Modify Headers for Google Chrome™背景介绍
测试过程中我们需要模拟不同地域IP进行访问我们的网站,验证当前区域是否能正常访问。做网页开发和测试的程序员应该都遇到过修改http header的情况,因为我们需要模拟各种用户header的情况,之前我们网站有介绍ModHeader,这个插件可以在很大程度上解决我们这个需求,
Modify Headers for Google Chrome™简介
今天我们要介绍的这款Modify Headers for Google Chrome™同样如此。它是一个简单易用的扩展名,允许添加,修改和过滤HTTP标头。简单的说,这个插件的主要作用是对Chrome的HTTP request headers进行添加、修改和过滤等操作。当我们访问网站的时候,某些网站服务器会对访问网站的浏览器Header信息进行判断,然后决定用什么方式把网站内容呈现给浏览器。服务器也会根据浏览器的header中包含的其他信息(譬如浏览器所在的IP地址)判断是否要讲某一特定的信息呈现给浏览器。

Modify Headers for Google Chrome™使用方法
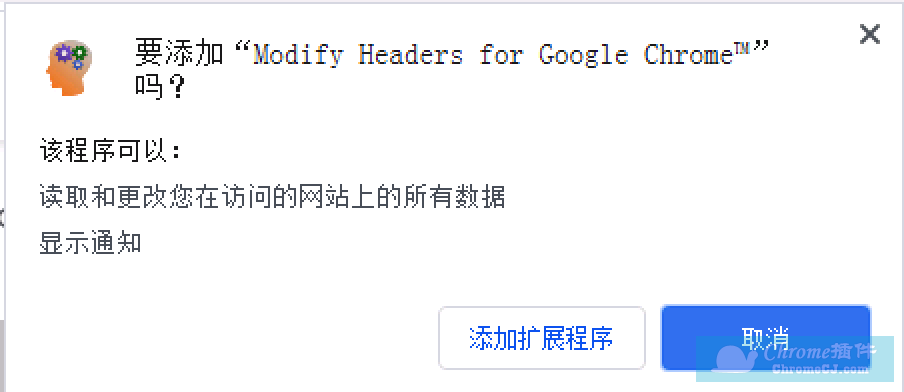
1、插件离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。
2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,解决方法,安装好后即可使用。
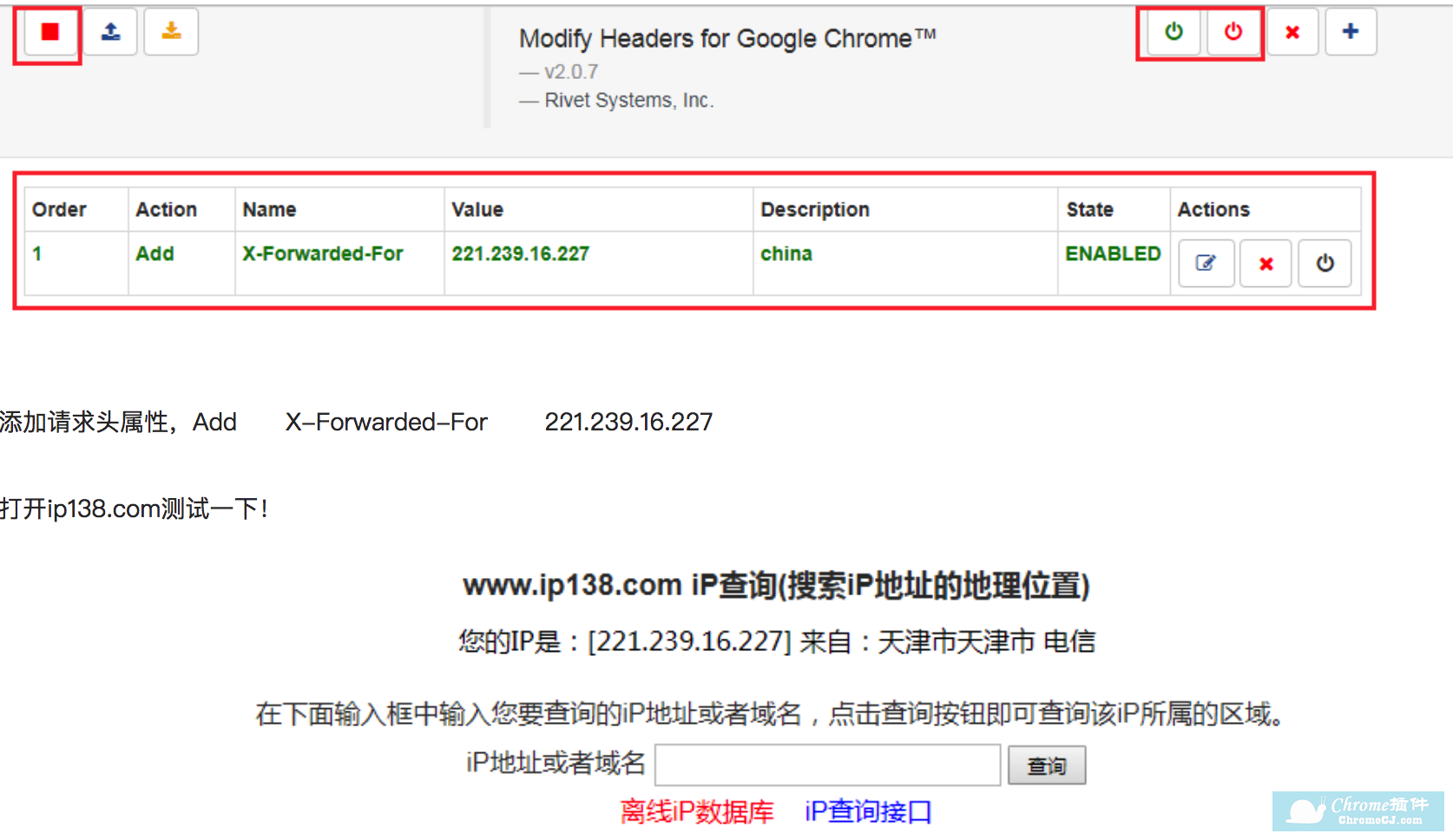
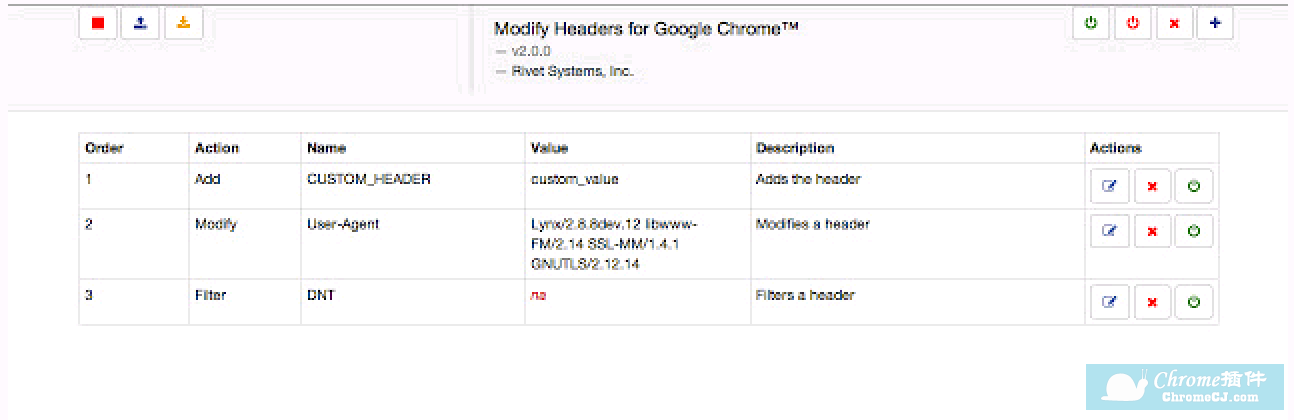
3、安装后,单击图标进入选项页面。添加-将标题添加到现有标题列表中,修改-将替换标题的值(如果存在),过滤器-将删除标题(如果存在)

4、页面顶部的主启动/停止按钮将启用/禁用整个扩展,该行上的开/关按钮将打开/关闭该行上的指令。您可以从Firefox扩展程序导出数据,然后在此处导入,反之亦然。这是受Gareth Hunter(https://addons.mozilla.org/en-US/firefox/addon/modify-headers/)的Firefox Modify Headers插件的启发。
Modify Headers for Google Chrome™更新日志
v2.0.6 :UI更改为以其他颜色显示条目的状态v2.0.5 :固定出口
v2.0.2 :-对UI进行了一些更改以帮助提高可用性
v2.0.1
-修复了表格上开始/停止的图标颜色差异
-解决了标题重新加载时标题多次加载的问题
v2.0.0
-改进的用户界面
-直接从浏览器图标打开“选项”页面
-通过Firefox插件导出/导入标题列表以实现可移植性
-常用标题的提前输入
-已修复的问题:浏览器重新启动后,需要打开选项页才能启动插件
Modify Headers for Google Chrome™联系方式
提供方:Anil Kommareddi
查看更多
Modify Headers for Google Chrome™下载地址
点击下载Modify Headers for Google Chrome™


 4.6 分
4.6 分
 4.5 分
4.5 分






 3.2 分
3.2 分







 2.4 分
2.4 分