Viewport Resizer的开发背景
用户在开发网页的过程中,往往需要兼容很多种分辨率,随着移动设备的普及率越来越高,网页的开发人员会越来越重视网页在不同的分辨率下的显示效果,今天给大家推荐一款可以方便地调整浏览器的显示视口大小的谷歌浏览器插件。
Viewport Resizer的简介

Viewport Resizer是一款可以方便地调整浏览器视口显示大小的谷歌浏览器插件,在chrome中安装了Viewport Resizer插件以后,用户就可以在电脑中模拟各种移动设备,在该插件中用户可以方便地设置各种分辨率的大小,以及选择已经的设备类型进行测试。
Viewport Resizer的使用方法
1.在谷歌浏览器中安装Viewport Resizer插件,并在Chrome的扩展器中启动调整网页显示大小的功能,Viewport Resizer插件的下载地址可以在本文的下方找到,离线Viewport Resizer插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
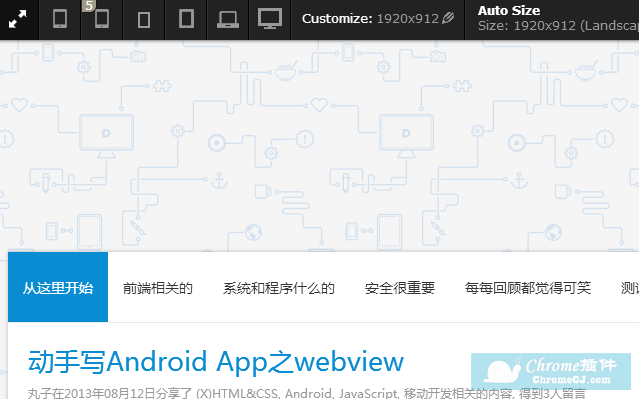
2.用户可以通过点击Viewport Resizer插件上面的图标快速地切换视口大小,如图所示:

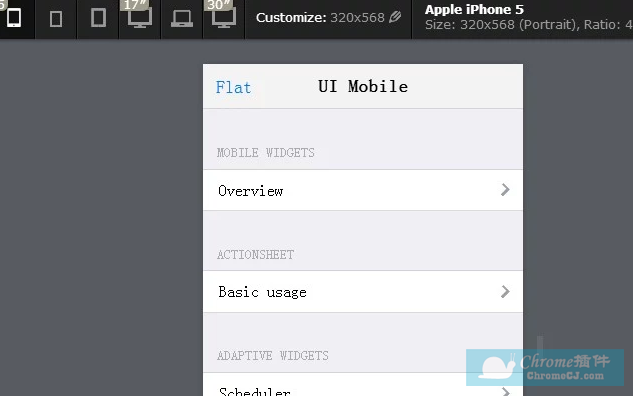
3.用户还可以点击Viewport Resizer插件上面的设备列表,选择一款常用的设备进行测试,如图所示:

Viewport Resizer的注意事项
1.Viewport Resizer查看可以选择一种常用的设备进行调试。
2.Viewport Resizer可以在页面中点击图表快速地切换网页状态。
Viewport Resizer的联系方式
1.由丸子提供.


 4.3 分
4.3 分



 3.2 分
3.2 分

 2.5 分
2.5 分