jQuery Debugger的开发背景
对于现代化的网页来说,HTML5已经逐渐成为了未来网页发展的主流,相比较从前静态的网页来说,HTML5更加突出的是人性化设计,这其中必然少不了javascript对网页设计的支持。但是由于Javascript语言在操作HTML元素的时候,会存在很多不方便的地方(比如:浏览器的兼容性、各种语言接口复杂且麻烦),大多数用户都会选择一种Javascript库来操作HTML、与后台数据交互。
jQuery是目前使用人数最多的Javascript库之一,其优美的语法给用户带来的大量的工作效率提升,在Javascript中许多繁琐的工作,使用jQuery都可以为用户提供一站式解决方案,但是jQuery库本身对普通用户来说是非常难理解的,用户需要调试jQuery会显得更加复杂,今天给大家推荐一款可以使用Chrome方便调试和观察jQuery运行情况的谷歌浏览器插件。
jQuery Debugger的简介
jQuery Debugger是一款可以在谷歌浏览器中调试和观察jQuery运行情况的Chrome插件,在Chrome中安装了jQuery Debugger插件以后,用户就可以在Chrome的控制台中查看到相应元素的jQuery信息,打开控制台的方法是按F12,在谷歌提供的默认调试器中,用户可以看到由jQuery Debugger插件生成的jQuery专用调试栏,在其中用户可以看到jQuery的事件、jQuery操作的对象等信息,方便用户对jQuery代码进行调试。
jQuery Debugger的使用方法
1.在谷歌浏览器中安装jQuery Debugger插件,并在Chrome的扩展器中启动调试jquery的功能,jQuery Debugger插件的下载地址可以在本文的下方找到,离线jQuery Debugger插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
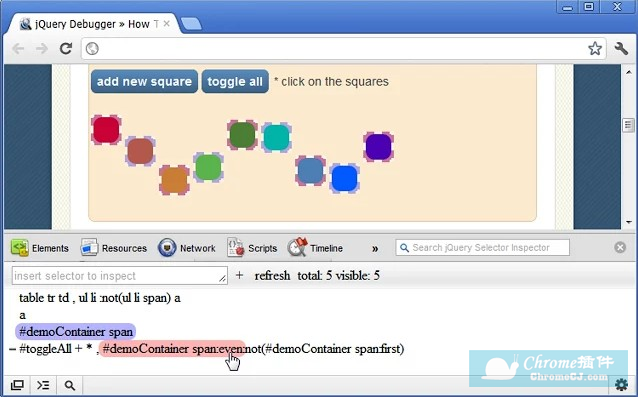
2.在使用Chrome打开一个jQuery网站以后,就可以打开jQuery Debugger插件来查看相应的元素选择匹配项,来查找出jQuery代码需要操作的元素,如图所示:

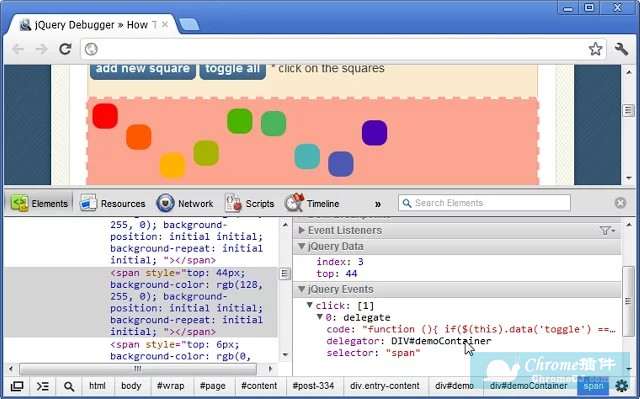
3.使用鼠标选择网页中的DOM元素,在jQuery Debugger插件的右侧显示栏中,就可以看到对应的jQuery事件列表、jQuery数据等信息,通过这个列表用户可以更加直观地查看到jQuery的运行情况,如图所示:

jQuery Debugger的注意事项
1.jQuery Debugger插件只能调试jQuery库,对于Javascript的其他库无法进行观察和调试。
2.jQuery Debugger对调试jQuery来说非常有用,但是如果用户使用的是纯Javascript编写的代码,并且不了解jQuery的情况下可能会产生一些误解。
jQuery Debugger的联系方式
1.作者:or.virnik。


 3.6 分
3.6 分