Web Maker插件背景简介
作为一名程序员他的基本工作就是码代码,因此大多数工作时间都是在和代码编辑器打交道。我们网站介绍了许多的代码编辑器,比如文本编辑工具Notepad++和UltraEdit代码编辑器 ,它们的功能十分的强大。但是在一些需要快速记录代码的紧急场合中,打开这些编辑器编辑代码就显得比较麻烦了。因此一款可以快速打开并编辑代码的软件就必不可少了,今天小编就为大家带来了这样一款插件Web Maker。
Web Maker插件简介
Web Maker插件是一款可以快速在浏览器上打开并编写网页代码的chrome插件。它可以将我们浏览器的选项卡(可选) 转换成 web 编译器,我们可以在其中编写 HTML、CSS 和 JavaScript,同时还可以实时预览页面效果,支持离线使用。使用该插件后让你的谷歌浏览器就会拥有即时编辑代码的功能。只需点击插件图标即可在新窗口中进行工作,能够帮助使用者快速编辑代码,并且能将代码自动保存。

Web Maker插件功能
1、离线工作。
2、支持预处理:HTML(jade,markdown),CSS(SCSS,LESS,Atomic CSS,Stylus)和JavaScript(ES6,CoffeeScript,TypeScript)。
3、内置控制台。
4、使用自动保存保存并加载您的作品。
5、随时随地进出口所有作品。
6、多个编辑器主题和其他可配置的设置。
7、字体选项+使用任何系统字体。
8、代码自动完成。
9、很容易访问只需在Chrome中打开一个新标签页,并可配置设置。
10、具有保存的折叠状态的多个布局。
11、另存为HTML文件。
12、在CodePen中编辑。
13、预览截图捕获。
14、在Github上开源。
Web Maker插件安装使用
1、Web Maker插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
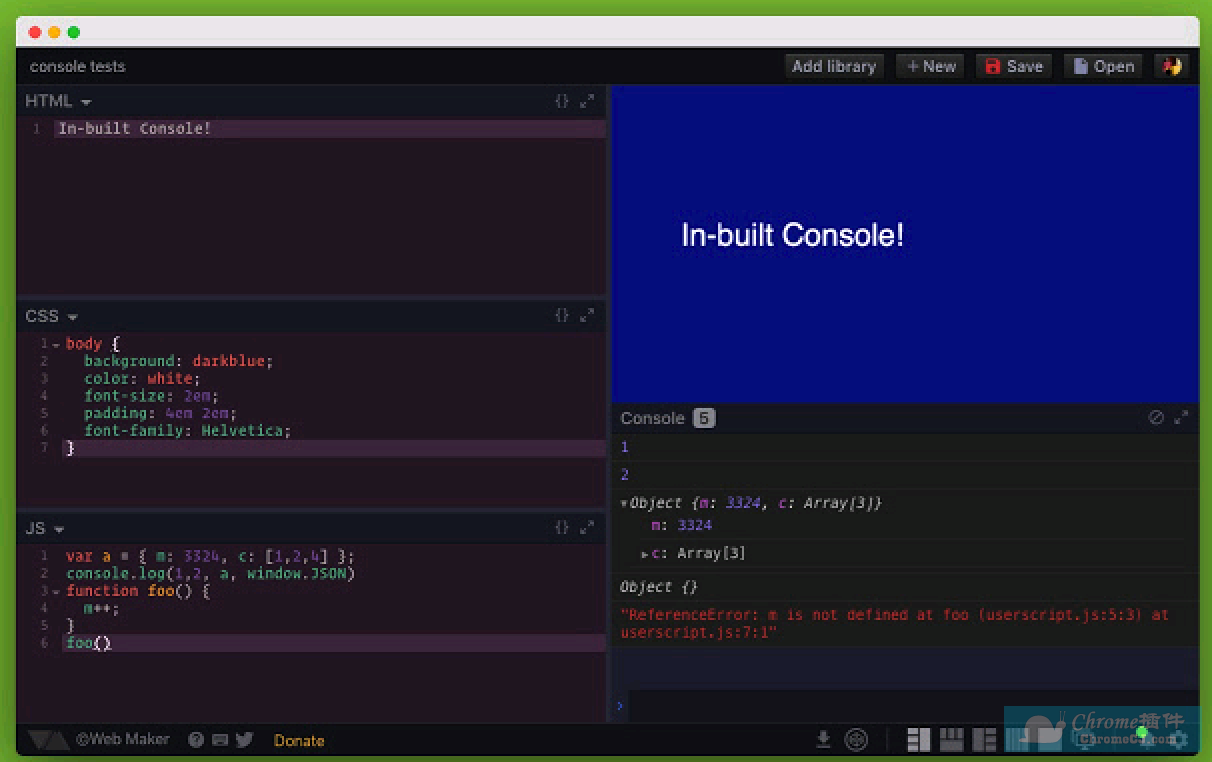
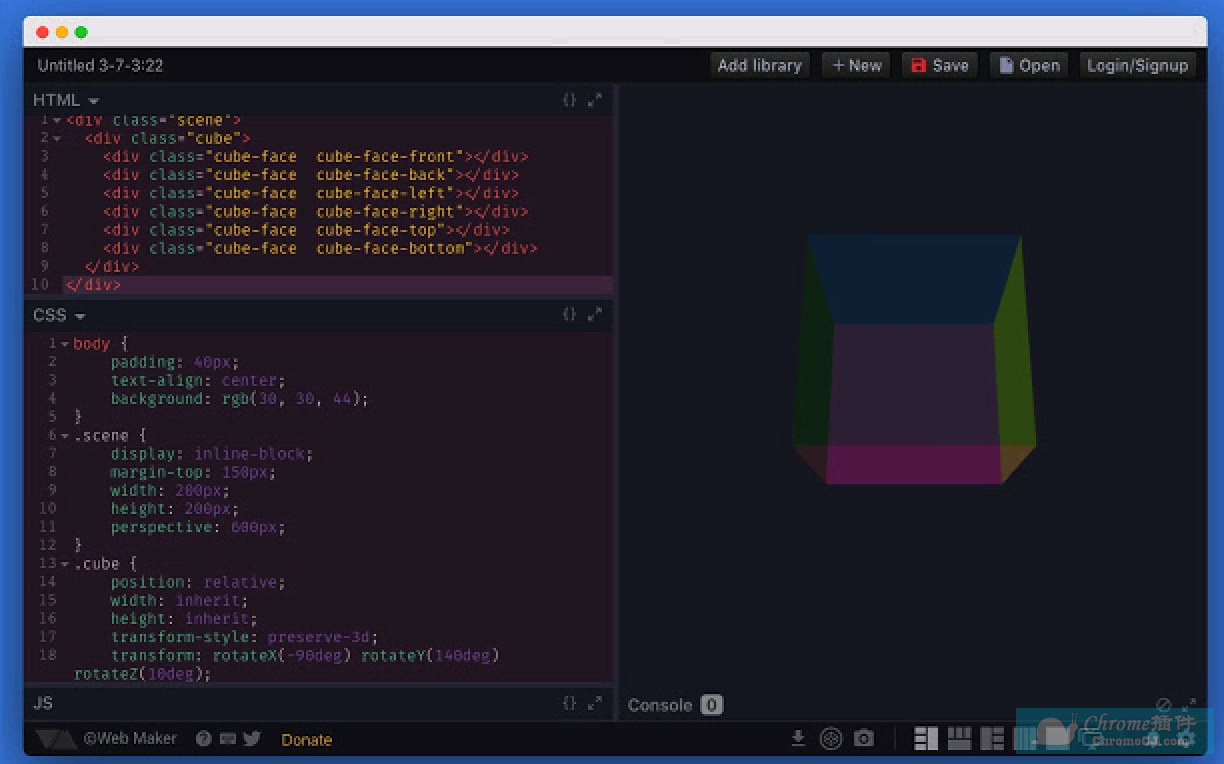
3、点击右上角的Web Maker插件图标,打开它的主界面,在主界面里,使用者可以编写网页代码包括HTML、CSS和JavaScript。

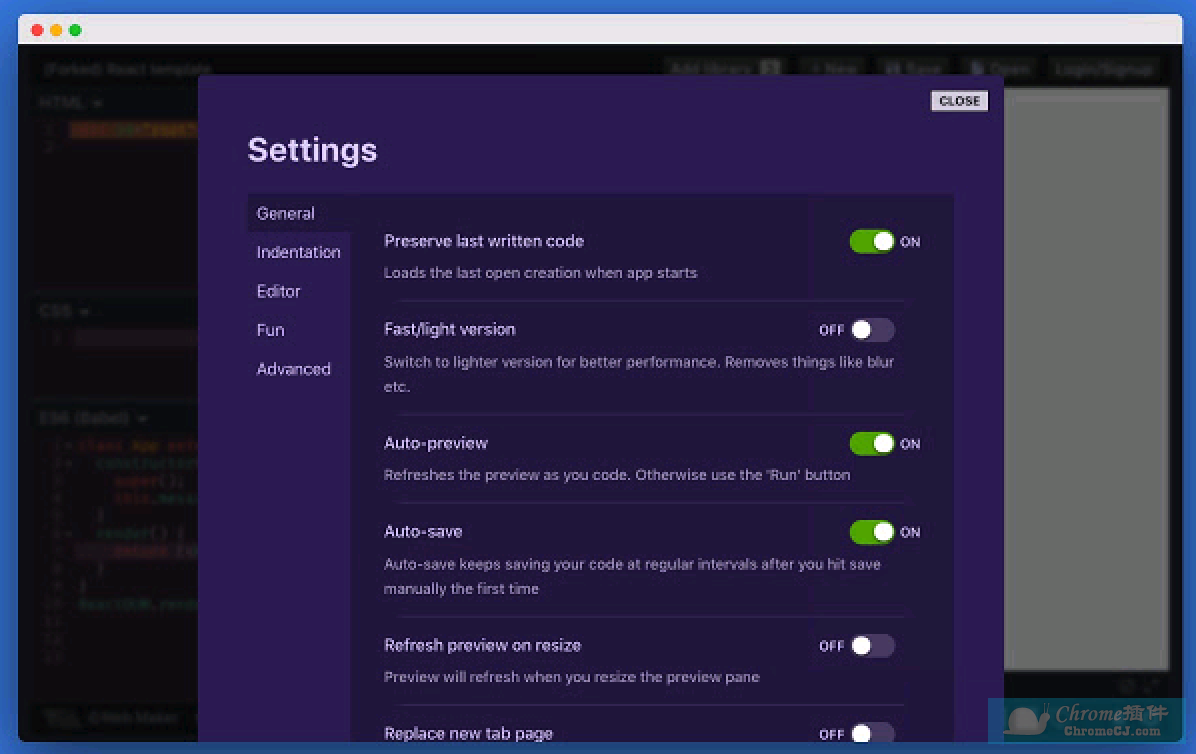
4、若是想要对插件的功能进行一些调整的话,点击右下角的齿轮按钮即可打开设置窗口进行设置。

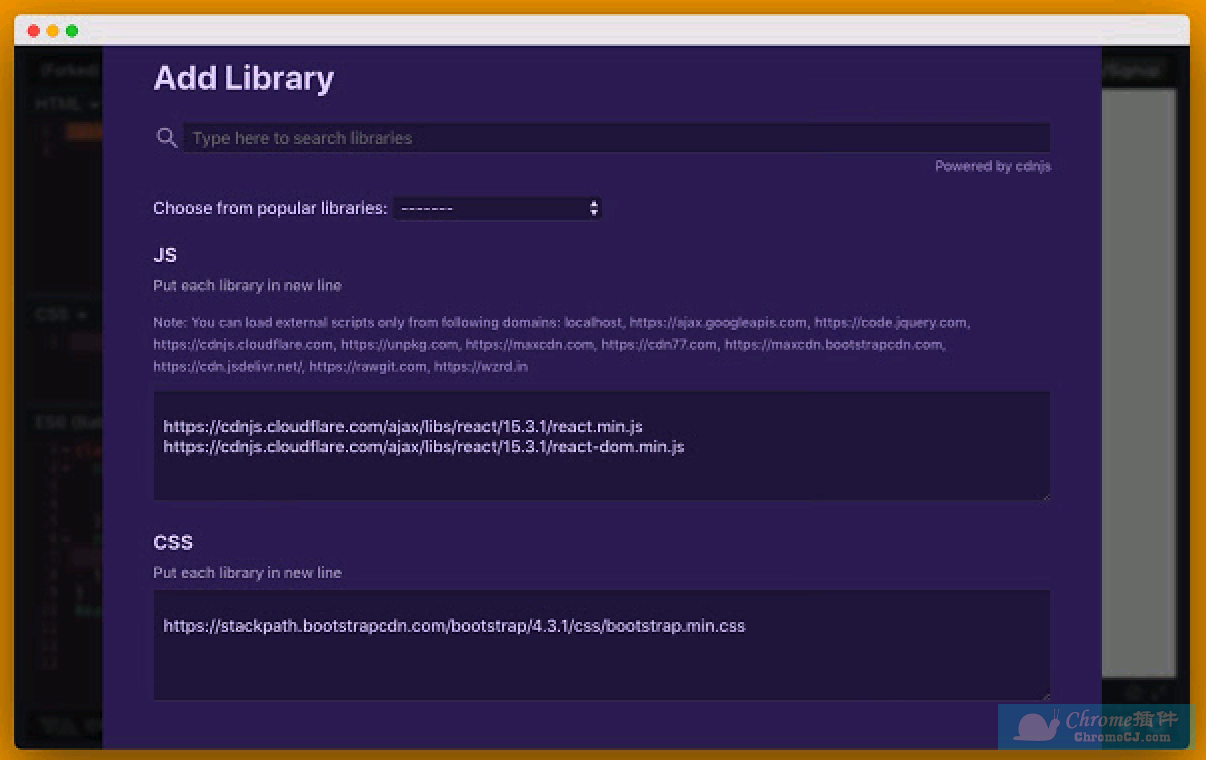
5、点击“Add library”按钮可以随机改变右侧文字图标的颜色。

6、你可以随时随地进出口所有作品。

7、编辑完成后还可以实时预览页面效果。

Web Maker插件更新日志
v4.0.2
新的大修用户界面。注意,文件”模式当前仅在Web应用程序中可用。
v.3.4.0
模板,Js13kGames模式等等!
v.3.3.0
移植到Preact.js
v.3.0.0
Web Maker现在作为Web应用程序-> https://webmakerapp.com/app/
v.2.9.7
添加了Tailwind CSS,更新了流行库,并重构了代码。
v 2.9.5
外部库UX,窗格折叠和错误修复方面的改进
v.2.9.0
分离的预览,Atomic CSS配置,查找/替换,更多设置和错误修正。
v.2.8.0
自动保存,自定义系统字体,可配置的自动完成功能,匹配的标签突出显示,错误修正和改进
v.2.7.1
许多错误修复和较小的改进
v.2.7.0
音叉功能,字体,错误修正和改进
v2.6.1
几个错误修正。
v2.6.0
添加了内置控制台。
v2.5.0
搜索已保存的项目,Atomic CSS支持,更多可配置的设置和错误修正。
v2.4.3
来自stripe.com的白名单脚本。
v2.4.2
改进的无限循环保护。
v2.4.0
导入/导出,编辑器主题,更多设置,vim绑定,添加库策略更改。
v2.3.2
入门方面的改进,默认情况下不会替换新标签页,并且不会更新babel。
v2.3.0
预览屏幕截图捕获(为此需要新的下载权限),键盘导航,自动代码对齐和错误修正。
v2.2.2
自动补全中的错误修正
v2.2.0
代码自动完成,全屏预览,SASS支持和错误修正。
Web Maker插件联系方式
提供方:https://webmaker.app


 4.0 分
4.0 分
 3.0 分
3.0 分







 2.5 分
2.5 分