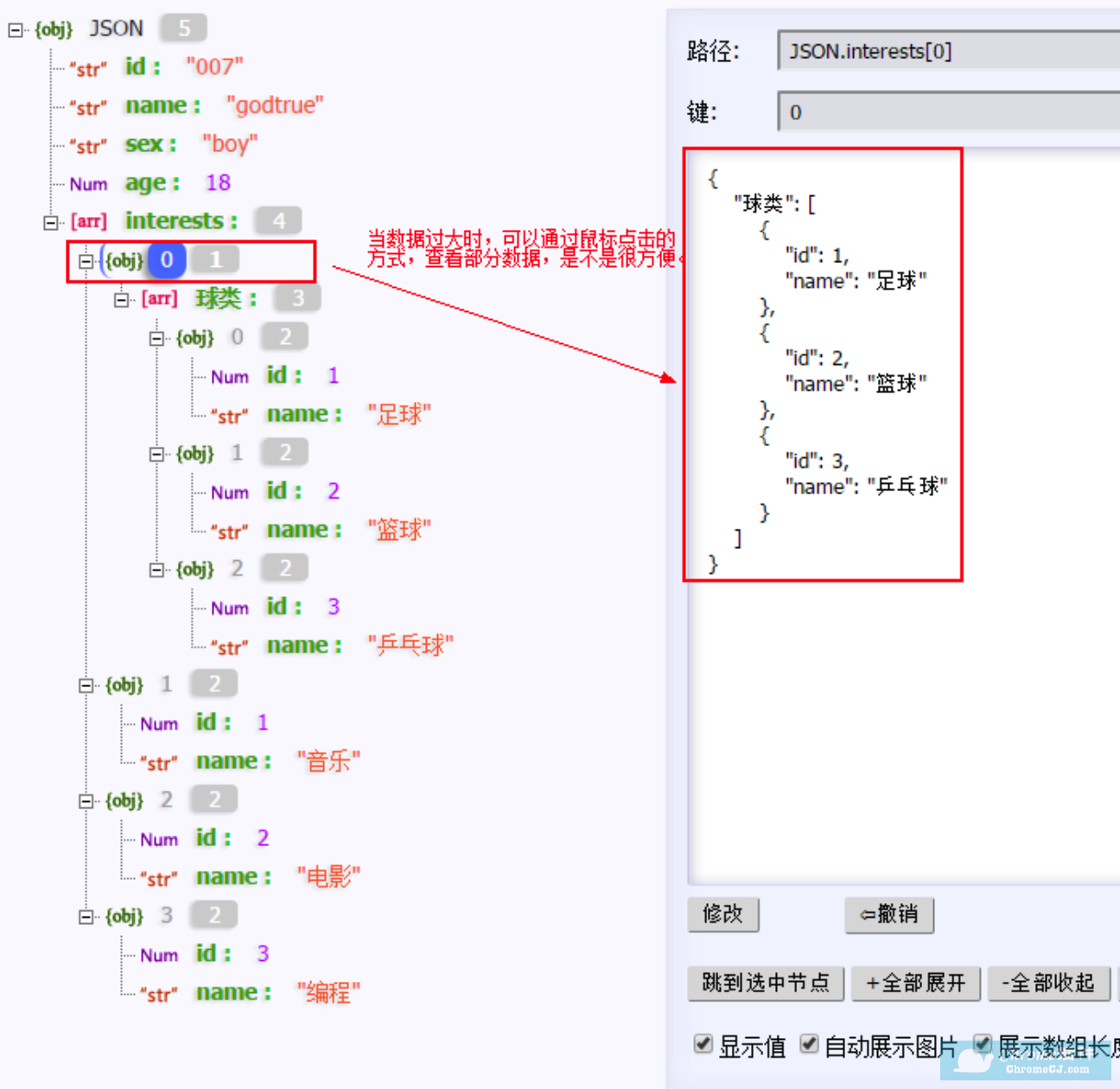
5.如果数据比较大,这个功能就有用了,一部分一部分的来观察,这也是化繁为简,将复杂的东西简单的化的最基本和核心的思路——分而治之。

JSON-handle Chrome插件注意事项
chrome for mac里好像对部分json不能自动调用解析,这个现象遇到很多次,不过也是在某一段时间才开始有这种现象,猜测是chrome升级导致的,如果测试后发现不能看到上面截图效果,那估计是有问题删除掉刚安装的,按下面的方法重新安装,先下载下面2个文件解压,.crx是chrome的 .xpi是firefox的。


 4.6 分
4.6 分
 4.5 分
4.5 分


 3.2 分
3.2 分











 2.5 分
2.5 分