Code Cola插件背景简介
作为一名程序员经常会遇到需要调整当前网页布局、更改展示样式的情况,但我们都知道在浏览原生网页的时候,是无法对网页设计就行修改的,只有设计网页的作者才能修改。那如果我们想要在网页上修改当前网页布局或更改展示样式怎么办,今天小编为大家推荐一款能解决上述问题的插件Code Cola。
Code Cola插件简介
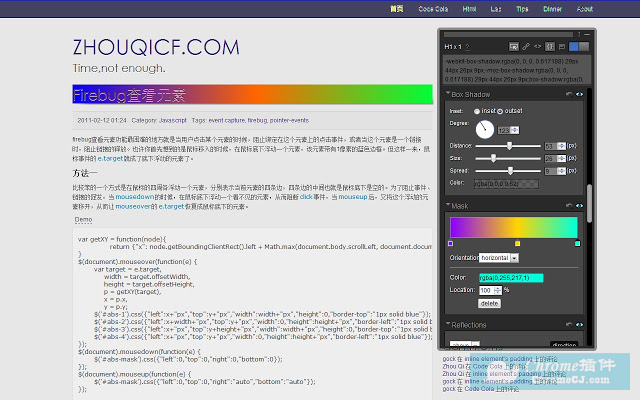
Code Cola是一款能查看网页代码样式并修改的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。你可以设置不同的网页颜色、网页背景、网页遮罩、文字阴影等,在浏览器里能够即时的展现修改后的结果,完全视觉化设置。使用该插件后你可以在页面中点击页面模块来查看相应的样式信息,同时还能通过插件查看网页的样式代码以及整体代码。

Code Cola插件功能
1、code cola是一款可以改变你浏览器网页效果的工具,支持二十多种设置
2、可以获取改变网页的连接地址,将一个HTML文件修改文字、修改颜色、修改背景
3、可以搜索网页,如果您有指定的HTML文件,就输入地址,这样就能修改了
4、在修改当前的网页,您启动浏览器后,随机打开一个网页,然后利用code cola修改
5、可以查看实时效果,修改以后,点击保存,鼠标点击页面即可查看
Code Cola插件特色
1、code cola是中文的设置界面,虽然有的功能是英文的,但是影响不大
2、通过本软件,可以轻松修改HTML文字效果,图片效果、边框效果
3、让您在同一个浏览器上查看两种不一样的网页
4、可以随时关闭效果,点击“关闭”功能,就不会出现你修改的网页特效
5、本软件是免费的,可以下载添加到360浏览器、谷歌浏览器、火狐浏览器
Code Cola安装使用
1、Code Cola插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

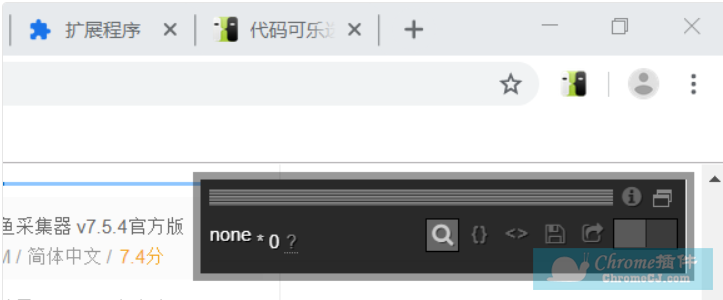
3、插件安装后会出现在浏览器右上方的插件栏中。

4、进入任意网页,点击该扩展后图标会由绿色多变为绿色少,还会弹出一个窗口,该窗口可以查看HTML与CSS的样式代码。

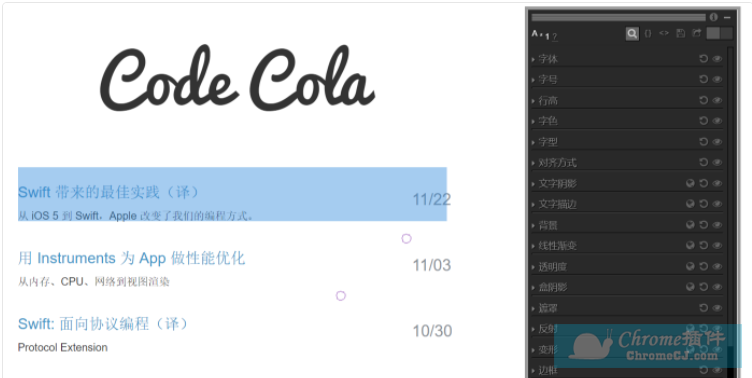
5、你可以通过移动鼠标来进行版块的选择,选中的版块则会加上蓝色的蒙层,点击则可以对当前选中版块进行样式更改。

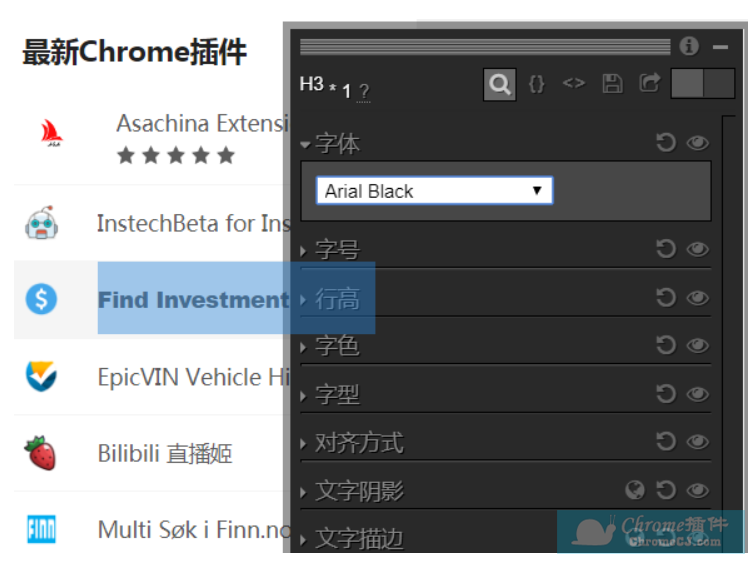
6、你还可以对字体进行修改,选中需要调整的字体版块,然后选中“字体”栏,点击下拉展开所有字体样式,点选目标字体,之前通过蓝色蒙层选中的区域就会变成调整后的字体。字体、行高、字色、字形都可以这样同理设置。

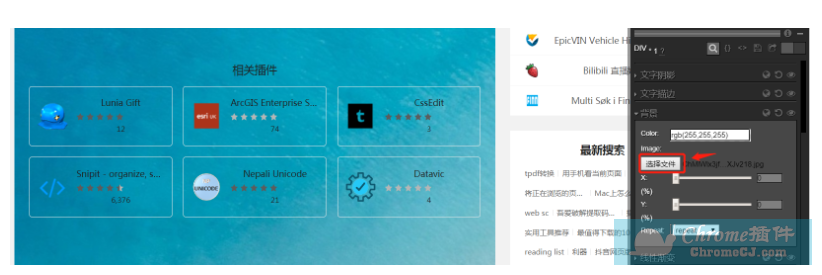
7、如果你需要更换页面背景,可以通过背景——选择文件,来自定义当前页面的背景图片。

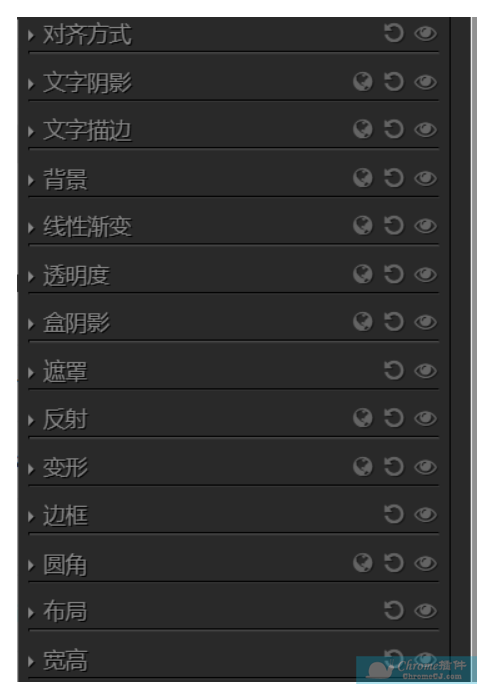
8、插件还支持对齐方式、文字阴影、文字描边、线性渐变、透明度、盒阴影、遮罩、反射、变形、边框、圆角、布局进行设置。都是通过对对应参数的调整来进行更改的。

9、你也可以随时关闭效果,点击“关闭”功能,就会恢复为原网页的效果。
Code Cola插件更新日志
3.5.0(2013-05-01)
1.新用户界面
2.删除便签功能
3.优化眼功能
4.添加“ text-align:justify”支持
3.4.3(2012-05-27)
1.任意程度的线性梯度支持
2.当alpha为1时,返回rgb颜色替换rgba
3.将“ -webkit-linear-gradient”替换为“ -webkit-gradient('linear',...”
3.4.2(2012-05-25)
1.修理一些私人财产
2.更新小横幅
3.4.1(2012-04-04)
1.修复线性渐变错误
3.4.0(2012-03-27)
1.支持“背景”属性
2.增加兼容性说明
3.3.0(2011-11-03)
1.支持将代码发布到CodeColaPatterns.com
2.错误修复
3.2.1(2011-08-31)
1.修复添加笔记错误
3.2.0更新(2011-08-30)
1.支持“ -webkit-text-stroke”
2.按“ f”,可以通过css选择器找到要输入的元素
3.在显示当前元素时设置不透明度(将鼠标放在面板上的“?”上)
4.优化弹出窗口淡入的动画
5.修复渐变错误
3.1.0更新(2011-08-0?)
1.支持“转换” 2d
2.添加很多字体家族
3.0.1更新(2011-08-02)
1.修复检查元素功能
2.修改描述
3.0.0更新(2011-07-24)
1. Codecola现在由YUI3提供支持,它变得更加稳定和强大
2.所有数字输入均支持html5数字输入
3. codecola可以完美地在非Chrome扩展环境中运行,例如safari。 (浏览器必须支持html5格式)
4. code-cola-widget已与codecola分离,这是github(https://github.com/zhouqicf/code-cola-widget)上的源代码
2.4.0更新(2011-06-04)
1.支持-webkit-box-reflect
2.支持-webkit-mask-image
3.在每种颜色输入上添加透明背景图像
4.优化代码
2.3.0更新(2011-04-21)
1.使用获取链接功能时,将相对URL更改为绝对URL
2.支持rgba
3. -ms-linear-gradient
4.不透明度控制
5.修复线性渐变错误
2.2.0更新(2011-04-04)
1.支持“ -moz-linear-gradient”和“ -o-linear-gradient”
2.修复:在Mac上选择多元素宽度“命令”
3.修复:将面板拖出屏幕
4.修复:无法阻止开发人员创建的事件
2.1.2更新(2011-02-09)
1.将默认本地设置更改为“ en”
2.1.0更新(2011-02-05)
1.添加CSS3线性渐变
2.添加了将修改后的页面发送到服务器的功能,并向用户返回链接
3.优化代码
2.0.0更新(2011-01-15)
1.扩展名将“ Visual Firebug”更改为“ Code Cola”
2.添加注释功能(修复2.0.1中的““替换” <br>“错误)
3.添加一次性增加,修改和删除多个css属性的功能
4.添加对“ -moz”等css3私有属性的支持。
5.版本表示将“ x.xx”更改为“ x.x.x”
6.提醒用户离开时保存结果
1.15更新(2011-01-09)
1.修复了文本阴影和框阴影的角度控制与Photoshop相反的问题
2.修复了选择元素后无法初始化文本阴影和框阴影的控件的问题
3.在框阴影中添加“ spread”参数
4.调整了一些范围控件的最大属性
1.14更新(2010-12-31)
i18n支持,包括“ en”和“ zh_CN”。
1.13更新(2010-12-30)
更改徽标。
1.12更新(2010-12-27)
1.添加一个功能以关闭扩展名。
2.在扩展名不能初始化时更改Resion,例如:
2.1。本地页面“文件:\”
2.2。 chrome.google.com
2.3。铬://
1.1更新(2010-12-17)
1.自由选择宽度ctrl。
2.显示当前节点。
3.添加“关于”信息。
4.修复了拖动面板时样式正在计算的错误。
5.纠正样式污染。
Code Cola插件注意事项
Code Cola插件并不是直接修改原版网页,只是利用遮罩在浏览器上添加一个虚幻的效果,一旦您使用其他浏览器打开相同的网页,特效就不存在了,就像是为网页添加一个新的图层一样
Code Cola插件联系方式
www.zhouqicf.com


 4.5 分
4.5 分
 4.0 分
4.0 分






 3.2 分
3.2 分








 1.6 分
1.6 分