Firebug Lite for Google Chrome背景简介
Firebug Lite是火狐浏览器中著名的开发者工具firebug插件移植到Chrome中的插件,在Chrome中安装了Firebug Lite插件以后,开发人员可以像在火狐浏览器中使用firebug一样熟悉的方式来调试网页内容,其包含了基本的HTML、CSS以及Javascript的调试功能,用于帮助网页前端开发工程师快速地调试网页,以便及时地找到网页中的BUG并及时修复。我们chrome插件网给大家推荐过:Chrome中的Firebug插件:Firebug Lite
Firebug Lite for Google Chrome简介
Firebug Lite不能替代Firebug或Chrome开发者工具。 它是与这些工具结合使用的工具。 Firebug Lite提供了我们在Firebug中看到的丰富的可视化表示,涉及HTML元素,DOM元素和Box模型着色。 它还提供了一些很酷的功能,比如用鼠标检查HTML元素,以及实时编辑CSS属性。

Firebug Lite for Google Chrome使用方法
1.Firebug Lite for Google Chrome插件离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
3.安装完毕后图标会出现在浏览器右上方,你就可以使用它了。
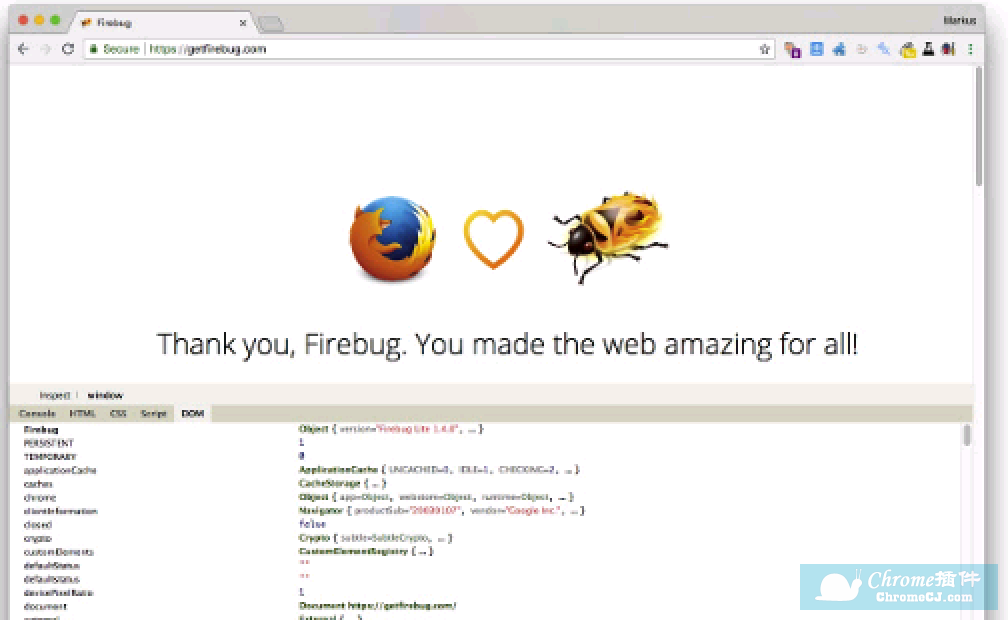
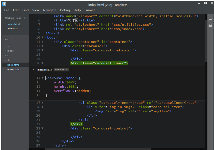
4.使用Firebug Lite for Google Chrome查看DOM元素图片

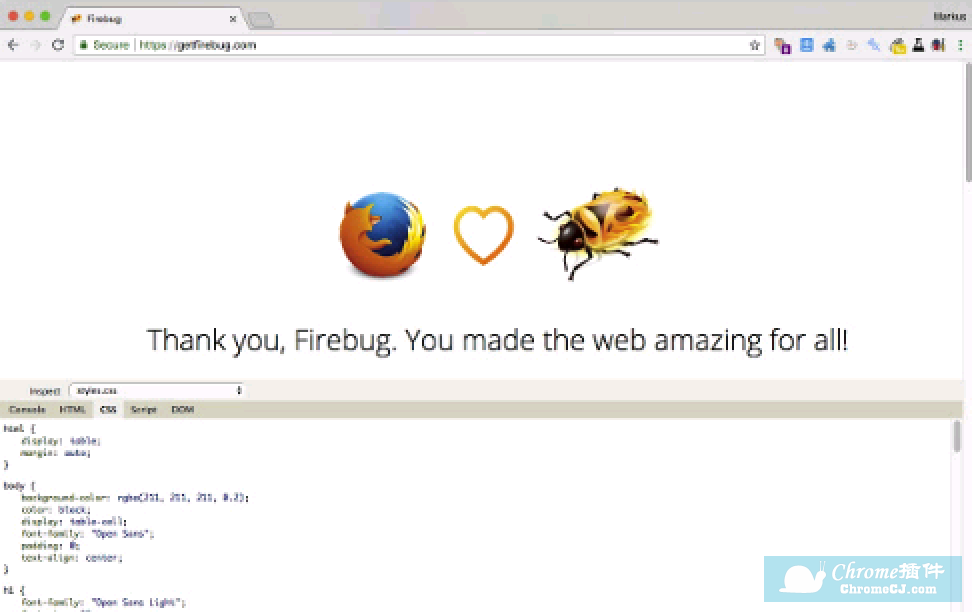
5.Firebug Lite for Google Chrome查看编辑CSS属性图片

6.Firebug Lite for Google Chrome查看HTML元素图片
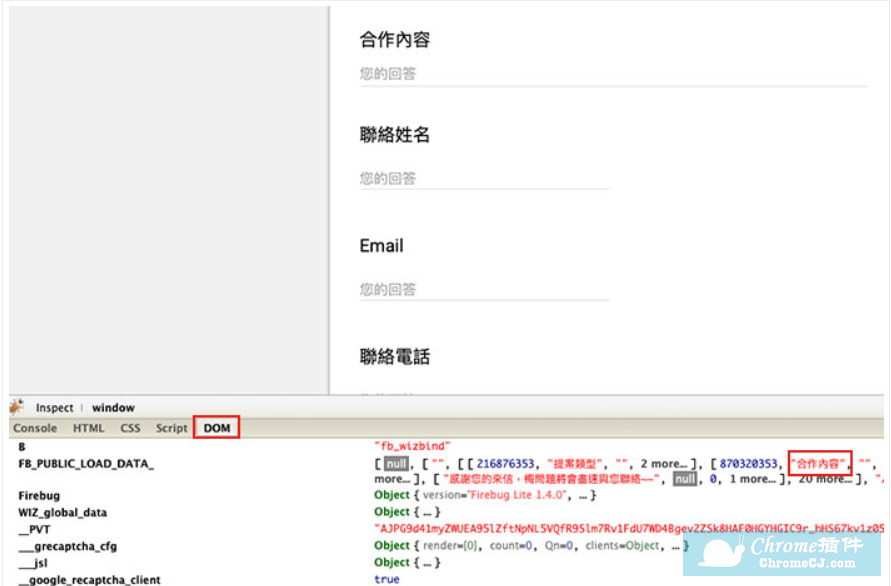
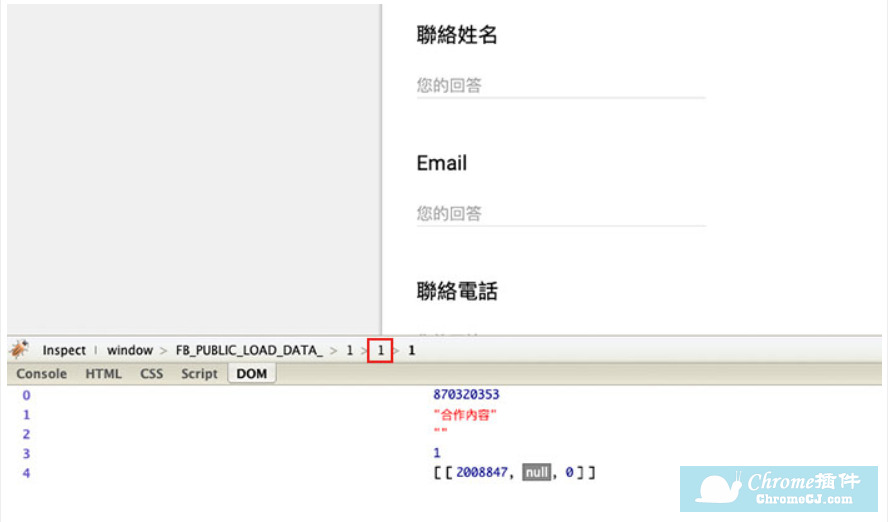
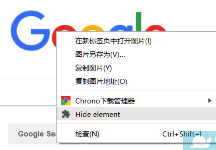
7.以DOM元素修改Google表单为例,将页签切到「 DOM」,再点一下Google表单的输入框名称。

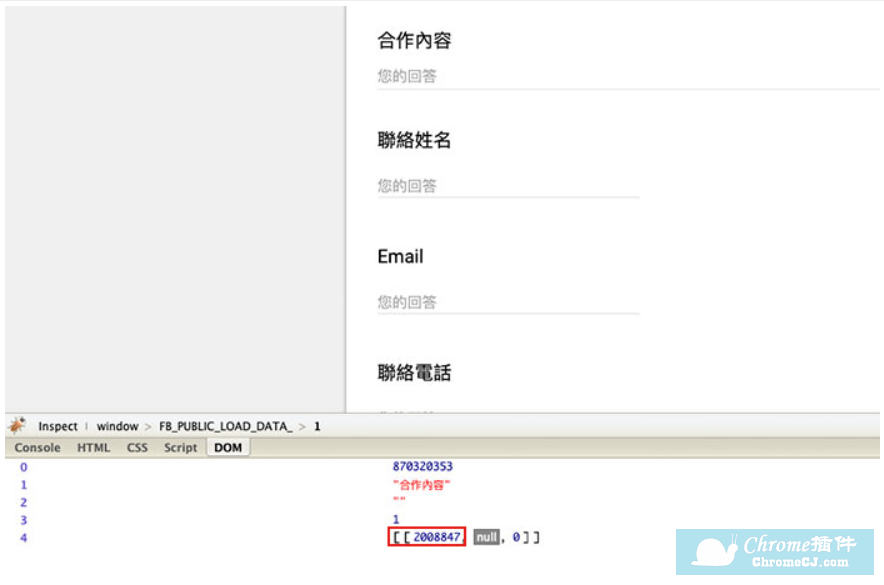
8.当点开后,再点下方中括弧里的数字。

9.这时再点下图中 1。

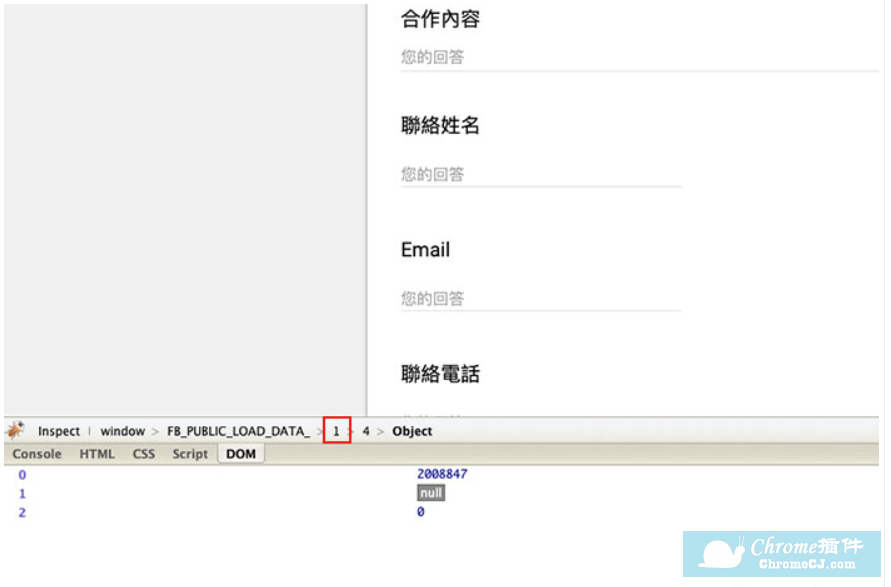
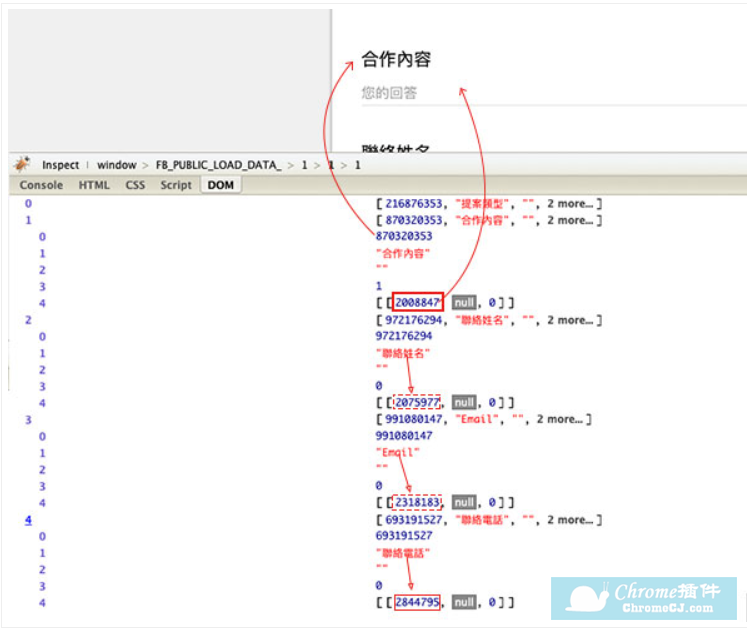
10.接着再点一下次,表单栏位名称

11.这时再点击下图的第二个 1。

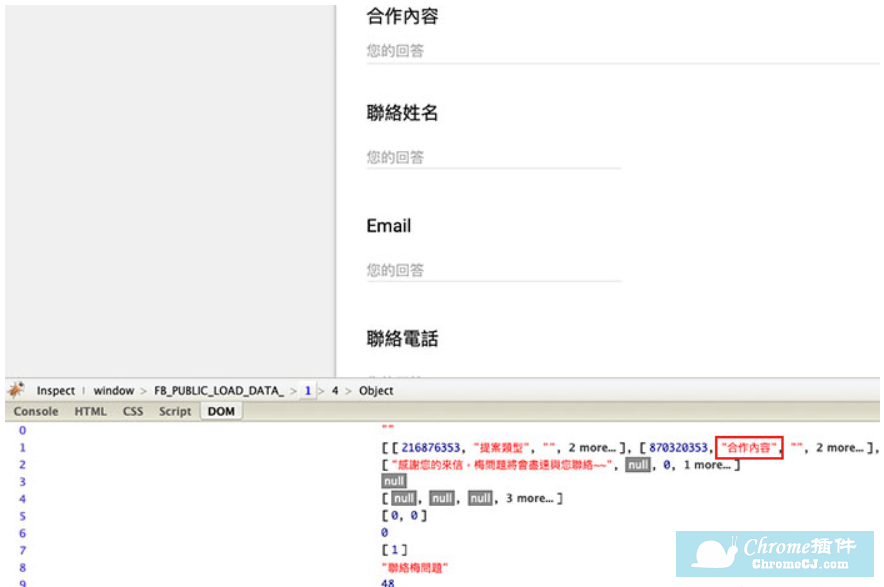
12.接着再把左边的数字展开,就会一次看到全部表单的输入框,对应栏位的参数值,当有了这些值后,就可方便自定所需的表单版面

wFirebug Lite for Google Chrome注意事项
1、这是Firebug Lite的分支,因为较新的Chrome版本不再支持原始版本*
2、如果您之前没有使用此扩展程序,并且只有_think_您可能需要它 - 您最有可能使用Chrome Devtools(按F12或Control + Shift + I或Command + Option + I)
Firebug Lite for Google Chrome下载地址
点击下载Firebug Lite for Google Chrome



 4.5 分
4.5 分
 4.5 分
4.5 分

 3.0 分
3.0 分



 2.4 分
2.4 分