SelectorGadget 插件背景简介
相信爬虫的爱好者们都经历过这样一个爬虫前期的准备过程,那就是用浏览器的审查元素进行爬取目标的定位。每次我们都要浪费部分时间去寻找定位点和xpath,这样既不很方便,也不高效,那么如何提高爬虫中这部分工作的效率呢?今天小编给大家分享一个爬虫的利器,它就是:SelectorGadget 插件。
SelectorGadget 插件简介
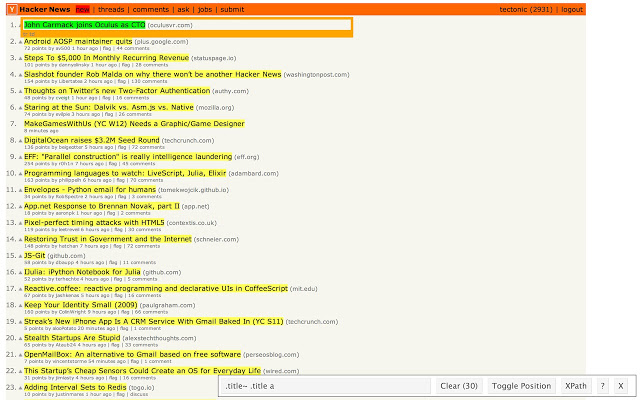
Selector Gadget是一个开源的Chrome扩展程序,可以轻松地在复杂的网站上生成和选择CSS选择器。安装扩展程序后,转到任意页面并启动它。网站右下方会打开一个方框。单击您希望选择器匹配的页面元素(它将变为绿色)。然后SelectorGadget将为该元素生成一个最小的CSS选择器,并突出显示(黄色)选择器匹配的所有内容。现在单击突出显示的元素将其从选择器中删除(红色),或单击未突出显示的元素将其添加到选择器。通过这个选择和拒绝过程,SelectorGadget可以帮助您找到满足您需求的完美CSS选择器。

SelectorGadget 插件使用方法
1.SelectorGadget插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
3.下载完会在右上角多出一个放大镜的小标志。提示你已经安装好该插件。

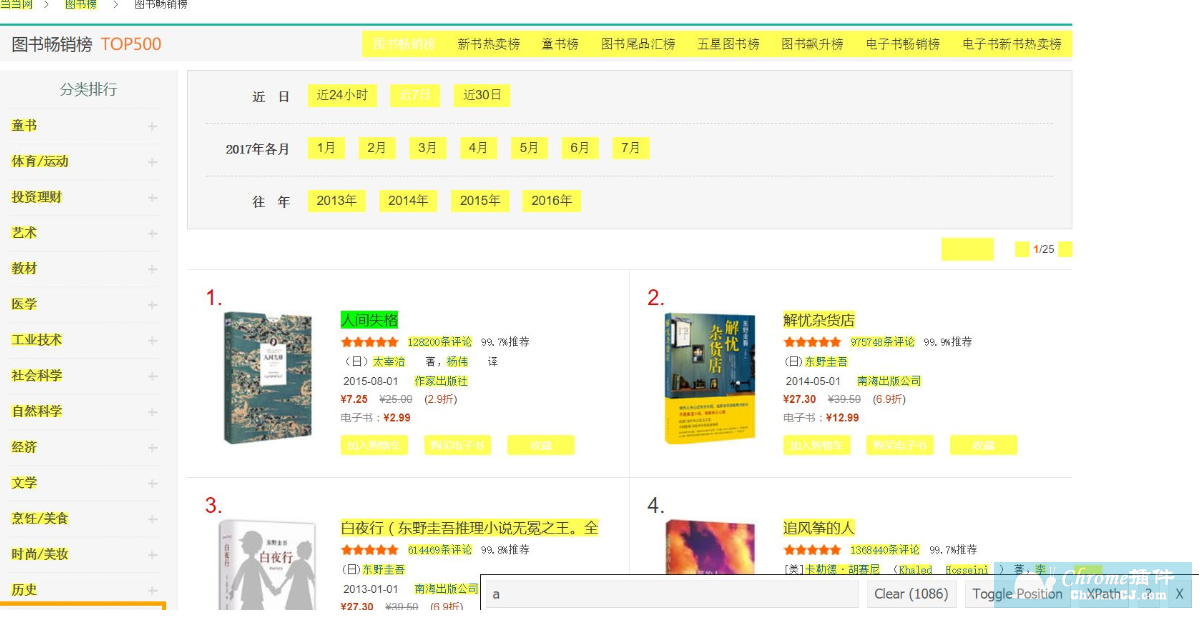
4.接下来就可以使用该插件了,打开某个网站,例如当当网的图书排行榜,比如我们想获得书名的html节点信息,此时我们只需要先点击谷歌浏览器上图标,然后再在书名的点击,如下图所示

5.在上图中,我们发现很多地方都变成高亮(即黄色部分),但是我们只想获得书名信息,所以我们需要去除多余的信息,此刻只需在不需要的部分再次点击,即可去掉选中部分。例如点击下图上的“2013”年

6.击后就会发现现在网页中高亮部分(即黄色部分)就只有“书名”信息,如下图所示:

7.这时候我们再查看谷歌浏览器右下角就可以看到节点标签,即 .name a,点击图片上面的“clear(20)”即可清除自己现在选取的信息,重新进行选择~
![]()
SelectorGadget 插件官网:
http://selectorgadget.com


 4.5 分
4.5 分






 3.2 分
3.2 分








 2.4 分
2.4 分