JavaScript和CSS代码高亮优化扩展开发背景
当你需要访问CSS、JavaScript 或 JSON 文件时,是否对其混软的格式所烦恼,我相信大多数都会选择json在线格式化工具。但是如果你需要经常查看这些代码的话,推荐你这款JavaScript and CSS code beautifier自动格式化并高亮代码扩展。

其主要功能有:
1.格式化 CSS、JavaScript、JSON 代码
2.JavaScript 代码解密、反混淆
3.30 多种代码高亮主题
4.丰富的自定义选项
JavaScript和CSS代码高亮优化扩展使用方法
1.可以访问chrome网上商城的用户可以直接搜索JavaScript and CSS code beautifier扩展插件,点选右上角添加到Chrome下载安装到浏览器就能使用。如果不能访问的用户直接在本站离线下载安装。离线安装JavaScript and CSS code beautifier的方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?最新chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。
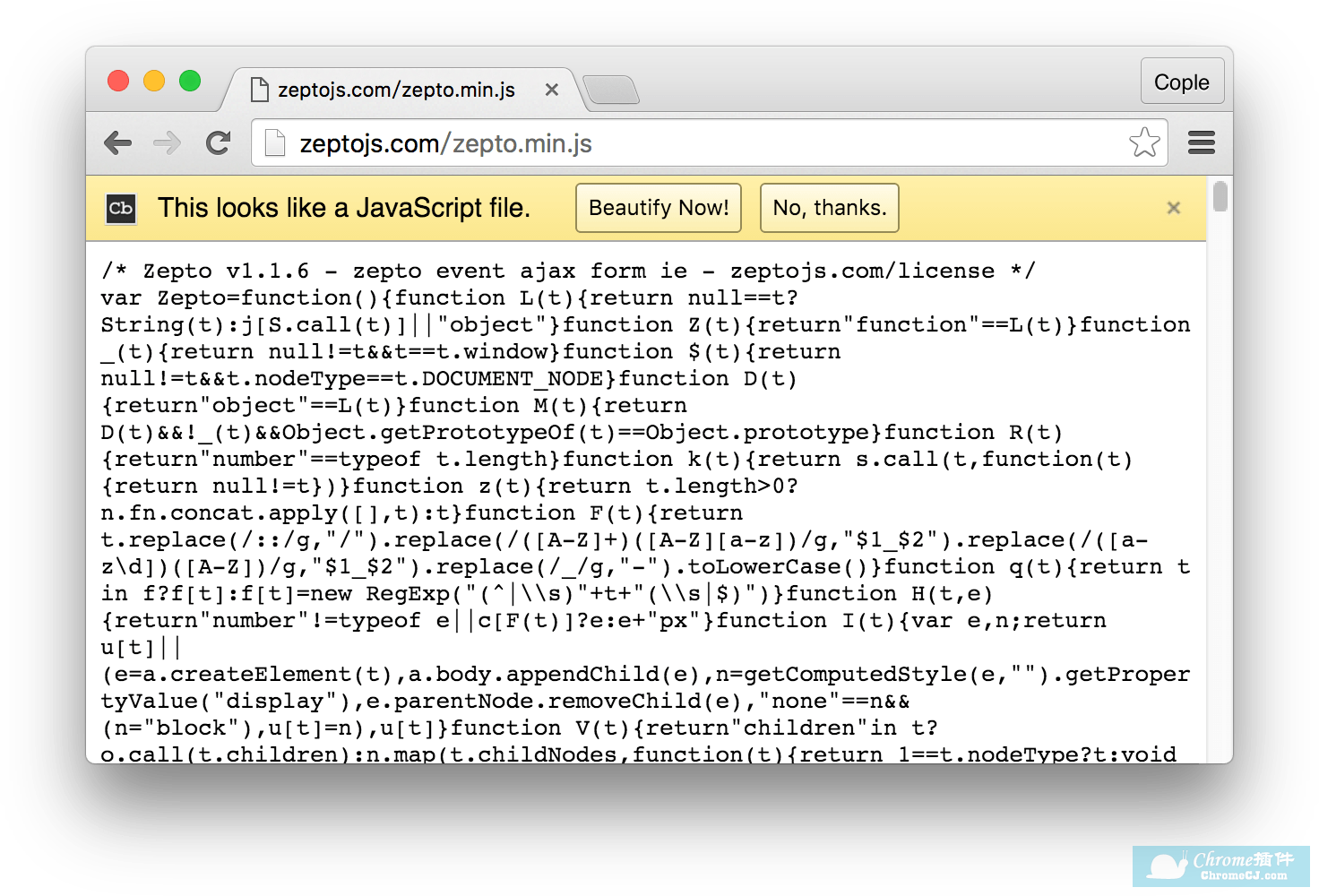
2.在chrome浏览器中安装好javaScript and CSS code beautifier插件后,在浏览器的右上方会出现图示的标记。一旦访问 CSS、JavaScript 或 JSON 文件就会自动提示优化,如下图所示。

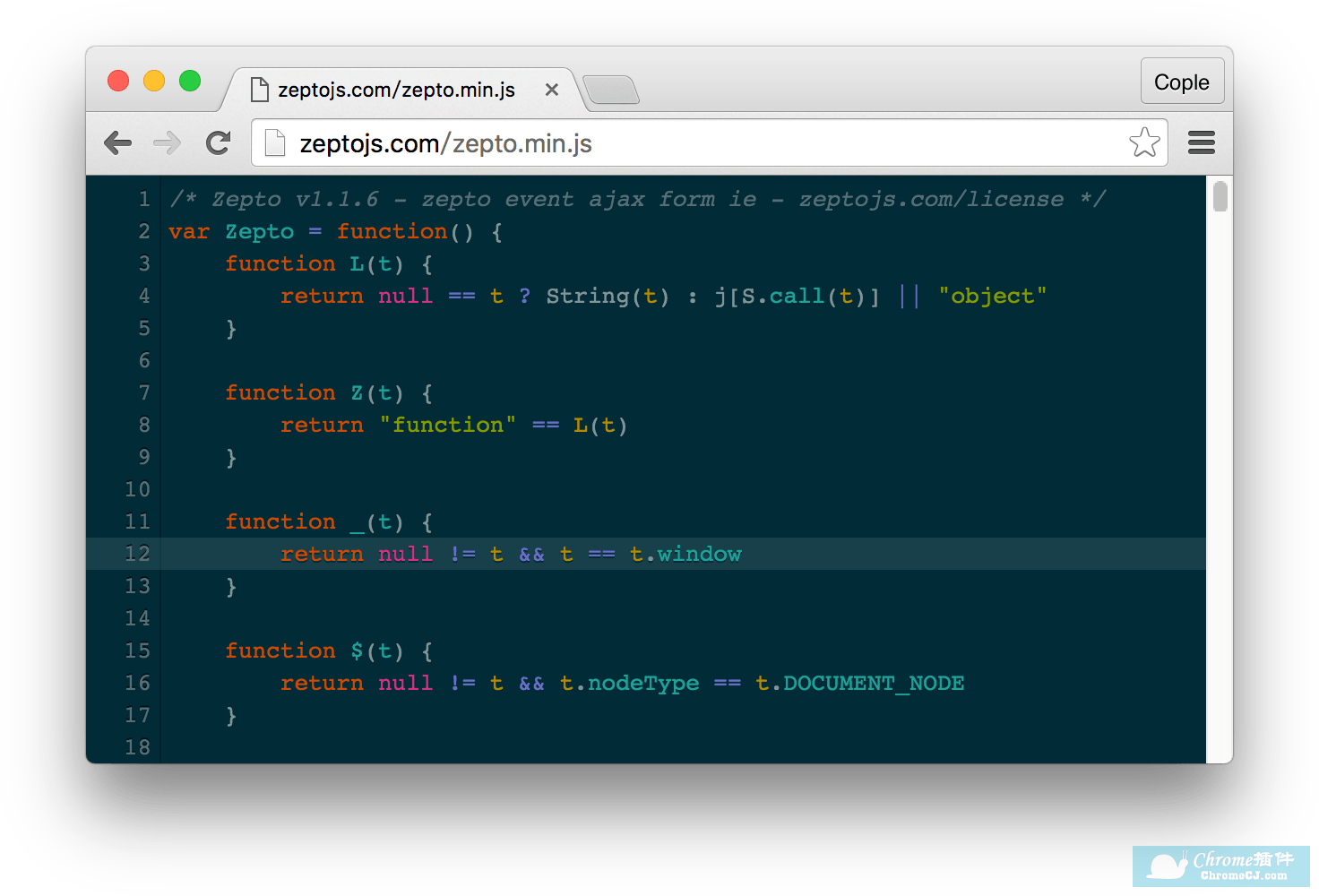
代码优化后的效果如下:

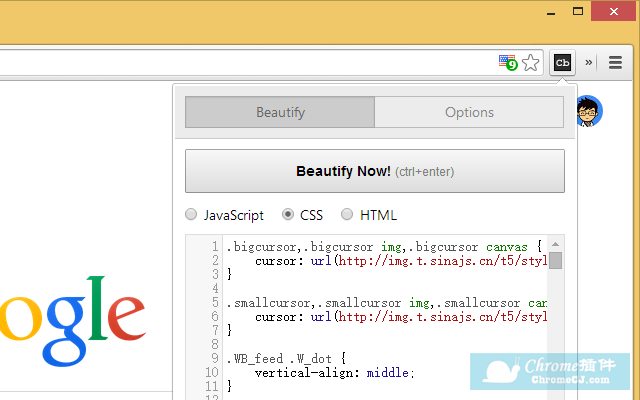
3.用户还可以直接点击浏览器上放的JavaScript和CSS代码高亮优化扩展按钮,按要优化的代码直接黏贴上去就可以。如下图所示:

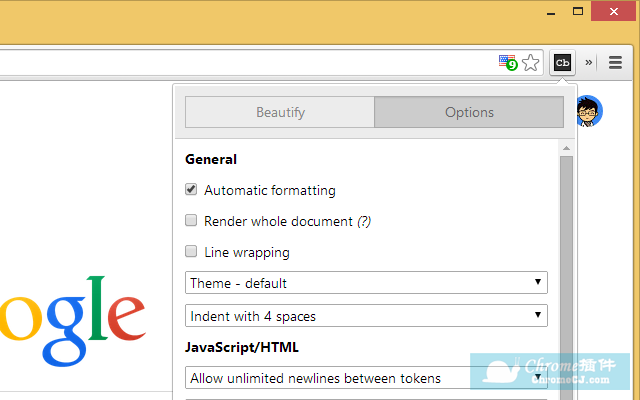
4.当然用户可以自行设置JavaScript和CSS代码高亮优化扩展的基础设置。



 4.6 分
4.6 分

 4.3 分
4.3 分













 3.4 分
3.4 分