JavaScript Editor的开发背景
对于开发网页来说,Javascript的开发也是其中比较重要的一部分,随着HTML5的普及,网页的阅读体验也变得越来越重要,其中如:无刷新数据显示、智能表单提示、各种网页特效都需要Javascript来进行支持,而对于编写少量的Javascript脚本来说,使用windows自带的本文编辑器也能胜任这项工作,但是编写大型的网页特效、甚至Javascript公共库文件的时候,使用文本编辑器难以使用,而且容易出错,这时候我们就应该选择一款更加专业的Javascript编辑器来完成这项工作,今天给大家推荐的这款Javascript编辑器,不仅能够流畅地编写Javascript,而且可以直接使用Chrome实时预览编写完成之后的结果。
JavaScript Editor的简介
JavaScript Editor是一款Chrome浏览器中非常实用的Javascript编辑器,在Chrome中安装了JavaScript Editor插件以后,用户就可以使用该插件进行更加专业的Javascript设计,其中在设计过程中遇到的错误信息、语法提示都可以由JavaScript Editor插件直接完成,最重要的一点是JavaScript Editor直接运行在Chrome浏览器中,当用户在编写的Javascript代码发生改变的时候,Chrome能够实时地为用户展现出最新的预览情况。
JavaScript Editor的使用方法
1.在谷歌浏览器中安装JavaScript Editor插件,并在Chrome的扩展器中启动Javascript编辑器的功能,JavaScript Editor插件的下载地址可以在本文的下方找到,离线JavaScript Editor插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
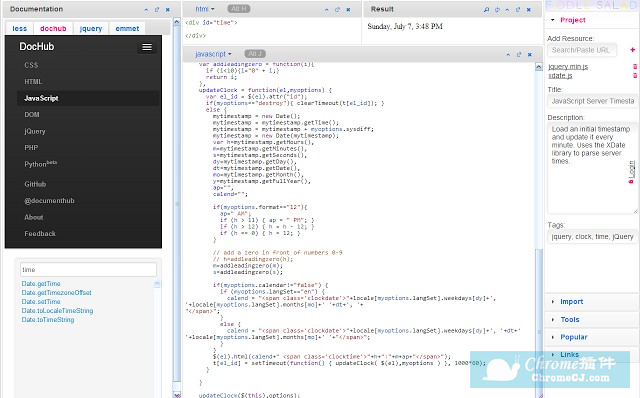
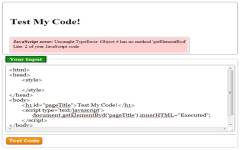
2.启动JavaScript Editor插件,并进入到Javascript编辑的界面,在该界面中用户可以直观地看到Javascript的编辑区域和预览区,用户还可以通过自己的需求来调整这些区域的大小,在编写了相应的Javascript代码以后,预览区就会自动加载出相应的预览结果,使用起来非常方便,如图所示:

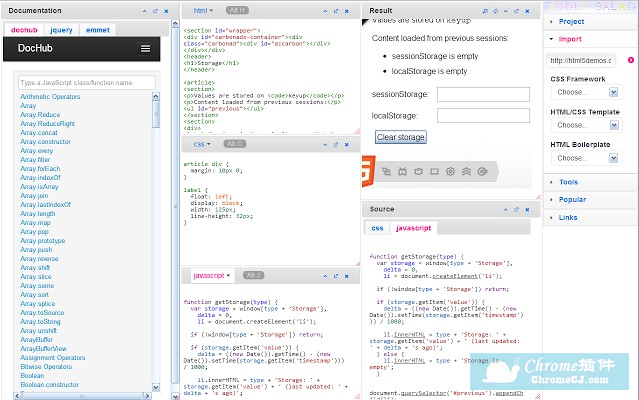
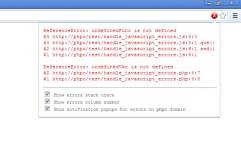
3.如果用户在使用Javascript编写代码的过程中遇到的错误,JavaScript Editor插件就会在代码的工作区直接提醒用户,这种提前预警的方式,可以把Javascript代码的错误扼杀在摇篮里,如图所示:

JavaScript Editor的注意事项
1.JavaScript Editor插件对于编写Javascript代码来说非常的实用,用户还可以使用该插件编写一些Javascript的库文件,比如jQuery等。
2.用户还可以使用JavaScript Editor插件编辑HTML和CSS,并且同样可以达到实时预览的效果。
JavaScript Editor的联系方式
1.来自:fiddlesalad.com。


 4.0 分
4.0 分






 3.0 分
3.0 分


 2.3 分
2.3 分