Responsive Web Design Tester的开发背景
现在随着移动设备变得更加智能化、网络速度变得越来越快,更多的用户习惯了使用移动设备来浏览网站,不过对于目前的大多数网站来说都还只局限于电脑PC端的时代,并未对手机、平板电脑等移动设备作出过多的优化,随着移动用户的增多,网站的开发人员也会更加注重移动设备的优化,使得用户在不同设备中都能享受到良好的用户体验。
想要进行移动网站的测试就需要用户使用手机或平板电脑来测试,但是现在绝大多数的开发工具都是在电脑上来完成的,所以想要测试网页在手机或平板电脑上的显示效果就需要使用电脑上的浏览器来模拟手机等移动客户端的请求(伪造User-Agent)。
Responsive Web Design Tester的简介
Responsive Web Design Tester是一款可以模拟手机等移动设备来访问PC端的网页进而进行测试的Chrome插件,在谷歌浏览器中安装了Responsive Web Design Tester插件以后,用户就可以使用开发工具(如VS、eclipse等)开发完网站以后,使用Chrome浏览器打开网页以后点击鼠标右键启动Responsive Web Design Tester插件的调试功能,在调试列表中用户可以选择使用iPhone或android等移动设备对网站进行测试,以满足网站对使用移动设备的用户的需求,进而达到网站在任何设备中都能拥有良好的用户体验。
Responsive Web Design Tester的使用方法
1.在谷歌浏览器中安装Responsive Web Design Tester插件并在Chrome的扩展管理器中启动移动网站的调试功能,Responsive Web Design Tester插件的下载地址可以在本文的下方找到,离线Chrome插件的安装方法可以参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
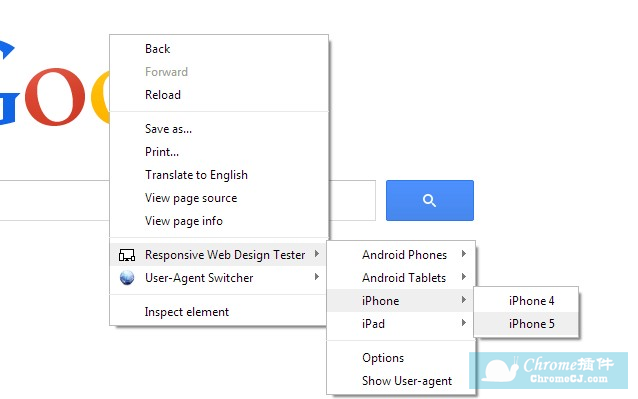
2.在把开发完成的网站部署到服务器上以后,使用谷歌浏览器打开该网站,并点击鼠标右键启动Responsive Web Design Tester插件的调试功能,用户可以在调试列表中选择使用iPhone或android等移动设备对该网站进行调试,如图所示:

3.在点击相应的设备以后,Responsive Web Design Tester插件会自动向网站发送经过模拟的User-Agent请求来模拟移动设备来访问网站。
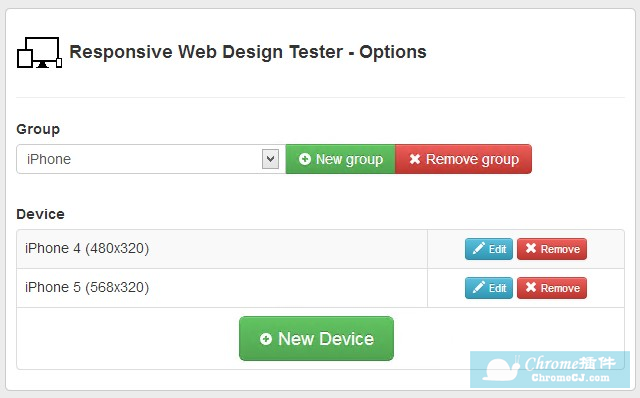
4.如果用户需要更加多的设备类型也可以选择Responsive Web Design Tester插件的选项按钮,在该选择配置界面中用户可以自定义User-Agent请求的信息来添加自定义的设备,如图所示:

Responsive Web Design Tester的注意事项
1.Responsive Web Design Tester只能修改网站请求时的User-Agent的信息来达到模拟移动设备的目的,对浏览器的窗口大小的修改可以参考:改变浏览器视角大小:Viewport Resizer。
2.Responsive Web Design Tester插件是通过固定的几种设备类型的User-Agent对网站进行测试,如果需要更多标准化的User-Agent请求的测试插件可以参考:使用User-Agent Selector插件模拟手机等移动设备访问网站。
Responsive Web Design Tester的联系方式
1.来自:www.esolutions.se。
Responsive Web Design Tester下载地址
点击下载Responsive Web Design Tester


 4.6 分
4.6 分
 4.5 分
4.5 分









 3.4 分
3.4 分










 2.4 分
2.4 分