Brackets软件简介
Brackets是由Adobe Systems开发并在GitHub上发布的开源前端开发工具。它可以免费使用。完美兼容Windows,Mac以及Linux操作系统。它支持HTML,CSS,JavaScript三种通用语言,而且除了这三种语言之外,它还提供30多种语言版本,只要你用的是一般语言,就可以毫无问题地使用它。Brackets内置的即时预览 (Live Preview)功能,当你在编写网页时,便能够配合浏览器进行即时的更新,修改网页程式码后,会同步显示于浏览器里,如果配合双屏幕使用,那在开发网页上就更加得心应手。另外通过安装在GitHub上的扩展功能,你还可以将其自定义为你更顺手的前端工具。

Brackets软件特色
1、初学者的最佳实用工具
brackets不同于其他的前端开发工具,一开始就可以设定语言,只要安装完毕就可以使用。因为没有必要可以去学习其他语言的标记,上手很方便。另外,修改后可以马上看到修改效果的“实时预览”功能;当光标移动到图像文件名的文字栏时,相关的图像就会弹出的“悬停视图”功能,这些都是方便初学者可以顺畅进行的实用功能。另外它还具有折叠代码的功能,就更容易使用了。
2、开源系统的前端开发工具
brackets是以开放源形式开发出来的,所有的源代码都被公开。使得软件在HTML,CSS,JavaScript上,都可以进行编辑,从而换成自己更容易使用的编辑器。另外,还有丰富的扩展功能(插件)可以免费使用。
Brackets软件功能
1、内联编辑
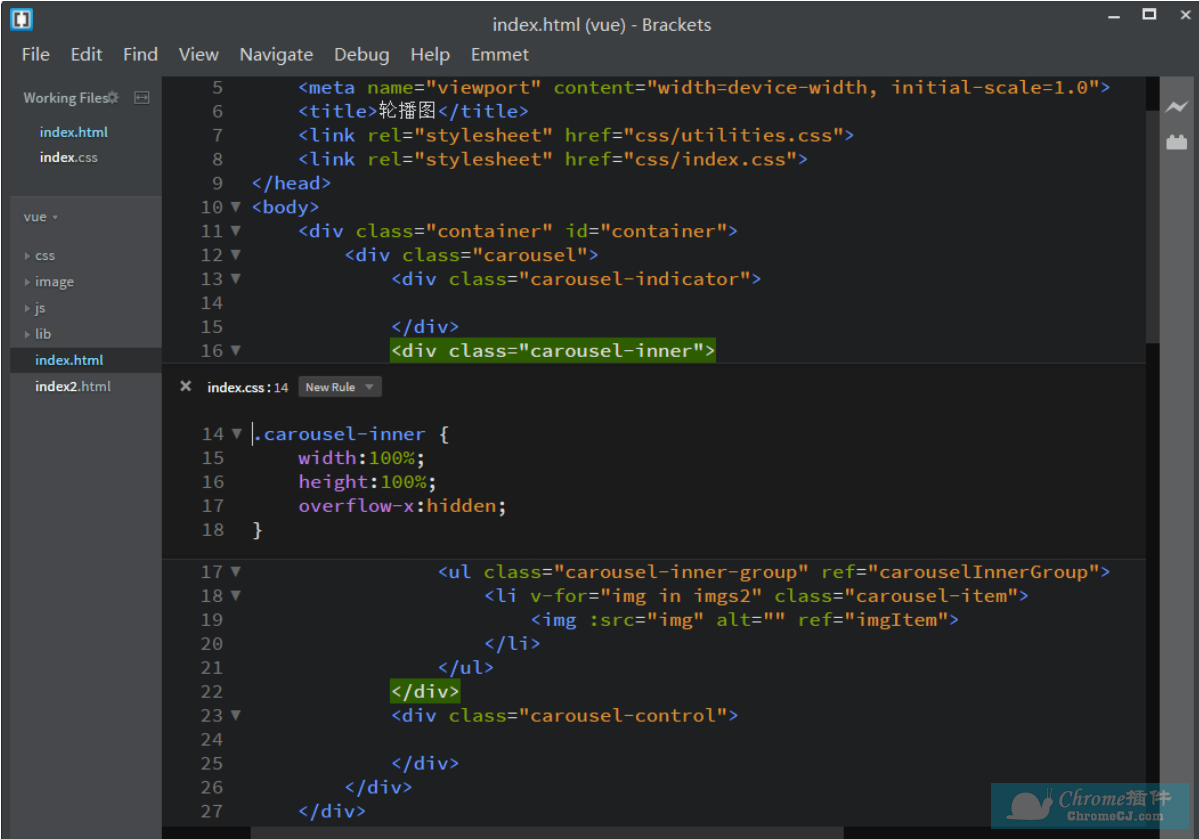
通过括号,您无需在文件选项卡之间跳转,而是可以打开一个窗口,进入您最关心的代码。是否想使用适用于特定ID的CSS?将鼠标光标放在该ID上,按Command/ Ctrl+E,括号将在内联窗口中显示具有该ID的所有CSS选择器,因此您可以并排处理代码而不会出现任何弹出窗口。
2、实时预览
与浏览器建立实时连接。对CSS和HTML进行更改,您将立即在屏幕上看到这些更改。还可以通过简单地将光标放在浏览器上来查看CSS选择器在浏览器中的应用位置。借助浏览器内开发工具的便利,它是代码编辑器的强大功能。
3、预处理器支持
以全新的方式使用预处理器。我们知道预处理器对您的工作流程有多么重要。这就是为什么我们希望让Brackets成为最适合预处理器的代码编辑器。使用括号,您可以对LESS和SCSS文件使用快速编辑和实时突出显示,这将使它们的使用比以往更加容易。
Brackets软件的扩展功能
brackets有各种各样的扩展功能,据说有数百种。在这里,我们可以就看三个最基础的功能。你可以从github,或者brackets中下载到。
1、Emmet
它大大提高了HTML和CSS的编码速度,是最受欢迎的扩展功能之一。 只需输入缩写代码,即可扩展出完整代码。由于可以节省时间和精力,因此可以大大提高工作效率。
2、Color Hint
记住您在同一CSS文件中使用过的颜色,然后按“#”将它们列为代码提示。 这对提高工作效率也是非常好的。
3、Beautify
通过使用此扩展,将杂乱的编码变得整齐美观。如果您提前设置缩进等等操作,还可以根据自己的喜好进行排列,另外您还可以将其设置为每次保存时自动调整。
Brackets软件下载安装
1.在本站下载Brackets软件安装包,双击开始安装 。
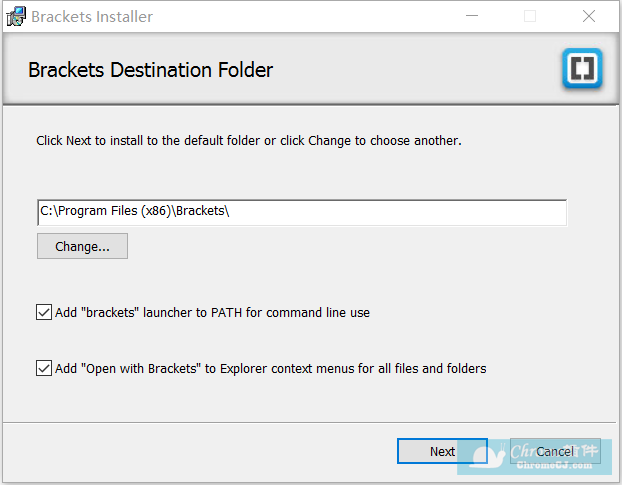
2.选择合适安装位置后点击Next.

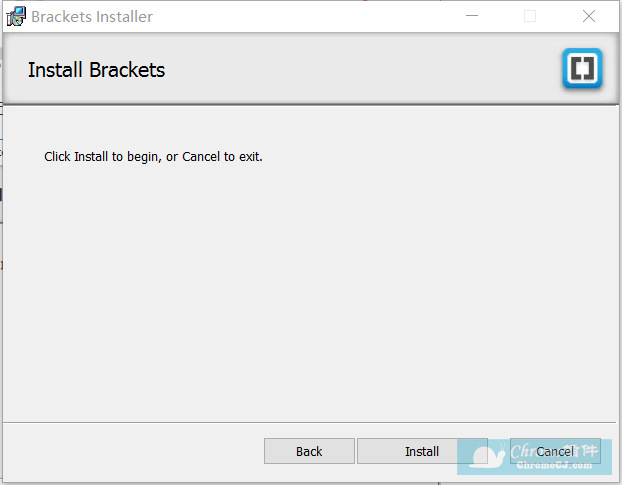
3.对许可证协议选择我接受后点击Install.

4.安装中等待一会儿。

5.安装完成。

Brackets软件使用方法
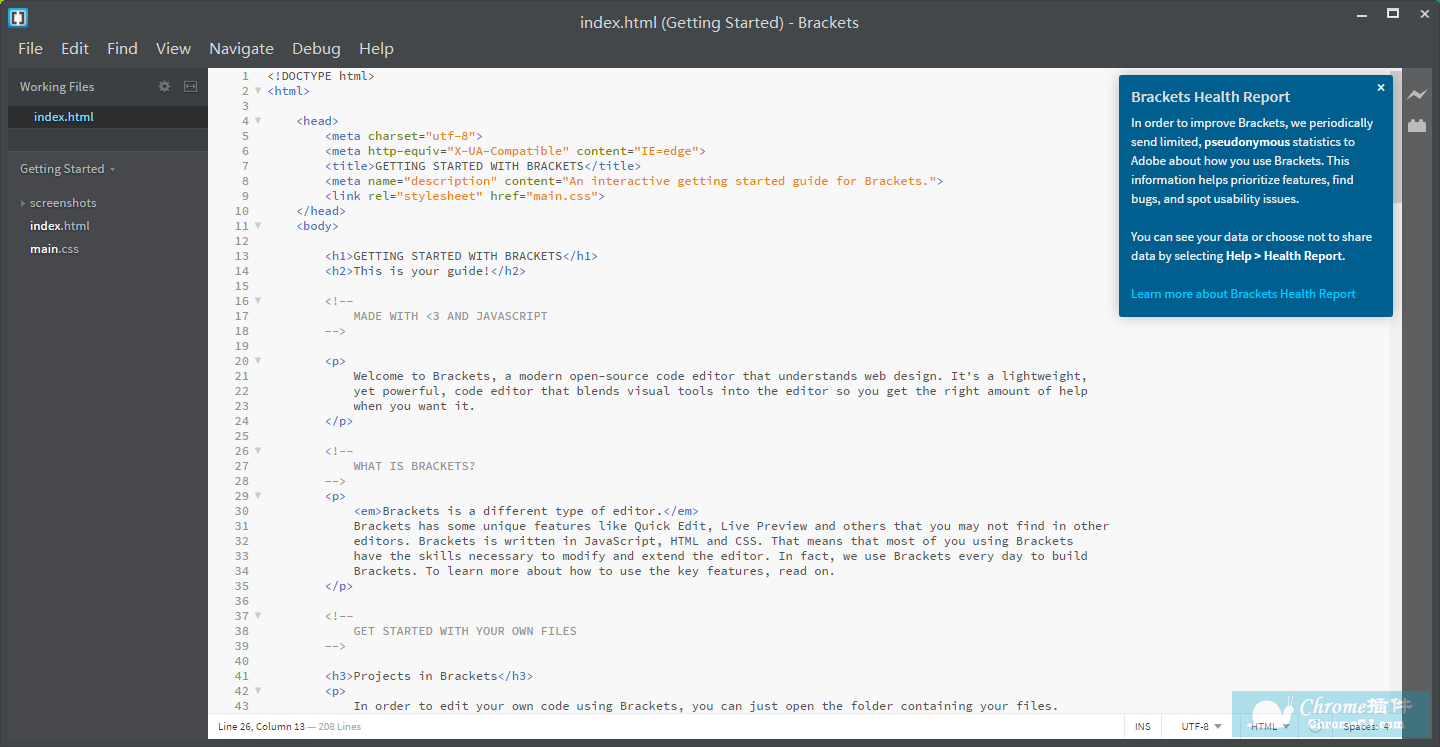
1.打开Brackets软件如图;Brackets 支持多种语言,默认安装以后界面上是英文的,你可以选择自己喜欢的语言。

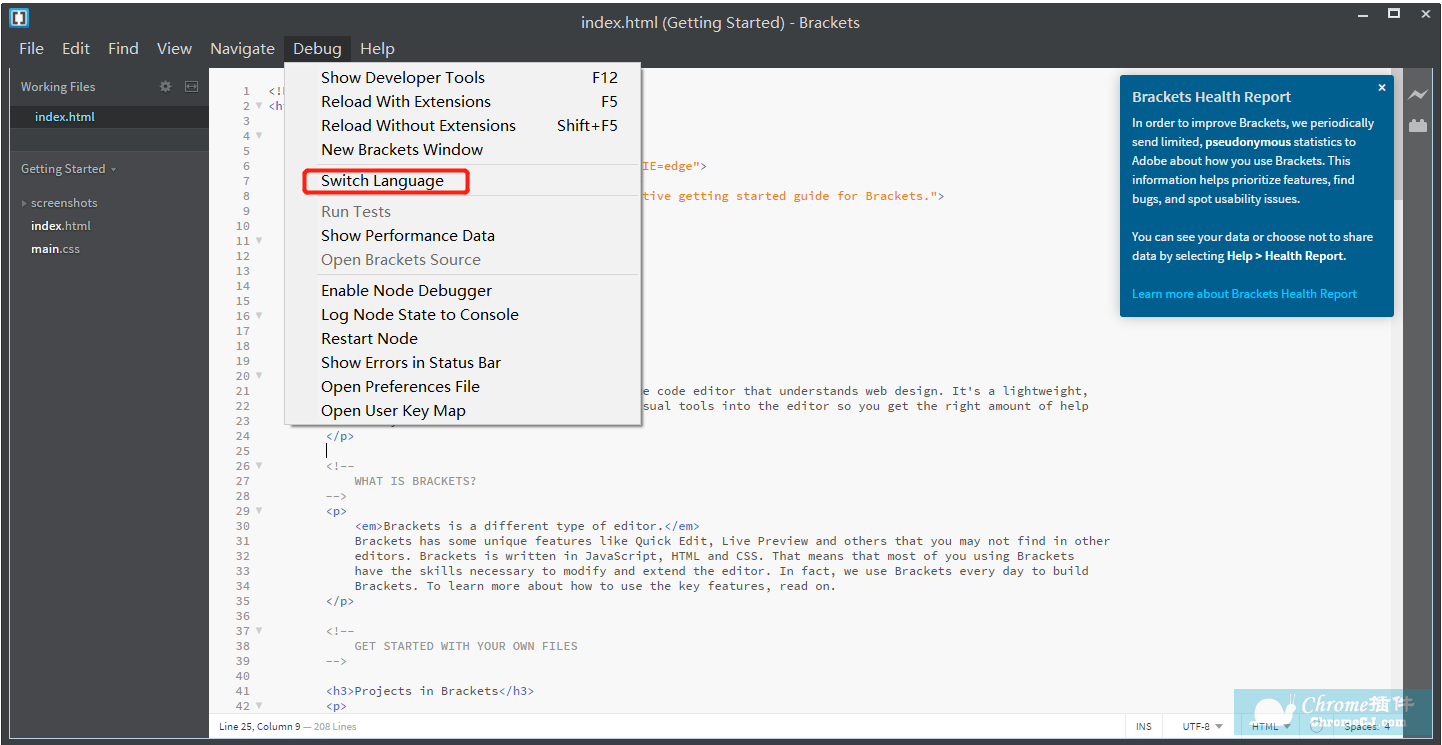
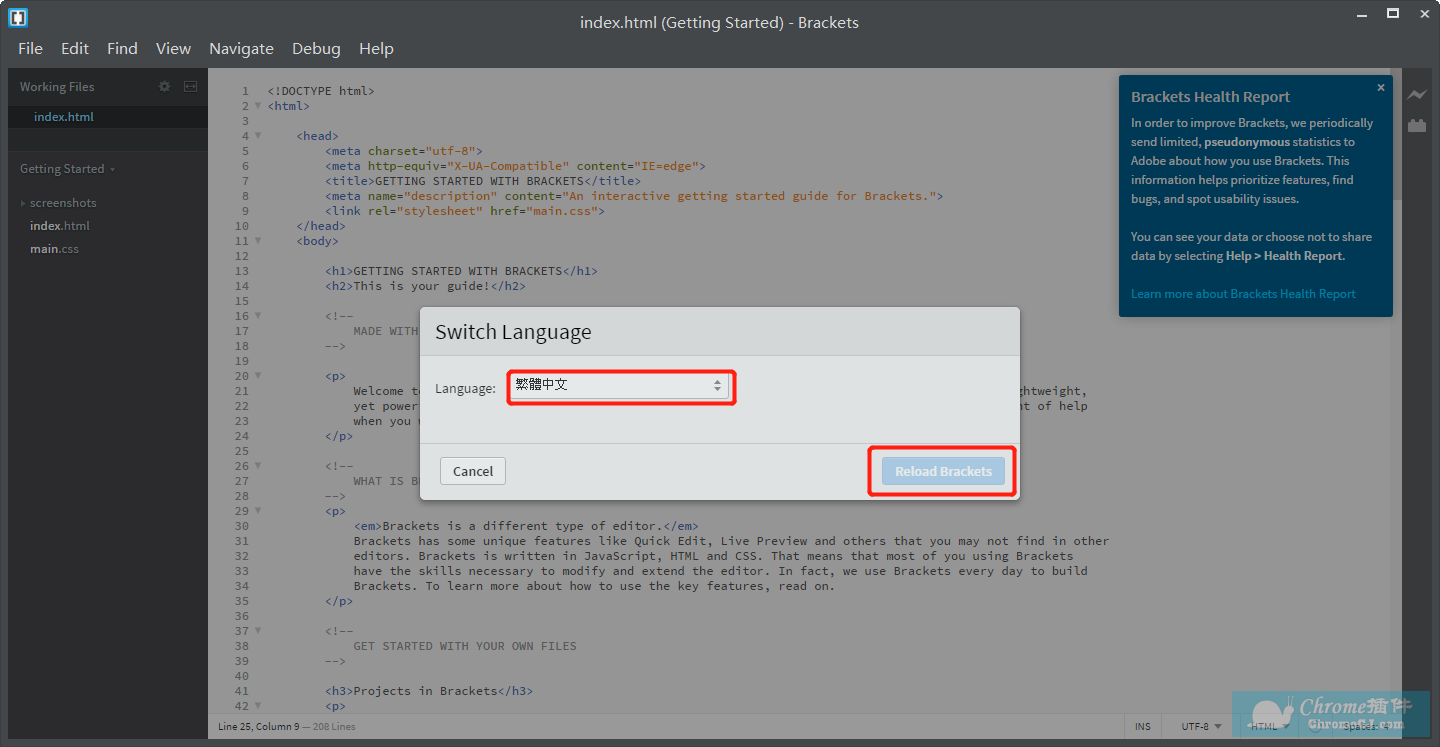
2.点击Debug -> Switch Language。

3.点开下拉菜单,选择你想要的语言后点击 Reload Brackets即可。

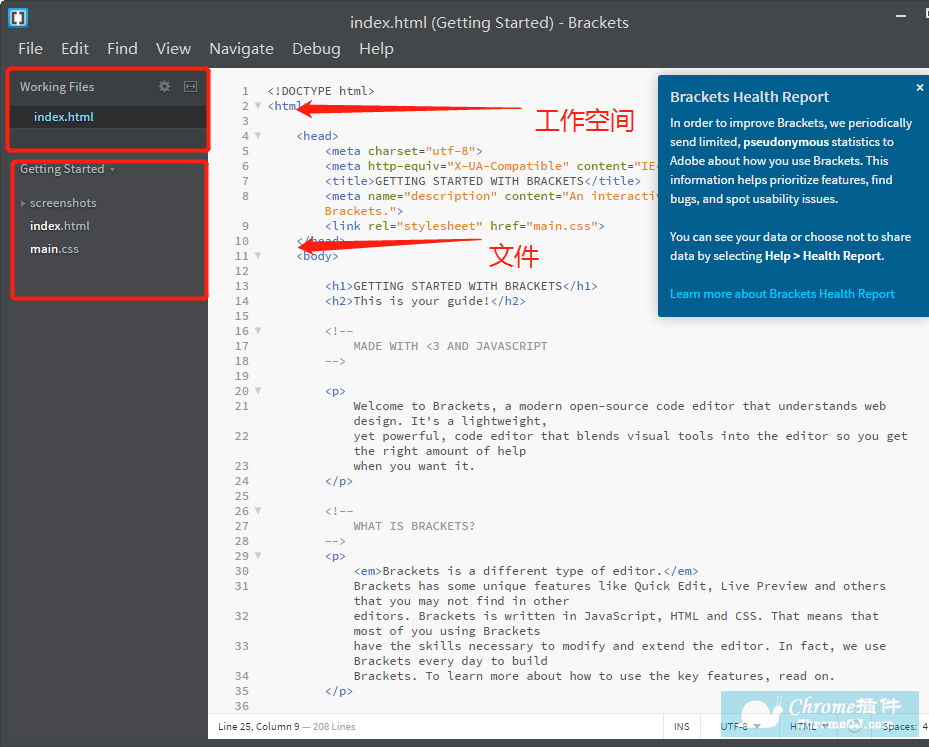
4.左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。

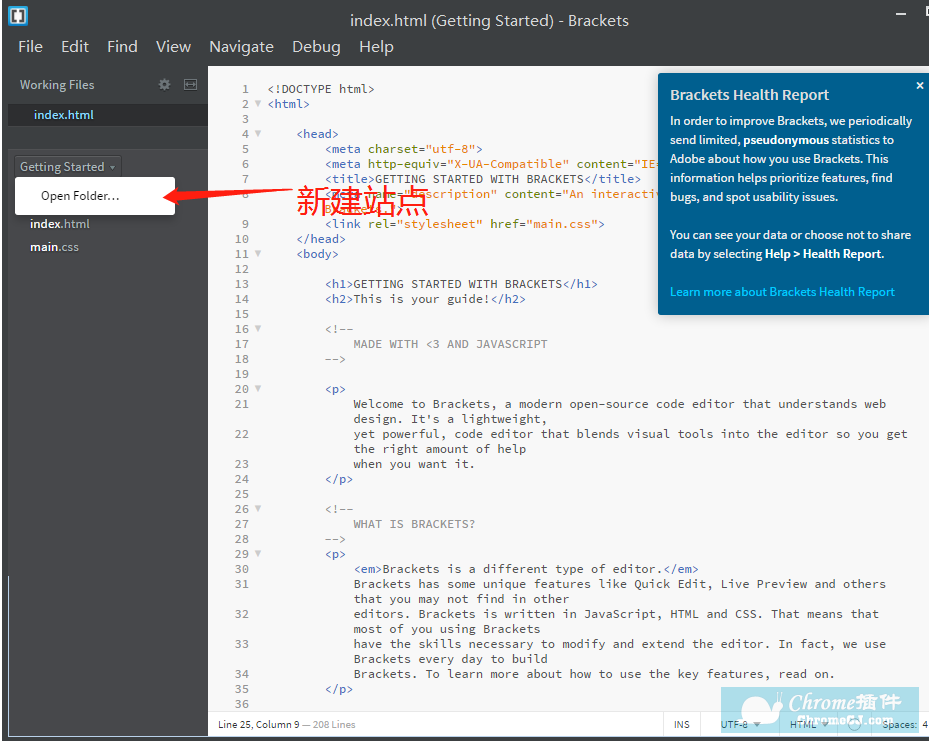
5.左键点击文件夹的名字,就可以打开Open Folder,我们就可选择或者新建一个文件夹作为网站站点。

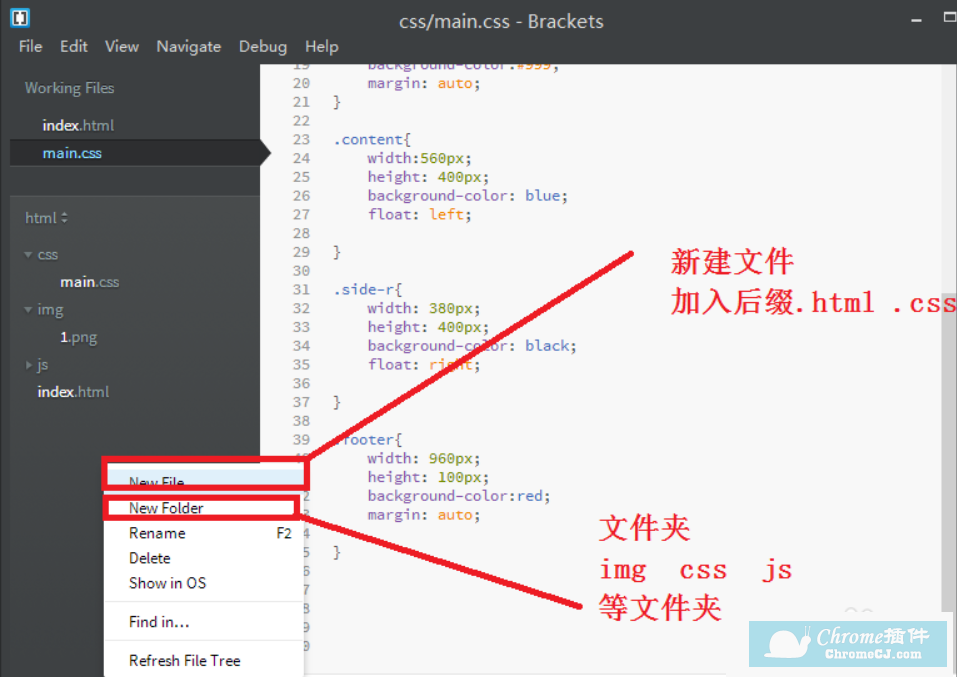
6.接下来就是文件的新建,和编写了。只要你添加好了后缀,当你进行编写web的时候,他就自动关键字补全,很方便的。

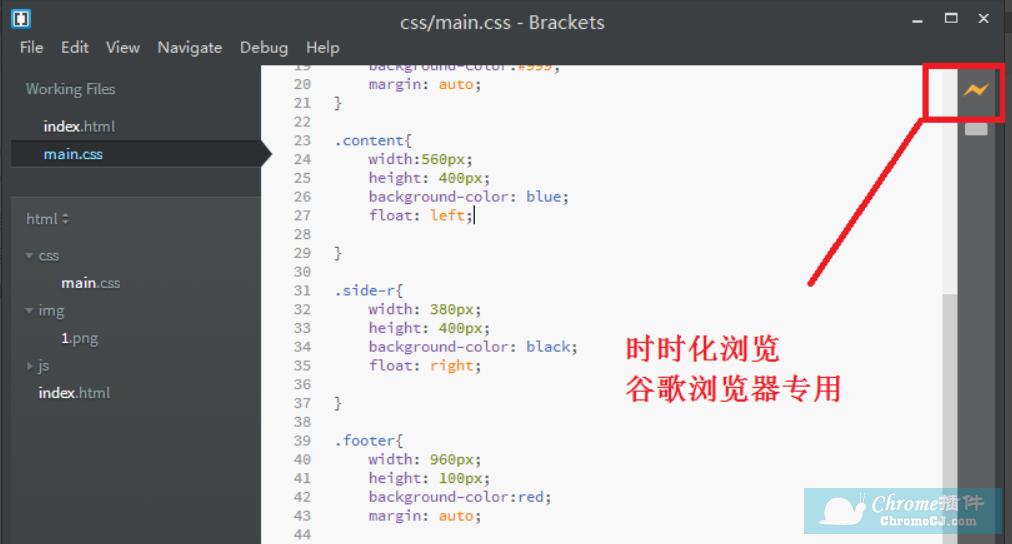
7.软件右面会有一个“三点”的符号,点击打开,他就会默认打开谷歌浏览器,实时刷新,很方便。

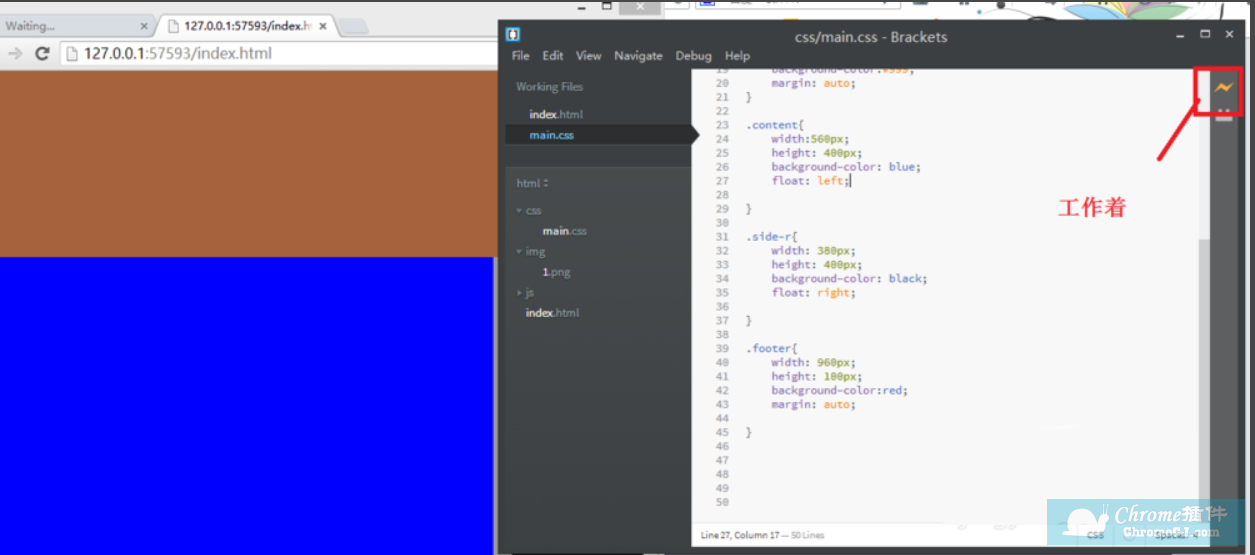
8.实时浏览效果如下:

9.Brackets软件还具有插件扩展功能,用户可以通过安装在GitHub上的扩展功能将其自定义为你更顺手的前端工具。
 Brackets软件常见问题
Brackets软件常见问题
一、Brackets怎么编译java?
1、打开软件,左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。
2、左键点击文件夹的名字,就可以打开Open Folder,
3、只要添加好了后缀java,当进行java软件编写的时候,就可以实现自动补全和编译功能。
二、为什么要使用括号?
Brackets是一款轻巧但功能强大的现代文本编辑器。我们将可视化工具混合到编辑器中,以便您在需要时获得适量的帮助,而不会妨碍您的创作过程。您将喜欢在方括号中编写代码。
Brackets软件官网
http://brackets.io/#
Brackets软件下载地址
链接: https://pan.baidu.com/s/118xCfsHUksCQBugQLvQvPA 提取码: 9fbd


 4.7 分
4.7 分

 4.5 分
4.5 分








 3.2 分
3.2 分