CSSPeeper开发背景
对于网页设计或开发者来说,想要改善使用者网页浏览体验通常会从参考其他网站设计著手,发现不错的网站都会去看一下原始码或样式表,然而挖掘网页代码并检查CSS样式和其他相邻元素可能被证明是任何网页设计师最耗时和可能烦人的事情之一。虽然 Google Chrome 本身就有强大的开发人员工具可以使用,但如果遇到要查询某个网页使用的字型或色彩时还是需要借助工具才会更加的方便。今天我们要推荐的CSSPeeper是一款既聪明又功能明确的Google Chrome插件,如果你是设计师、需要时常去浏览其他网站的话,应该会觉得它几乎为你量身打造!CSSPeeper让使用者以简单、有组织性、更漂亮方式去检查网站样式和各种元件,例如以视觉化方式快速列出网站的配色、查看各部分使用的字型、字体大小、行高、对齐方向和颜色,还能快速汇出页面中的所有图片。
CSSPeeper插件使用方法
1.CSS Peeper插件的安装方法非常简单,在本站或者官网都可以下载CSS Peeper插件,离线安装CSS Peeper插件的方法参照:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。

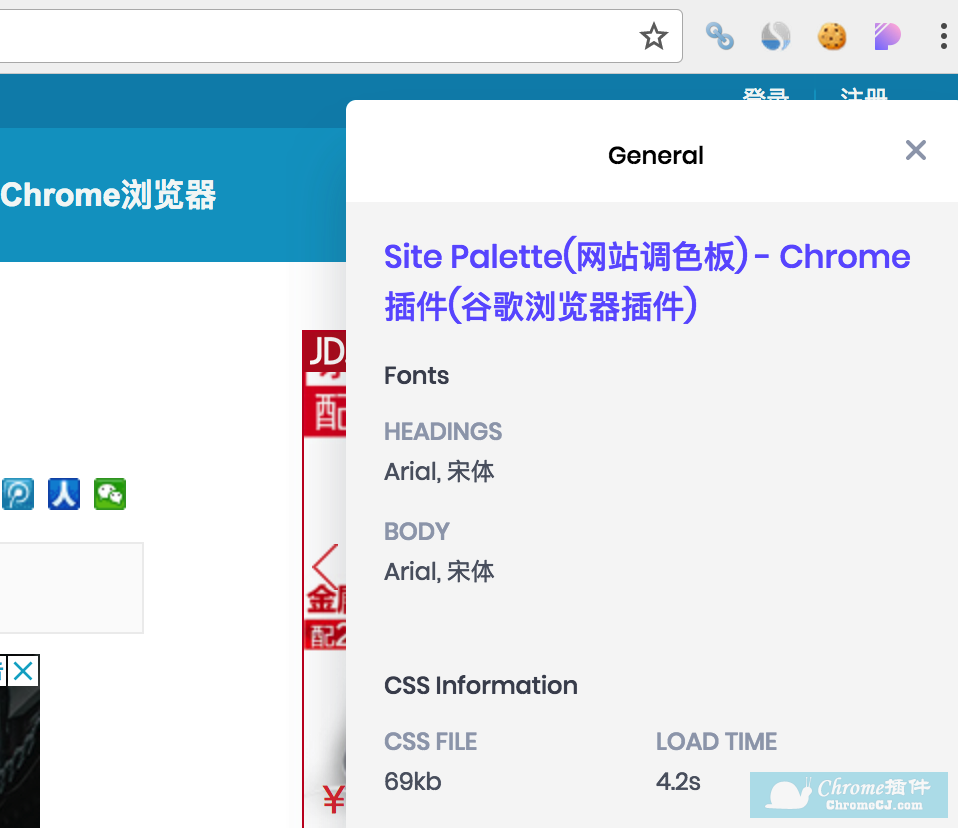
2.插件安装成功后,在Chrome 工具栏上,便会出现这个 "P" 字的小标志。例如我以chrome插件网站做测试,点选 CSSPeeper 后会开启网站图示、标题和内文字型、CSS 档案大小和载入时间,点选下方按钮可切换至不同功能。

3、我认为 CSSPeeper最好用的就是快速列出该页面使用的所有色彩包括 Hex 值,对于想知道某个页面主要使用那些色系来说非常方便,而且也不太需要去挖掘 CSS 样式表,除了列出数值外,还直接呈现色彩预览,点选后会自动复制颜色代码。如果点开工具的第二个颜色的图标,则可以看到网页的所有配色信息。鼠标悬浮到颜色上,可以快速复制颜色的 Hex 值。

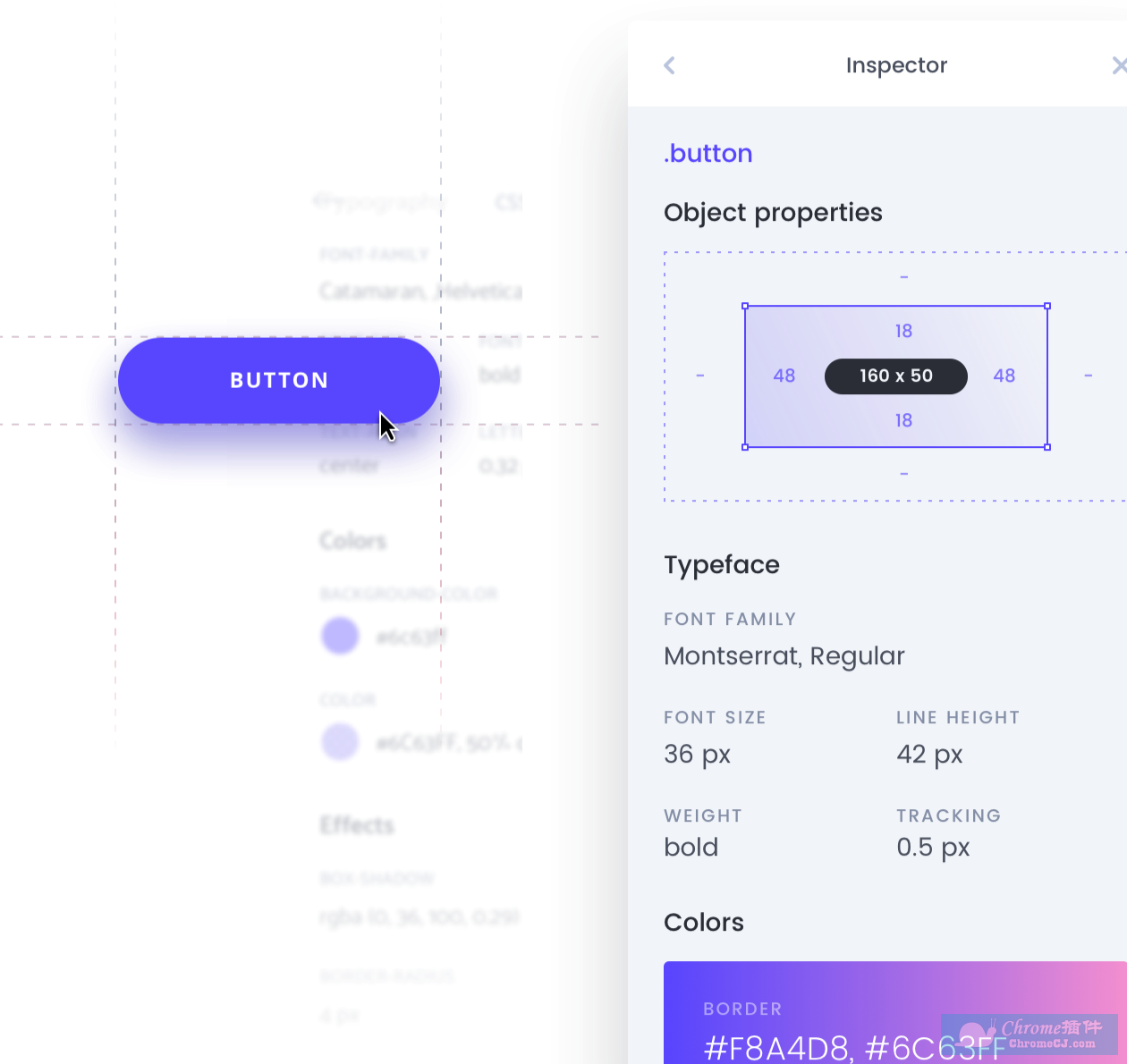
4、CSSPeeper 核心功能应该是Inspector,当你在 CSSPeeper 开启情况下点选网页中的文字、链结、栏位或按钮,就会侦测出该元件的样式名称、长宽、字型、字体大小、行高、对齐方向及颜色等资讯,对于想知道网页中某个元件的属性非常方便。

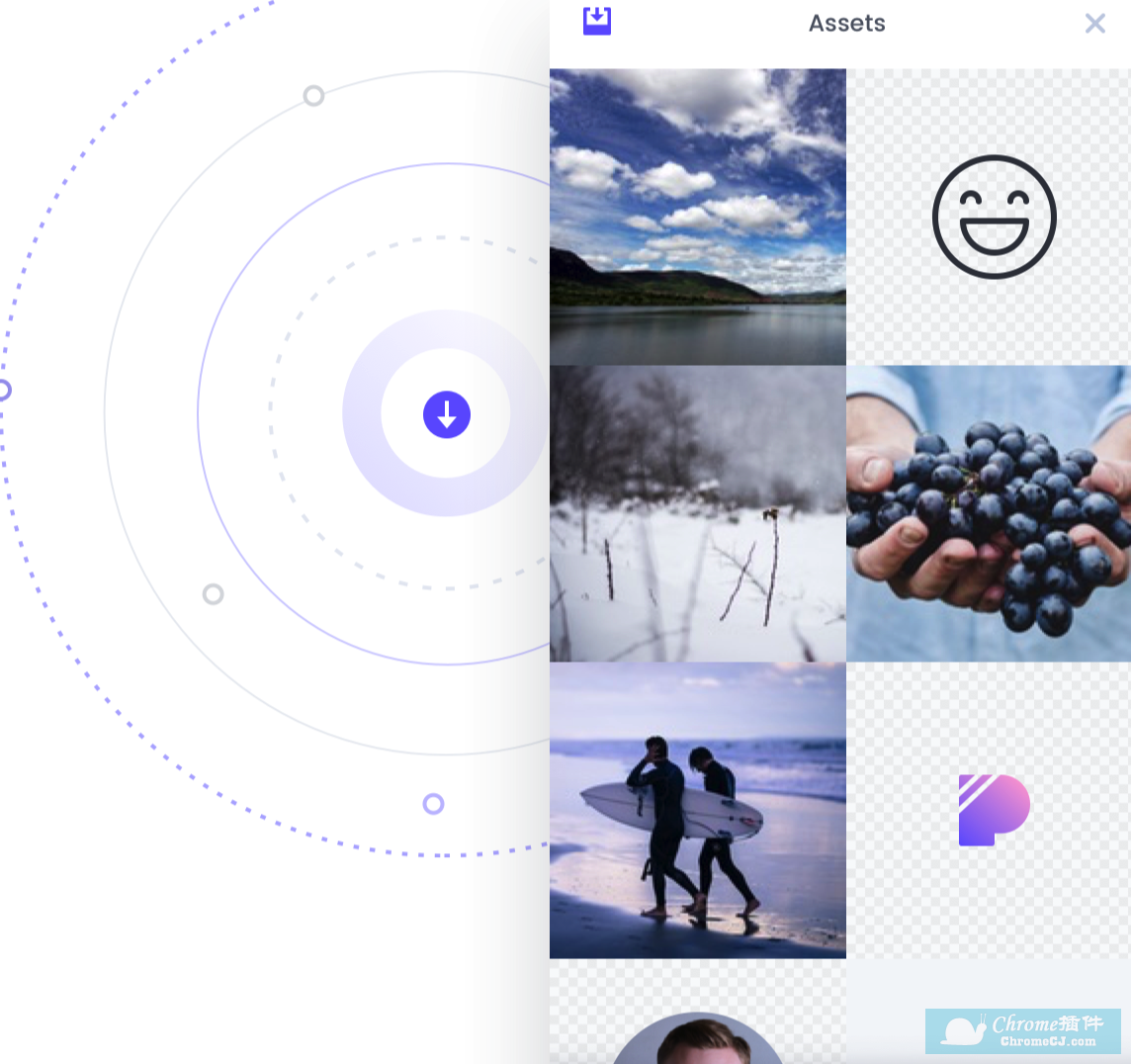
5、点开第三个相机按钮时,你可以看到许多图片。一般图片是背景图时,也会无法右击保存,但 CSS PEEPER 却可以加载出所有的图片资源。鼠标悬浮上会出现图片的基本信息。我们点击 "EXPORT"(导出),图片即开始被下载。以后不管多难右击另存为的图,你都可以轻松收入囊中啦。

CSSPeeper联系方法
内容由https://csspeeper.com/提供


 4.5 分
4.5 分
 4.3 分
4.3 分









 3.2 分
3.2 分










 2.5 分
2.5 分