在开发人员做一些网页美工或者是网页前台开发,或者是普通用户需要知道当前页面中某一个元素的具体大小尺寸的话,最好的方法不是使用一个现实版的木质尺子,而是一款Chrome浏览器中的Page Ruler插件,这款插件可以很好地集成到谷歌浏览器中,在Chrome中启动Page Ruler插件可以与当前网页的屏幕无缝地集成到一起,可以使得用户非常精确地测量出当前页面某个元素或者是整个页面的大小尺寸。

屏幕尺子插件:Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。
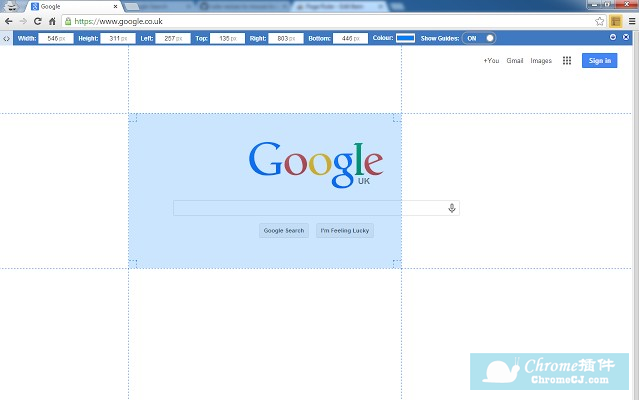
在启动Page Ruler插件以后,用户会看到当前的网页屏幕中会出现几个细线,其中阴影部分就是被Page Ruler插件选中的测量部分,在Page Ruler插件的右上角或显示该插件的测量的详细结果,用户也可以通过拖动这些细线来调整待测区域的大小,或者是拖动阴影区域来选择不同的测量元素。

虽然看起来Page Ruler插件的使用方式挺复杂,其实最主要的操作还是非常简单的,具体的步骤可以有如下几个方面:
1.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。
2.点击Chrome右上角的Page Ruler插件来启动屏幕尺子的功能。
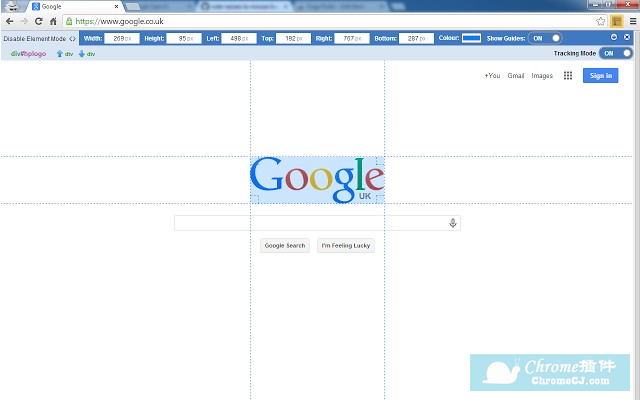
3.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
4.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。
5.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。

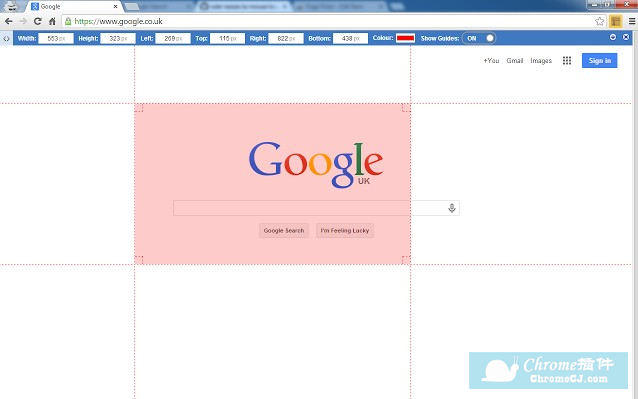
用户在选择Page Ruler插件进行测量元素的时候,选中的元素会以一个阴影的形式存在于当前的网页中,其默认的颜色是淡蓝色,但是如果当前网页的颜色正好是淡蓝色的话,那就很容易使用户分不清到底选中来当前页面中的哪些区域,这时候就可以点击Page Ruler插件上方工具栏的颜色按钮来选择一个更加鲜明的颜色当作选中区域颜色的背景。

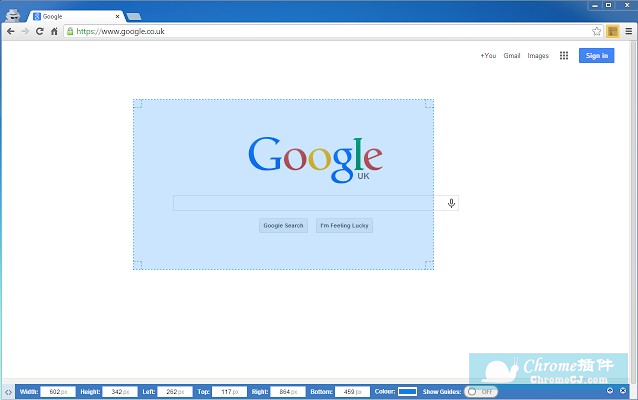
如果用户对于当前Page Ruler插件的工具箱处于当前网页的上方感到不习惯的话,还可以通过Page Ruler插件的状态按钮来调整当前工具栏的位置,用户只需要点击工具栏最右边的工具栏状态按钮的滑块来使它变成OFF状态,就可以把Page Ruler插件的工具栏移动到谷歌浏览器的状态栏的位置中,这样也许会更加符合一些用户的使用习惯。
对于想要测量网页中某个元素大小的用户来说,Page Ruler插件无疑是一个很好的选择,其不仅是一款非常轻量级的屏幕尺子插件,还可以为Chrome浏览器量身定做测量需求,使得用户的测量结果变得更加准确。


 4.3 分
4.3 分


 3.0 分
3.0 分
 1.6 分
1.6 分