Markdown Here Chrome插件开发背景
我们再平常的工作中,经常会需要发邮件,在办公发邮件过程中,如果需要特定样式的邮件内容的话,都需要通过点击邮件自带的格式管理器,才能修改文本格式。其实这样的操作方法对于大多数人来说是挺没有效率的,还非常的不方便。针对这样的需求,在谷歌浏览器中就出现了一款markdown here的markdown chrome插件,它能直接将我们书写的markdown文本,在邮件中翻译成相应的文字。这对于那些不喜欢在撰写电邮时反复摆弄排版按钮的人无疑是好消息。 它特别适合那些要在电子邮件中插入代码的程序员们 —— 没错,它甚至支持语法高亮显示。 对于我们之中的数学家们而言,Markdown Here也支持转换TeX公式。是不是非常方便呢?是不是觉得功能比我们之间介绍过的Markdown Preview Plus插件还要强大?今天就跟随小编一起来了解一下吧。

Markdown Here Chrome插件简介
Markdown Here插件是一个Chrome浏览器Markdown编辑器插件,安装好后无论是在博客后台,还是电子邮件里,只要支持Markdown富文本的地方都可以使用,先用markdown代码写出来后点击浏览器中的图标即可转换面html代码,帮助你更快更好的编写邮件,自动帮用户整理好邮件的格式,不需要用户花费太多时间在邮件格式上面,又比如,我们可以把简书写好的文章(带md语法)直接复制到微信公众号,然后一键转换,格式几乎无变化!Markdown Here 主要目标是为 Gmail 和 Thunderbird 服务, 但它也可以在 Yahoo 和 Hotmail 正常使用。 另外, 它在 Google Group 和一些网站中也可以出色使用,比如Evernote/印象笔记的网页版,Blogger,Wordpress等!Markdown Here Chrome插件使用方法
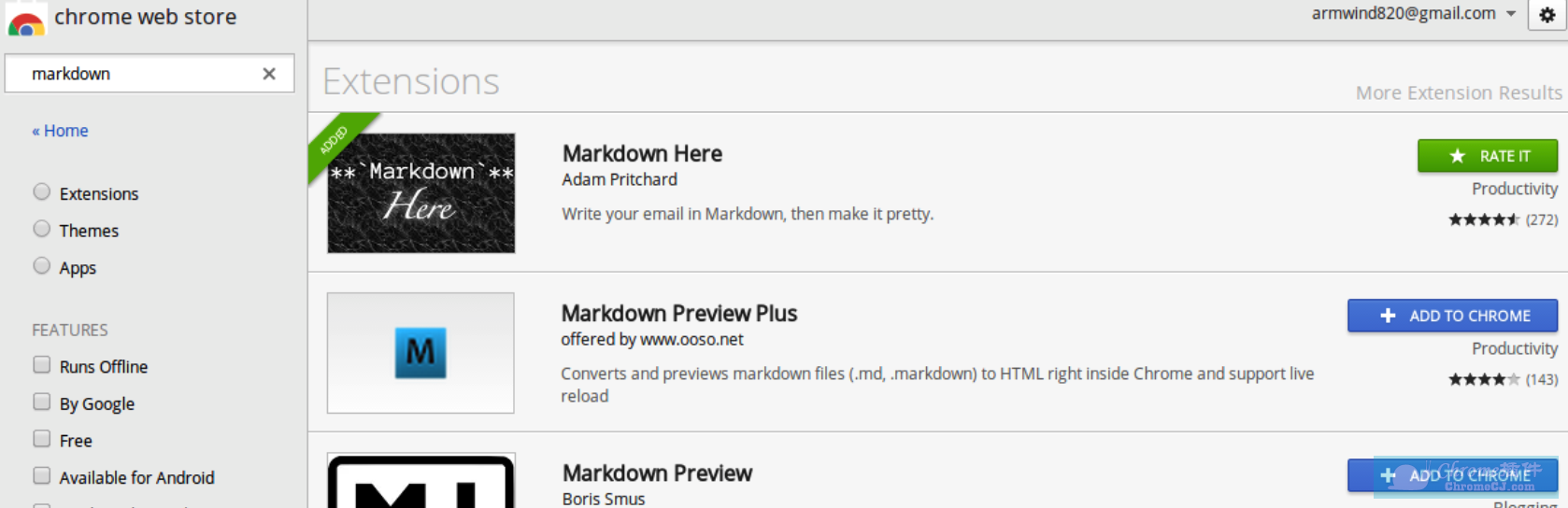
1.用户如果可以访问谷歌应用商店,可以在线安装。

2.如果不能访问就在本站下载。Markdown Here 插件的离线安装方法参照:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的onenote web clipper插件,并拖入扩展程序页即可。

3.插件安装成功后,在浏览器的右上角发现一个按钮的图标,这样chrome的markdown插件就安装好了。
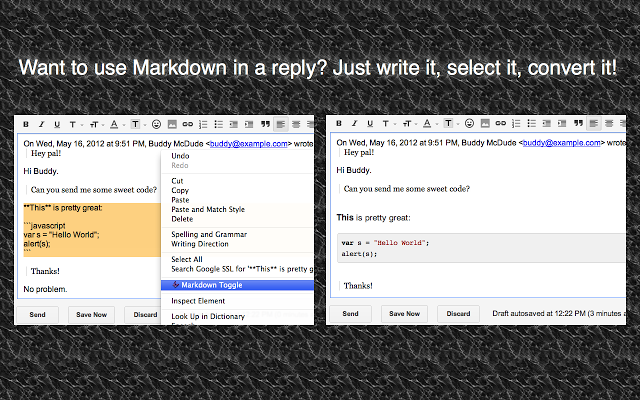
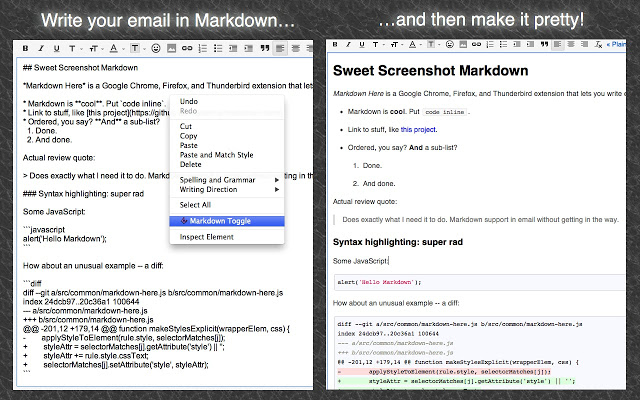
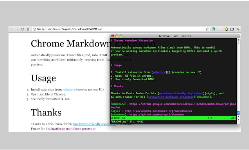
4.如果你当前编辑的页面是在安装前打开的,需要先刷洗一下页面。然后在编辑区域里使用 Markdown 来编写内容,完毕后点击鼠标右键菜单的「Markdown 转换」,或者点击 Markdown Here 的图标,又或者使用快捷键 Ctrl + Alt + M 来进行转换。

5.Markdown Here插件会自动将你用 Markdown 编写的内容转换为 HTML 内容。

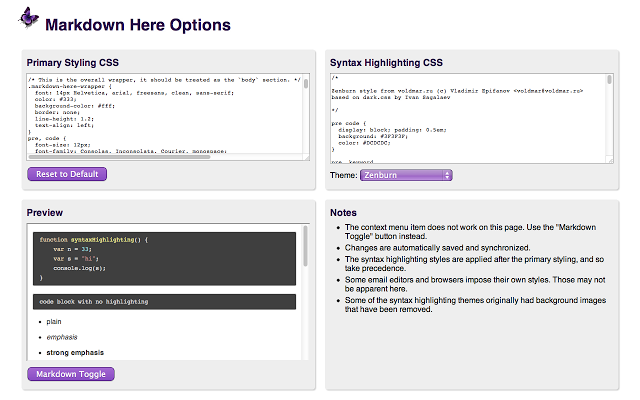
6.Markdown Here 支持设置自定义 CSS,在 Markdown Here 的设置页面中可以设置,同时也可以设置自定义的快捷键。

7.尽管标题上说是使用 Markdown 来写邮件,但其实 Markdown Here 在大部分的 Web 页面中都可以应用,不仅仅是局限于邮件当中。


 4.1 分
4.1 分

 3.4 分
3.4 分





 2.0 分
2.0 分