Xdebug helper Chrome插件开发背景
做php开发都会用xdebug,但是自从安装了xdebug后,发现每次调试都需要从eclipse中先从头启动,然后一步步走到你要调试的页面,而不是说想什么时候调试就什么时候调试。之前用zenddebugger的时候则是可以在任意页面启动调试,直接从浏览器通知开发环境需要调试。而不用先从开发环境启动调试。随时需要调试的时候就可以执行调试。这个时候就需要一款chrome浏览器有一款插件叫xdebug helper。此扩展对于PHP开发人员非常有用,PHP开发人员使用带有Xdebug支持的PHP工具,如PHPStorm,Eclipse with PDT,Netbeans和MacGDBp或任何其他Xdebug兼容性分析工具,如KCacheGrind,WinCacheGrind或Webgrind。默认情况下,扩展程序图标将显示在所有页面上,但要尽可能保持浏览器清洁,可以将扩展程序配置为仅在设置面板中显示您想要的页面。

Xdebug helper Chrome插件使用方法
1,用户可以在chrome浏览器中的应用商店上添加 Xdebug helper扩展,也可以从本站离线下载安装:chrome插件的离线安装方法。最新chrome浏览器下载浏览器下载地址:https://huajiakeji.com/category/chrome/。

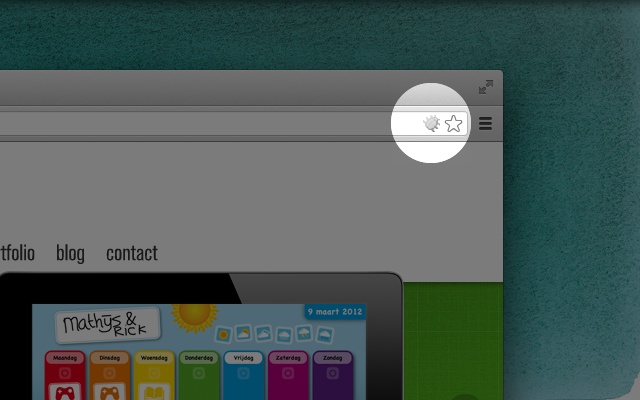
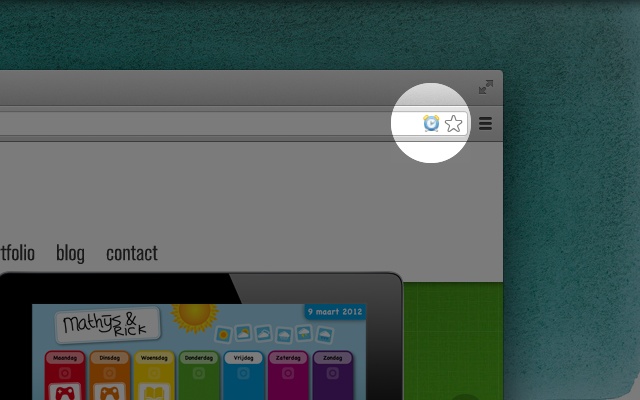
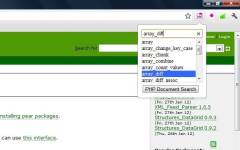
2,安装完成xdebug helper后再浏览器地址栏的右侧能够看到一只小爬虫,点击后如下图所示:

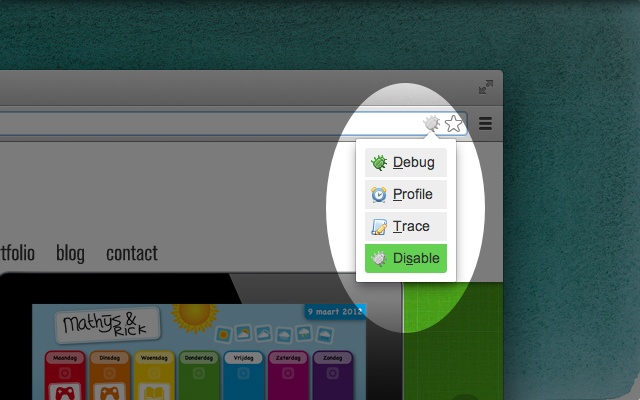
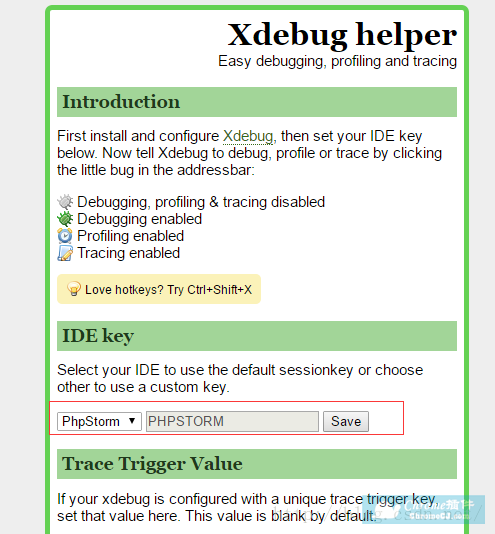
3,选择Debug,就会通知你的开发环境接下来的代码需要开始调试,选择disable,就会直接运行。如下图所示:

4,在xdebug helper中配置它,选择phpstorm并且在右边的框中填入PHPSTORM。

5,到这里所有的配置已经完成了,可以phpstorm中设置断点,然后使用浏览器的xdebug helper开启页面调试。

6,xdebug helper常用热键:
- Ctrl + Shift + X(Mac上的Cmd + Shift + X)打开弹出窗口。
- Alt + Shift + X切换调试状态。
Xdebug helper Chrome插件注意事项
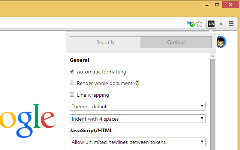
1.在eclipse中需要进行特别的设置:进入window->Preferences->PHP->Debug
找到配置xdebug中的Accept remote session(JIT),选择为localhost,并保存。
2.在PHP的配置文件中对xdebug的设置需要特别注意,将xdebug.remote_autostart设置为off,如果设置为on,则会忽略在浏览器中是选择Debug还是Disable,都会通知eclipse进行调试
xdebug.remote_autostart = Off。这样,xdebug helper就设置好了
Xdebug helper Chrome插件联系方法
内容由https://github.com/wrep/xdebug-helper-for-chrome提供


 4.6 分
4.6 分


 4.4 分
4.4 分



















 3.4 分
3.4 分





