Axure RP Extension for Chrome插件背景简介
Axure 是指 Axure RP,是一款快速原型制作软件,能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。但是很奇怪的是这个html可以在IE,Firefox,sarafi中打开,但是就是不能再chrome中打开,怎么办呢?今天小编就为大家推荐一款Axure RP Extension for Chrome插件它能解决上述问题。
Axure RP Extension for Chrome插件简介
Axure RP Extension for Chrome是一款允许从Google Chrome浏览器查看Axure RP原型HTML的插件。使用该插件后你就可以在Chrome浏览器查看Axure RP原型HTML。

Axure RP Extension for Chrome插件功能
1.允许从Google Chrome浏览器查看Axure RP原型的扩展。
2.安装此扩展以允许在Google Chrome中从本地硬盘驱动器查看Axure RP Prototypes。
3.此扩展需要高访问级别才能查看file://协议。
4.此扩展仅需要这些权限才能在Chrome中查看原型 ,Axure不会跟踪或访问您的任何信息。
Axure RP Extension for Chrome插件安装使用
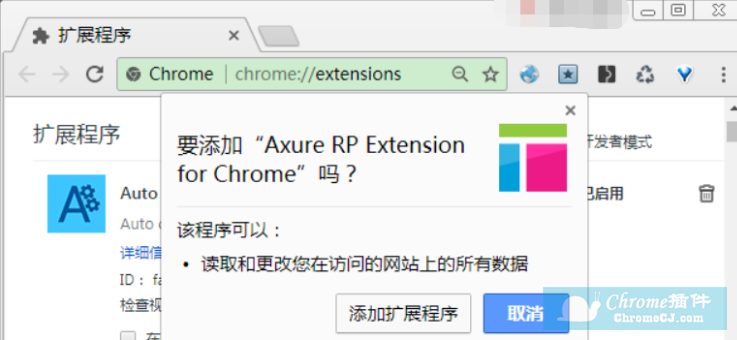
1、Axure RP Extension for Chrome插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

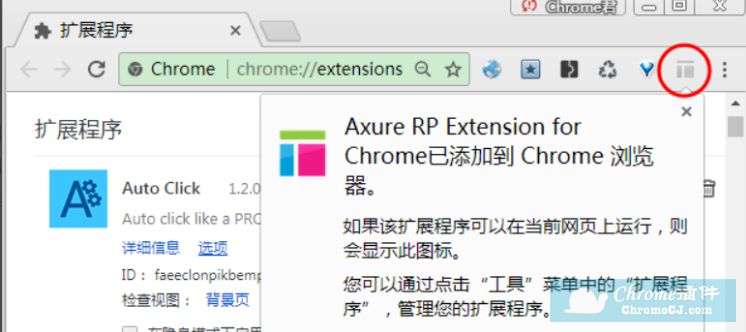
3、插件安装后会出现在浏览器右上方的插件栏中,并提示你已安装完成。

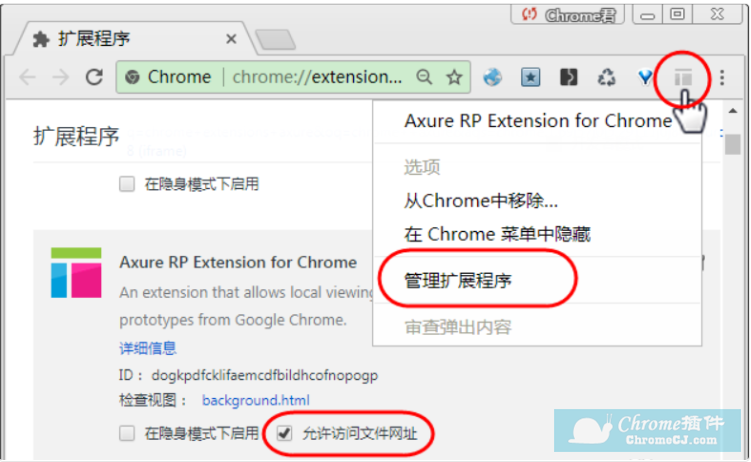
4、点击Axure RP扩展程序图标,点击下拉菜单中的"管理扩展程序",打开扩展程序管理,启用Axure RP的允许访问文件网址选项。

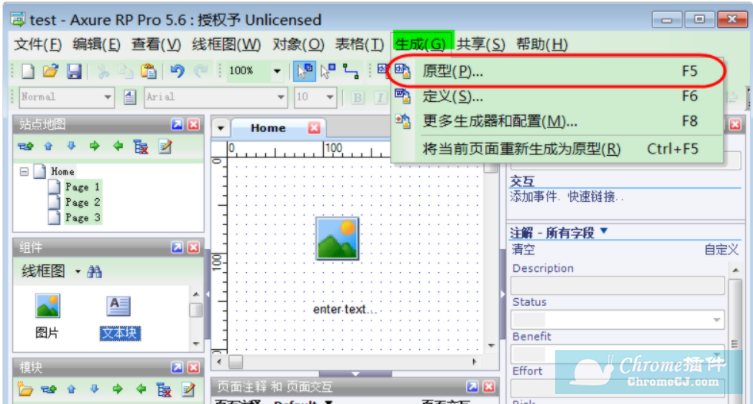
5、依次点击Axure RP菜单:生成->原型。

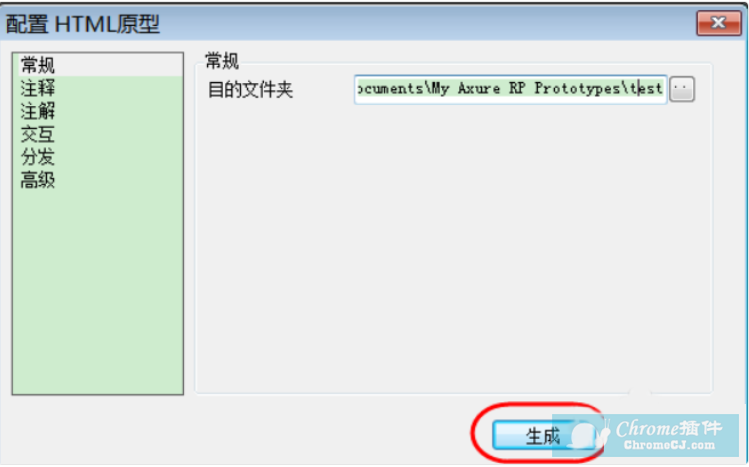
6、在配置HTML原型对话框中输入原型保存的位置,点击生成按钮,就可以生成原型图。

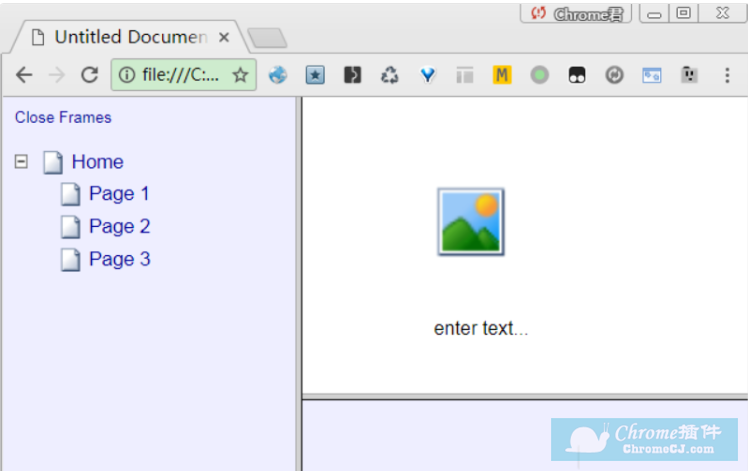
7、原型图生成完成后,就会在系统默认的浏览器中打开原型图,如果Chrome是您的默认浏览器,那么您就可以在Chrome中看到原型图的效果了。如果Chrome不是您的默认浏览器,则直接将生成的原型图的Start文件直接拖到Chrome中就可以查看原型图了。

Axure RP Extension for Chrome插件注意事项
插件安装后,必须检查设置“允许访问文件URL”。
Axure RP Extension for Chrome插件联系方式
www.axure.com
Axure RP Extension for Chrome - 在Chrome浏览器查看Axure RP原型HTML下载地址
点击下载Axure RP Extension for Chrome - 在Chrome浏览器查看Axure RP原型HTML


 4.7 分
4.7 分

 4.5 分
4.5 分




 3.0 分
3.0 分







 2.4 分
2.4 分