HTML Editor的开发背景
对做一个网站来说,网站的服务器端语言往往有着比较强大的编辑器,而网页前端工程师由于对代码的智能提示等其他需求不是特别的强烈,选择性还是比较广的,如目前比较流行的Webstrom、DW等,但是这些编辑工具不仅庞大而且是收费软件,有时候用户根本不需要那么多的功能。
HTML Editor的简介
HTML Editor是一款chrome浏览器中的在线HTML5编辑器,用户在chrome中安装了HTML Editor插件以后,就可以进行简单的开发了,而HTML Editor提供了许多实用的功能正是开发者所需要的,比如自动建立HTML模版、HTML标签自动闭合、支持HTML5标签等特性,比起使用庞大的编辑器来说显得轻便,而又比记事本编写代码感觉轻松,是一款网站前端开发工程师居家必备的一款实用性编辑器。
HTML Editor的使用方法
1.在谷歌浏览器中安装HTML Editor插件,并在Chrome的扩展器中启动HTML编辑器的功能,HTML Editor插件的下载地址可以在本文的下方找到,离线HTML Editor插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
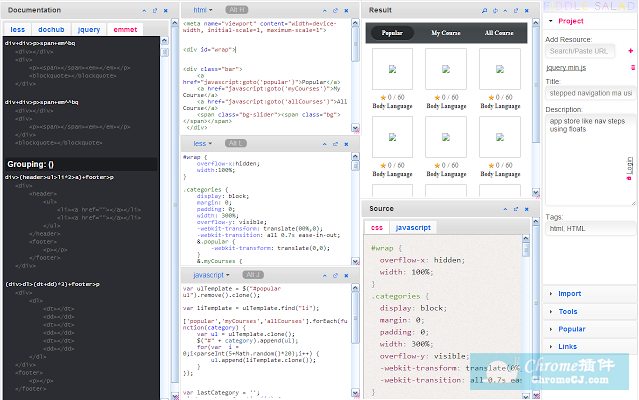
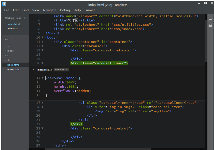
2.在chrome中启动HTML Editor应用,并建立一个初始化的HTML模版就可以开始工作了,用户可以在HTML Editor提供的编辑界面中同时编辑页面的HTML/CSS/JS,如图所示:

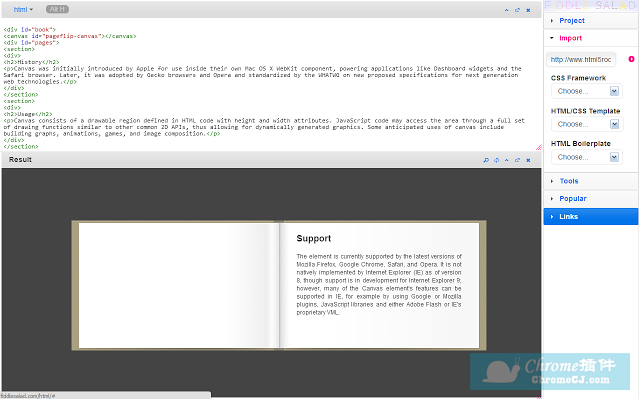
3.通过HTML Editor编辑后的网页内容,可以以所见即所得的形式进行预览,更加方便用户的调试,如图所示:

4.编辑完成后,用户就可以演示或导出编辑的内容。
HTML Editor的注意事项
1.HTML Editor只能对网页的前端语言进行编辑,对于PHP等服务端语言不适合。
2.由于HTML Editor是一款在线的HTML编辑器,用户应该及时做好备份的工作,以免因为异常关闭浏览器而导致丢失工作。
HTML Editor的联系方式
1.由 fiddlesalad.com 提供。


 4.7 分
4.7 分

 4.2 分
4.2 分


 3.2 分
3.2 分













 2.5 分
2.5 分