Markdown Preview Plus开发背景
一般markdown工具自带的预览功能比较简单,插件的开发者比较习惯使用vim编辑文件,虽然现在有不少带即时预览功能的markdown编辑工具,仍然无法适应,为了方便预览markdown格式的文件,插件的作者就开发了这款对其做了功能扩展和增强的markdown-preview-plus插件。这就是工作制作这款插件的初衷,所以做了这个谷歌浏览器插件来满足日常的编辑需求。

Markdown Preview Plus功能介绍
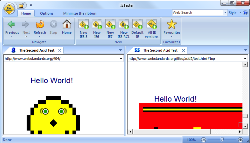
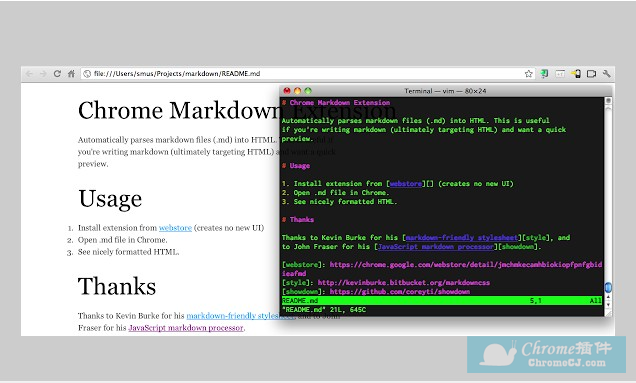
Markdown Preview Plus的大致原理,就是在Chrome现实的时候,这款扩展能够自动把Markdown转换为HTML语法并进行显示。而且,每次当你在Vim中保存Markdown文件后,还能自动刷新。使用的方法也很简单,直接在Chrome的store中安装这款扩展,然后,记得在Chrome的扩展设置页面,允许这个扩展访问本地文件。因为我们要直接从Chrome中打开我们在本地编辑的那个Markdown文件。其改进的功能点有:
1、支持自动加载,这个选项默认是关闭的,可在options中设置。
2、支持http和https的markdown文件预览
3、支持部分css样式,例如Github,TopMarks,另外也从Mac下的客户端Mou中导入了Clearness样式
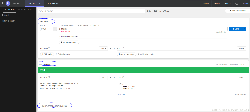
支持预览实时渲染。(Ctrl + Shift + M)
支持Latex公式。(Ctrl + Shift + X)

Markdown Preview Plus使用方法
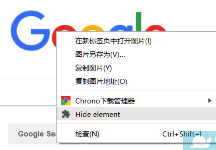
1.用户可以从chrome的webstore在线安装Markdown Preview Plus插件,也可以从我们网站下载离线安装,方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?点击chrome浏览器 → 工具 → 扩展程序 → 在扩展程序页 找到 Markdown Preview Plus 先不要点进去,在 Markdown Preview Plus 下两行,勾选“允许访问文件网址” (英文版语句为 Allow access to file URLs) → 现在,点击 Markdown Preview Plus 的 选项 ,进入 选项 后,勾选 Enable auto-reload 。然后退出设置页面即可。注意:上述第一个勾选项表示可用chrome浏览器打开本地 markdown 文件,第二个勾选项表示实时自动更新

2.在chrome中打开本地markdown文件,http/https也是可以支持的。你会看到已经转换成html的内容。
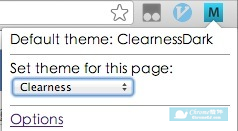
3.Markdown Preview Plus可以为每个md文件设置样式,新的0.2.1版本已经支持对每个md文件设置样式,这个可以覆盖全局的样式设置。

4.这款Markdown Preview的扩展,还支持在显示的时候选择主题,包括Github等风格的主题,可以自由选择。另外,还支持直接导出成HTML文件的功能。
Markdown Preview Plus联系方式
内容由www.ooso.net 提供
Markdown Preview Plus:在Chrome中编辑markdown文件以及实时预览下载地址
点击下载Markdown Preview Plus:在Chrome中编辑markdown文件以及实时预览


 4.5 分
4.5 分
 4.5 分
4.5 分












 3.3 分
3.3 分