CSS Used 插件背景简介
对于一名网页设计者来说,想要设计一个网页有时会需要参(抄)考(袭)别人的网页样式,这时候会需要提取一下网页的样式代码,但是一个网页的样式分为很多种,比如行内样式,外部样式,内部样式,还有可能有电脑样式,手机样式等,而且它们代码的分为很多地方,我们需要将我们不需要的网页样式删除,留下我们需要的网页样式,但是我们手动删除无用样式会非常的麻烦。如果你有上述问题,那么小编今天介绍的这款CSS Used 插件就是你需要的。
CSS Used 插件简介
CSS Used 插件是一款用于提取所选元素及其子元素使用的CSS规则的插件,适用于按钮等小组件提取。插件安装后,你就可以一键获取所有css应用于选定的Web元素及其子元素。

CSS Used 插件安装使用
1、CSS Used 插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3、插件安装后会出现在浏览器右上方的插件栏中。

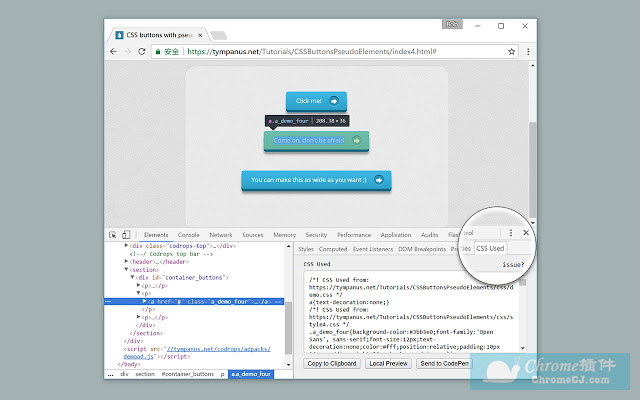
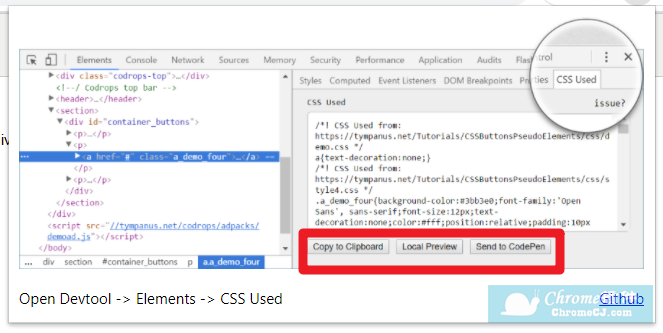
4、打开插件本地文件的访问权限,然后随便打开一个网页,打开F12,选中一个div,然后F12右侧面板就多了一个CSS Used的tab,点击这个标签,下面就会自动搜索对应div的样式代码,如果没有选中本地文件权限的会提示权限的。
5、在文本框下面有3个按钮分别是复制预览,发送到,第三个不用看,我们可以点击预览,没问题的话就可以复制样式用在自己的项目里面了。

CSS Used插件已知极限
对于“ .wrap p {...}”之类的CSS规则,如果仅选择“ <p>”,则结果“ .wrap p {...}”将不适用于“ <p>”。将规则更改为“ p {...}”,或在最终的HTML中添加“ .wrap”父对象。CSS Used插件更新日志
1.几乎提高了10倍!2.新的UI +黑暗模式(与Devtools同步)
3.新添加的选项卡权限用于标识特殊URL。如chrome:// newtab
CSS Used插件联系方式
提供方: BobScript


 4.5 分
4.5 分
 4.0 分
4.0 分




 3.2 分
3.2 分



 1.6 分
1.6 分