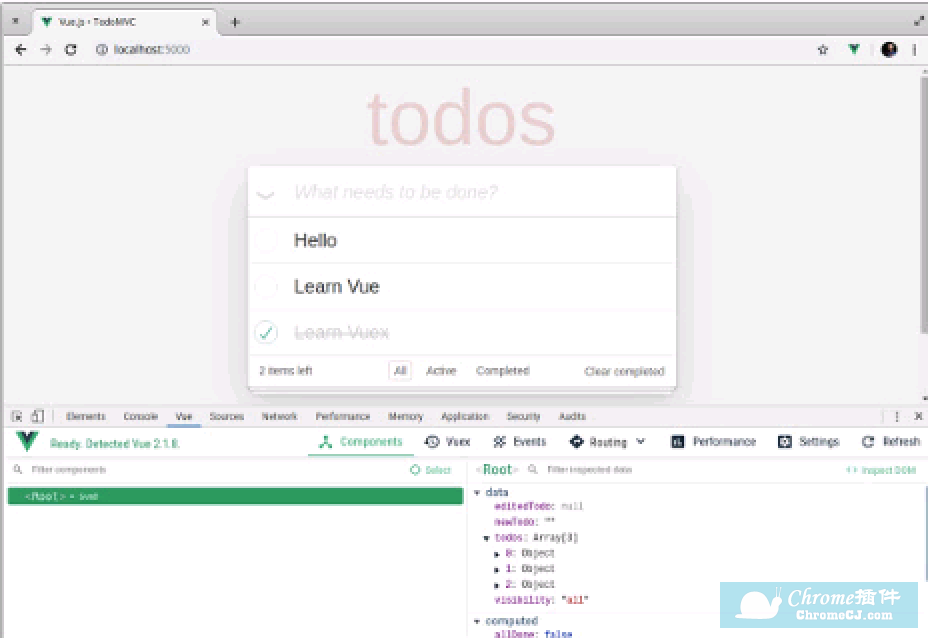
我们在图文详解vue.js devtools使用方法中已经介绍过该工具的使用方法,这里就不多说了,最新开发者又更新了最新版本,我们在此同步更新一下。

重要用法说明
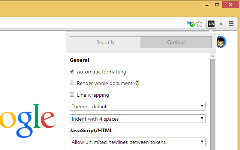
如果页面使用的是Vue.js的生产/精简版本,则默认情况下禁用devtools检查,因此不会显示Vue窗格。要使其适用于通过file://协议打开的页面,您需要在Chrome的扩展程序管理面板中选中此扩展程序的“允许访问文件URL”。
仅当您希望自己从源代码构建扩展以获取尚未发布的功能时,才需要这样做。
查看更多


 4.7 分
4.7 分


 4.3 分
4.3 分










 3.4 分
3.4 分











 2.4 分
2.4 分


