HttpWatch背景介绍
当用户使用浏览器访问某个URL地址、提交表单数据时,浏览器会生成请求消息发送给服务器,服务器收到请求后,将生成的响应消息返回给浏览器。浏览器发出的请求信息和服务器返回的响应信息统称为HTTP消息。HTTP消息有着严格的格式。开发人员在进行开发测试的时候有时候就需要抓包分析这些报文。我们之前有介绍过一些抓包工具比如:fiddler (for Windows)、Thor:手机端HTTP 抓包分析工具。而今天我们要介绍的也是一款非常有名的windows系统抓包工具httpwatch。

HttpWatch简介
HttpWatch chrome插件的作用就是显示,分析和保存Chrome浏览器生成的HTTP / HTTPS流量(请访问www.httpwatch.com)。HttpWatch自动化界面在IE和Chrome浏览器中提供HttpWatch的编程控制。 它可用于开发几乎任何编程语言(例如C#,JavaScript,Ruby等)的测试,这些编程语言捕获访问网页时生成的低级网络时序,错误和其他统计信息。但是,此接口仅提供基本GotoURL方法以在页面之间导航。 如果您的测试需要更多交互,例如提交表单或单击按钮,我们建议使用Selenium自动化框架。 最新的HttpWatch更新(版本11.1.19)包括几个与Selenium相关的改进,使集成更加容易。与内置的DevTools网络面板相比,HttpWatch支持许多其他功能:

- 支持在每个Chrome选项卡中自动记录和记录网络流量,无需用户进行额外干预
- 显示有关众所周知的性能和安全问题的警告,例如无效的缓存设置
- 高级查找和过滤功能可以更轻松地查找请求或内容
- 自动屏蔽POST表单数据中的密码,以便它们不会记录在HWL或HAR文件中
- 内置页面级别统计信息摘要,例如下载的字节数,网络往返次数等
- 为请求添加注释,以帮助后续分析日志文件
- 直接通过工具发送HWL或HAR文件
目前该工具仅限Windows,需要从https://www.httpwatch.com单独下载,以便在安装Chrome扩展程序后完成安装。HttpWatch充当浏览器内的HTTP嗅探器,并显示有关Chrome生成的HTTP(S)请求的详细信息。这些信息包括:
- HTTP标头
- HTTP cookie
- 状态代码和错误
- 查询字符串
- 发布数据
- 内容 - 图像,文本和二进制
- 时间
HttpWatch Chrome插件使用说明
离线安装httpwatch chrome插件的方法参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
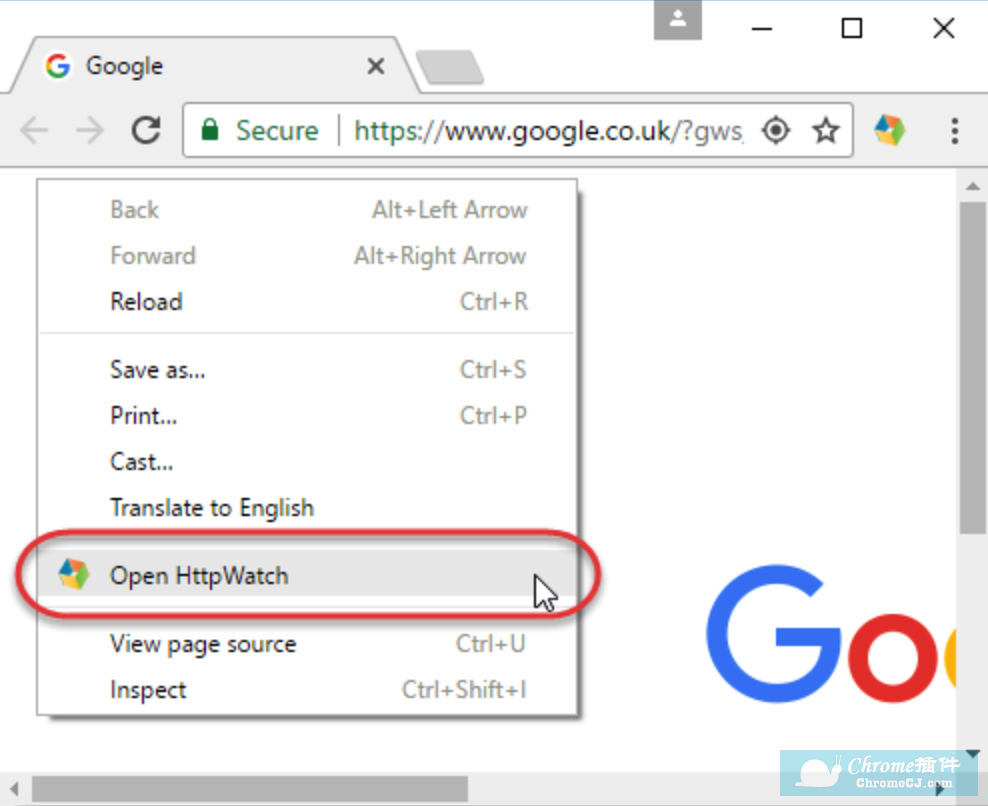
如何在Google Chrome中打开HttpWatch?
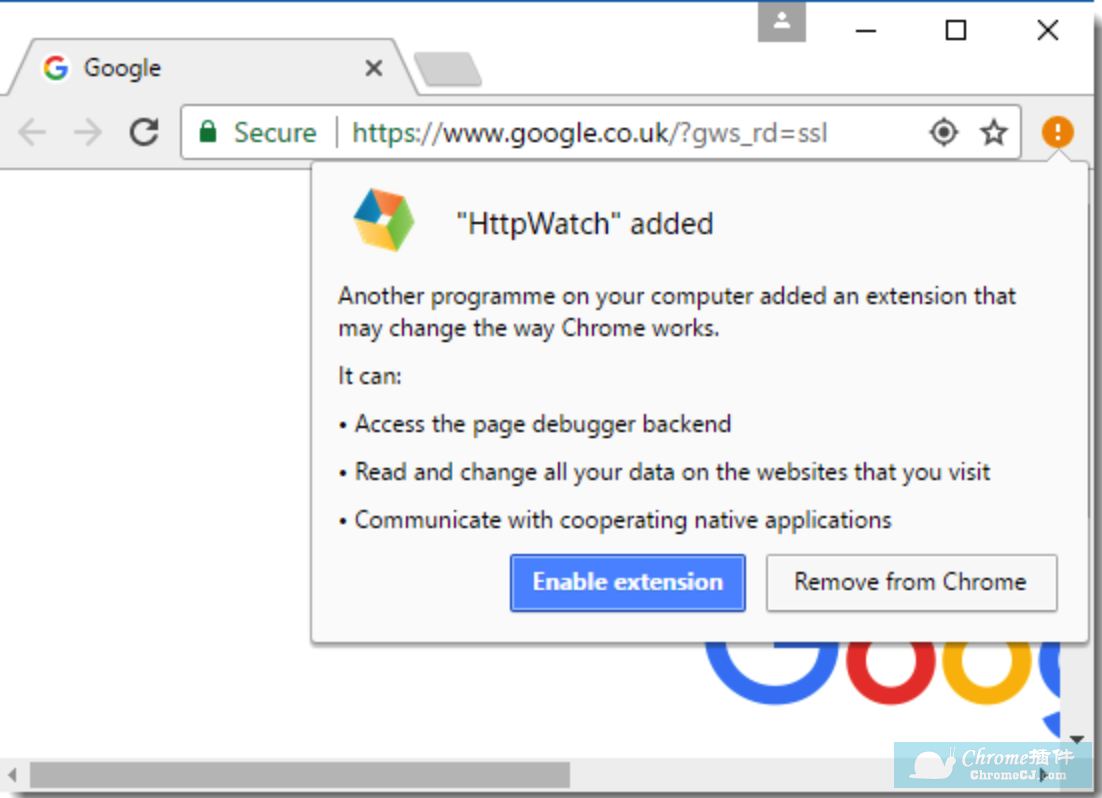
1、安装HttpWatch后,它会在Internet Explorer和Chrome中添加一个可用于记录和查看HTTP请求的扩展程序。单击HttpWatch图标可以打开扩展窗口。

2、在安装HttpWatch后首次打开Chrome时,它会要求您启用HttpWatch扩展程序,单击Enable Extension,HttpWatch即可使用。 可以使用快捷键(Ctrl + Shift + H)或单击工具栏中的HttpWatch图标打开它:
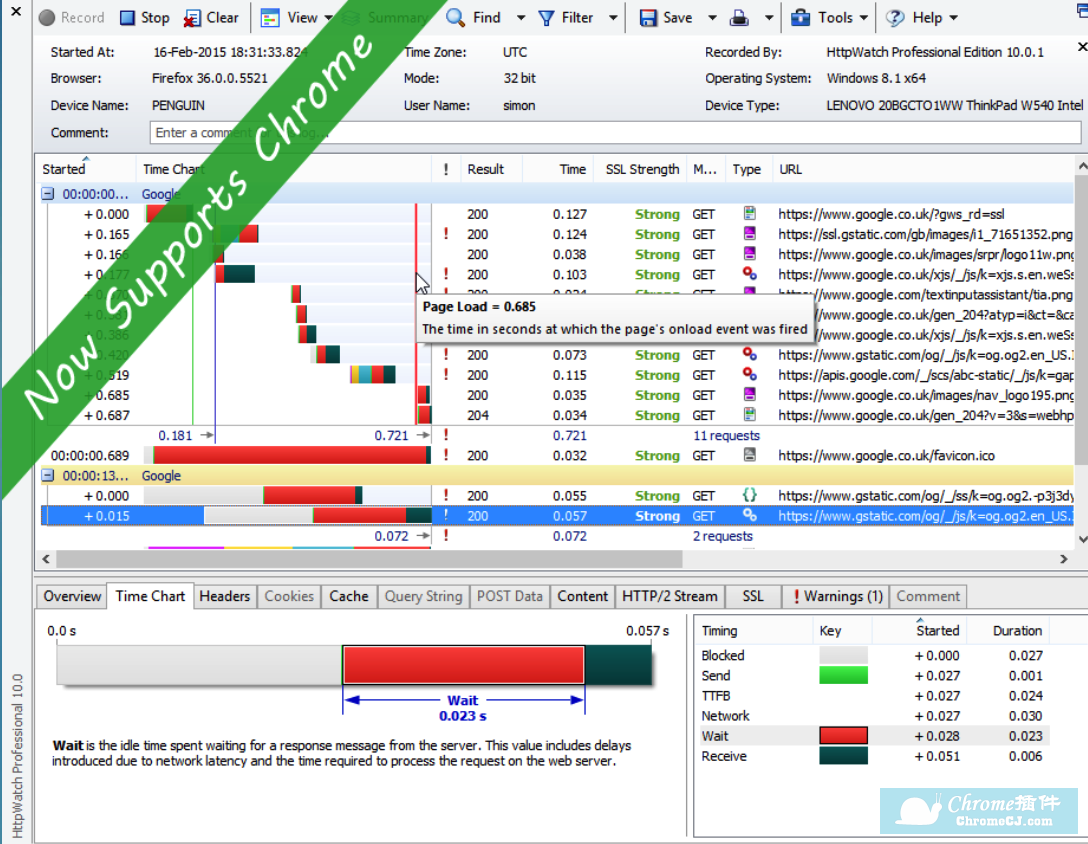
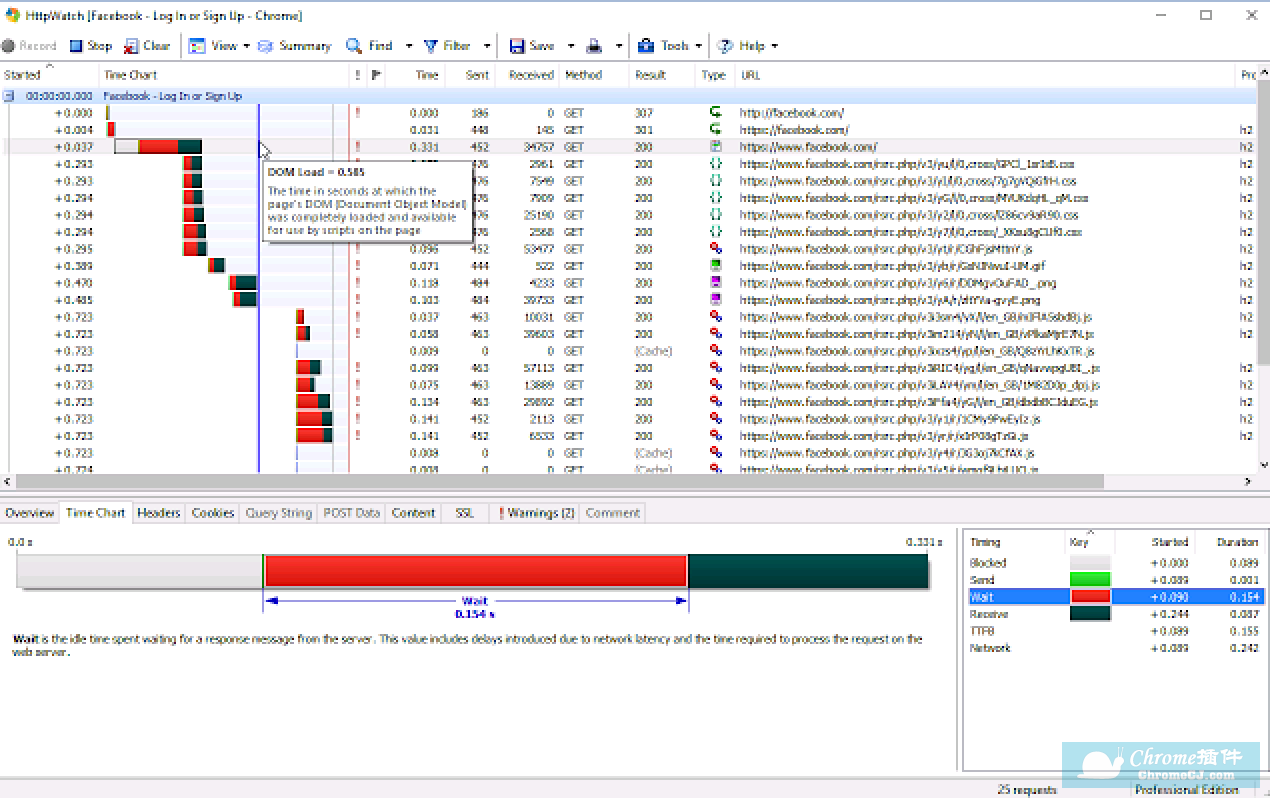
HttpWatch插件窗口的组成部分
HttpWatch插件窗口包含三个部分:
1、工具栏
工具栏显示在窗口的顶部,包含用于控制HttpWatch的按钮。有关更多信息,请参阅工具栏按钮。
2、请求网格
这将显示由HttpWatch记录的可滚动的HTTP请求列表。有关更多信息,请参阅请求网格。
3、请求视图
选择请求网格中的项目会导致HttpWatch窗口的下半部分显示有关该项目的详细信息。可以通过拖动将其与请求网格分开的水平线来调整此区域的大小。有关更多信息,请参阅请求视图
如何使用HttpWatch记录HTTP请求?
控制日志记录所需的基本步骤如下:1、在Internet Explorer或Chrome中,通过单击图标或从菜单中选择它来打开HttpWatch窗口。
2、单击“录制”按钮开始录制HTTP请求。
3、使用浏览器与要检查的网站进行交互。在执行此操作时,您可以关闭HttpWatch窗口,它将在后台继续执行日志记录请求。
4、可以通过在请求网格中选择单个请求来查看这些请求。
5、可以使用“清除”按钮清空日志,也可以使用“停止”按钮暂停日志记录。
6、您可以使用过滤器避免记录某些类型的请求。


 4.6 分
4.6 分
 4.5 分
4.5 分