Tables Generator背景介绍
如果有接触过网页设计或曾经尝试在网站、博客放入表格,应该会觉得表格(Tables)是一个非常难搞的东西,不但源码复制,没有所见即所得编辑器似乎也很难直接写出来,而在浏览器上使用的网页编辑器又很难修改表格内容,有时候从其他文书处理工具直接复制粘贴上就会自带很多用不到的源码,源码看起来很乱又无法符合当前的页面风格,总之表格一直是很多人的痛,我也很少在网页中用到表格,不过表格还是呈现一些数据相当好的方式。

若你要在网页上用到表格语法,本文要介绍的「Tables Generator」会对你有帮助,这是一款线上表格语法产生器,可产生 LaTeX、HTML、纯文字、Markdown 和 MediaWiki 表格语法,是个非常方便好用的工具。
这个表格产生器自带所见即所得编辑器,使用者可汇入资料,或是直接从其他来源像是 Google Docs、LibreOffice、网页复制粘贴上表格内容,也能在网站中编辑表格栏位,最终产生适合使用的源码。Tables Generator 适合不熟悉 HTML、CSS 的朋友使用,如果你想为网站或是博客(WordPress、Drupal 或任何支援 HTML 源码的平台)加入表格,那么可以透过这个工具产生源码。
Tables Generator网站地址
网站名称:Tables Generator
网站链结:http://www.tablesgenerator.com/
Tables Generator使用方法
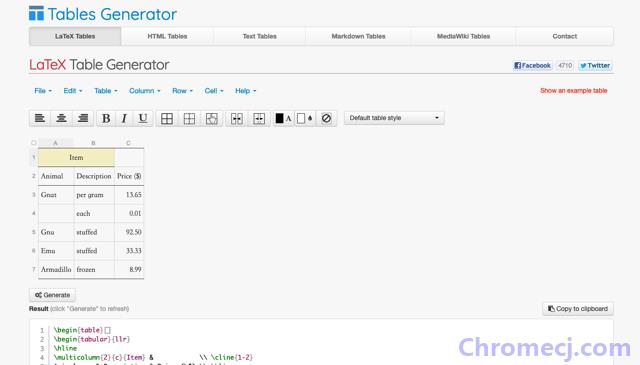
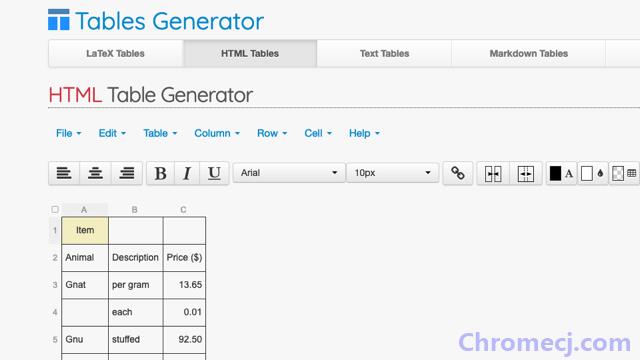
1、开启 Tables Generator 网站,从上方选单选择要产生的源码类型,前面有提到网站支援的语法包括 LaTeX、HTML、纯文字、Markdown 和 MediaWiki。

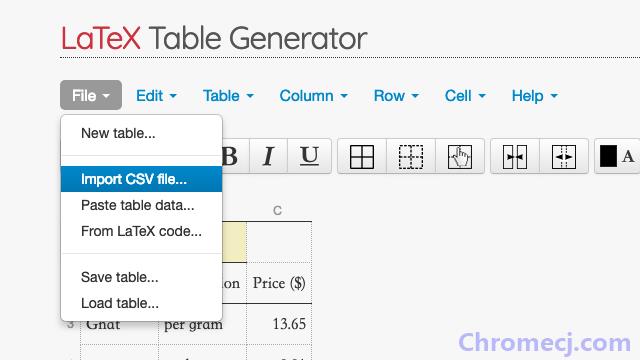
2、如果你的表格是.csv档案,可点选上方的「Import CSV file…」快速汇入资料,或将表格资料贴上等等,依照使用者切换的语法类型不同,也会显示不一样的功能选单。
主要的表格功能也可以从上方选单选取,包括新增、插入栏位、删除栏位,文字样式相关设定也能从编辑器上方功能列找到。

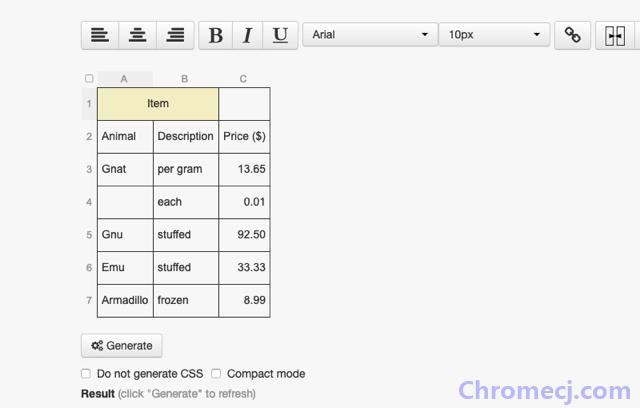
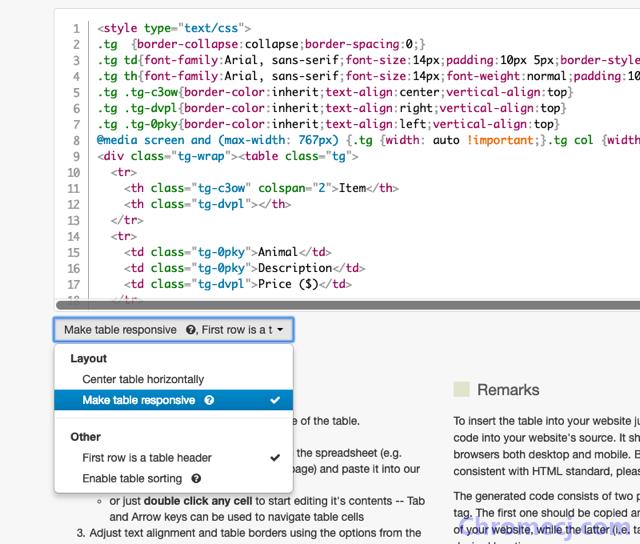
3、Tables Generator 最大优势是可直接在网页中编辑表格内容,包括各个栏位的文字、数值等等,编辑完成后点选下方「Generate」就会产生对应源码,预设情况下会带入 CSS 样式表,如果不需要(或是网页博客本身就有相关样式)勾选 Do not generate CSS 就不会产生样式源码。

4、最后,复制 Tables Generator 产生的源码贴到网页或博客就能看到表格效果,下方还有一些功能像是让表格支援自适应设计、表格水平置中、第一个栏位是表格表头(Table header)、启用表格排序,勾选会即时更新上方的源码。



 4.7 分
4.7 分


 4.5 分
4.5 分





 3.4 分
3.4 分















 2.5 分
2.5 分
