JSON Viewer开发背景
对于json的数据如果不编排一下格式查看起来很费劲,以前我们也介绍过一些json数据格式化的工具,比如FeHelper、JSONView、JSON-handle、JSON Formatter等,使用这些插件能格式化JSON代码使得页面变得便于阅读。关于JSON数据格式化的工具非常多就不逐一列举了,但是今天介绍的JSON Viewer将会是你见过的最漂亮的、可定制的JSON / JSONP荧光笔高亮插件,它可以用于打印JSON和JSONP的Chrome扩展程序。
JSON Viewer简介
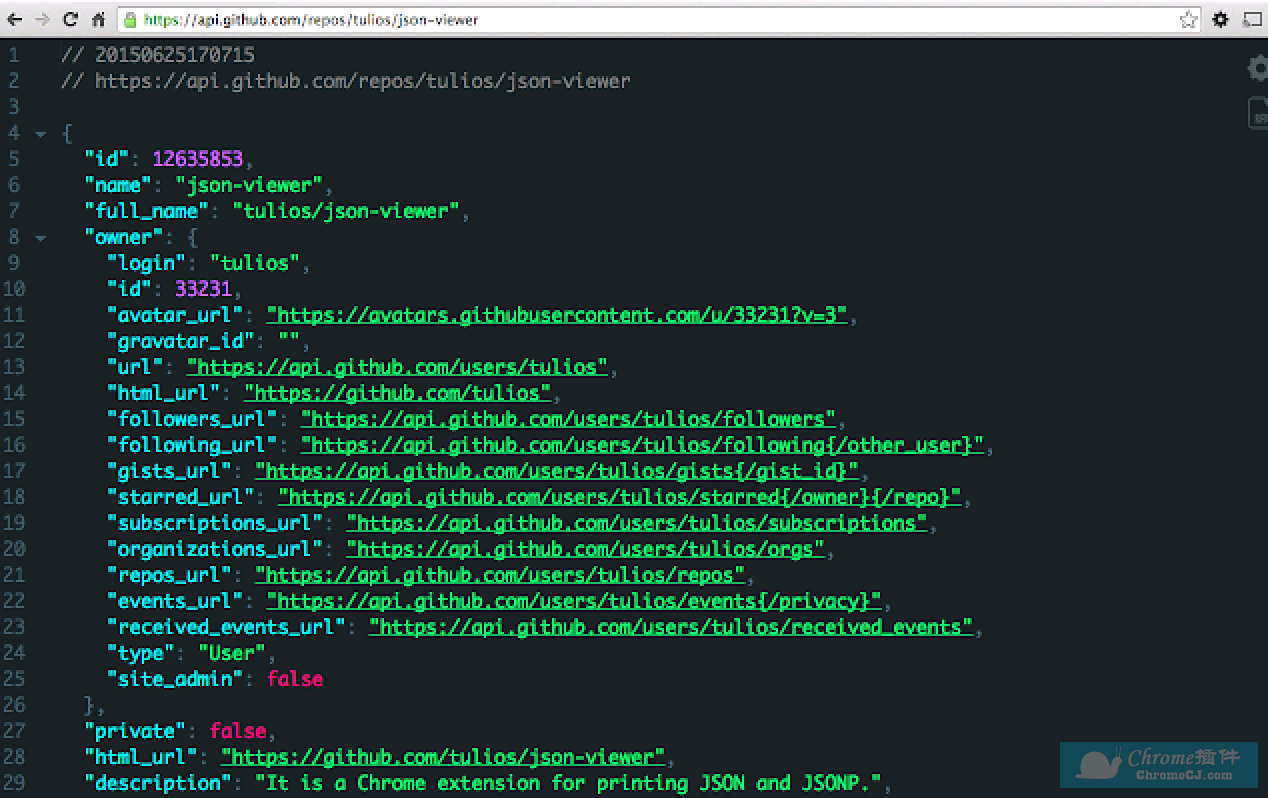
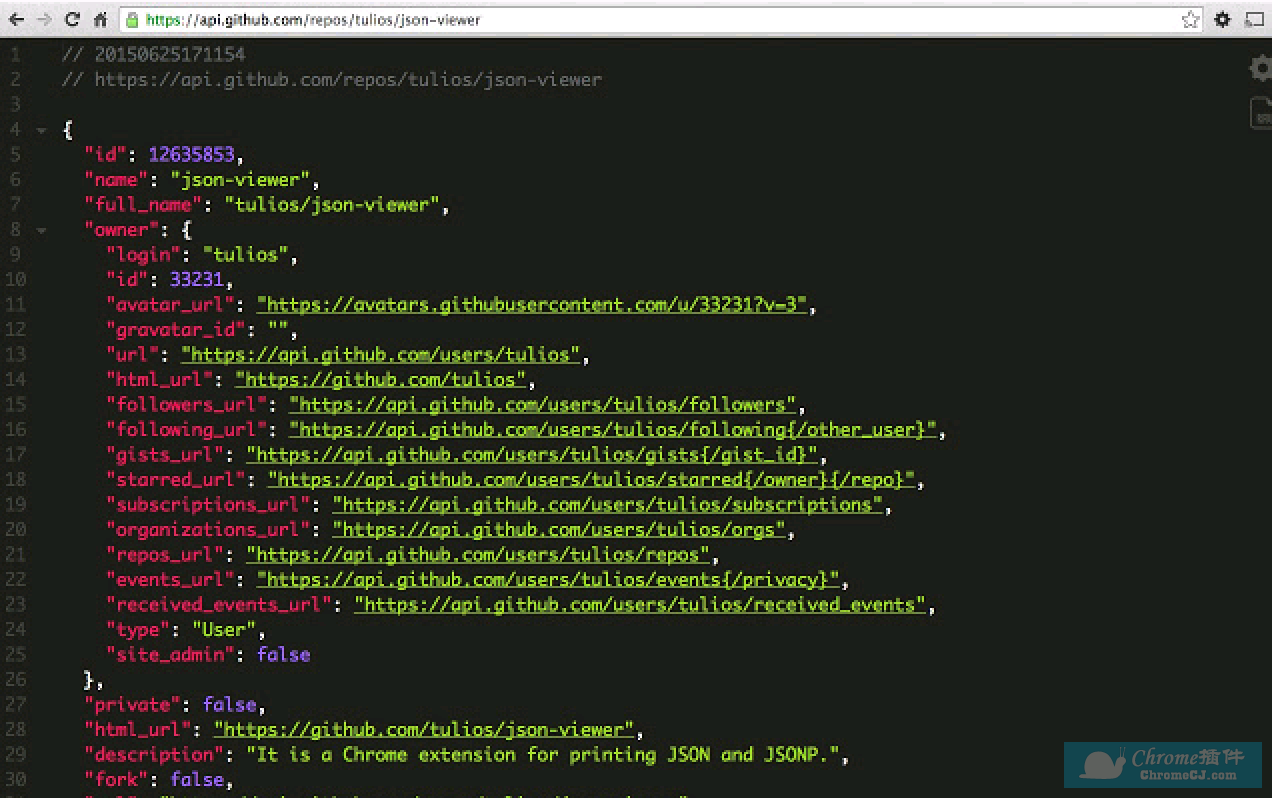
JSON Viewer是一款漂亮的、可定制的JSON / JSONP荧光笔高亮插件。它是用于打印JSON和JSONP的Chrome扩展程序。
JSON Viewer主要有以下特征:
1、语法突出显示

2、JSON和JSONP支持
3、27个内置主题

4、可折叠节点
5、可点击的网址(可选)
6、URL无关紧要(分析内容以确定其是否为JSON)
7、您可以通过在控制台中键入“json”来检查JSON
8、热词`json-viewer`到多功能框(输入`json-viewer` + TAB并将你的JSON粘贴到多功能框中,点击ENTER,它会突出显示)
9、切换按钮以查看原始/突出显示的版本
10、使用大于Number.MAX_VALUE的数字
11、适用于本地文件
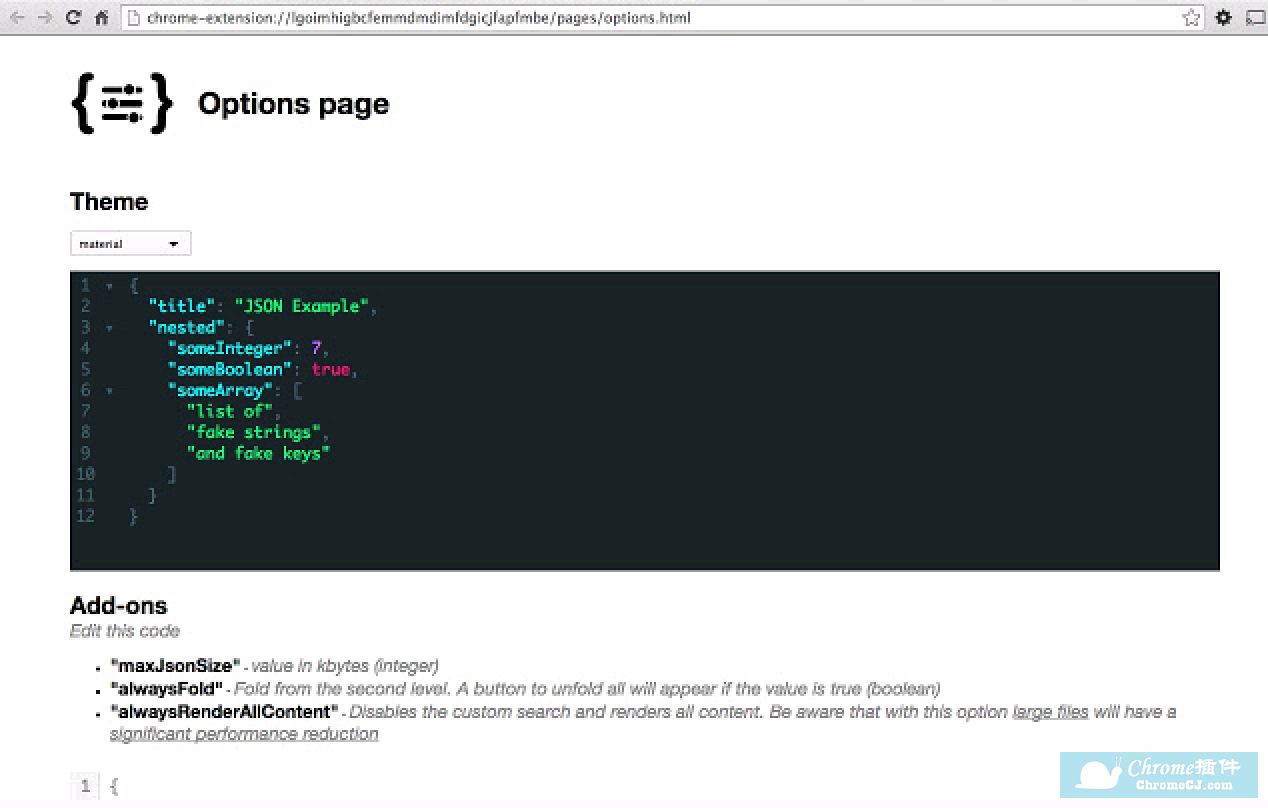
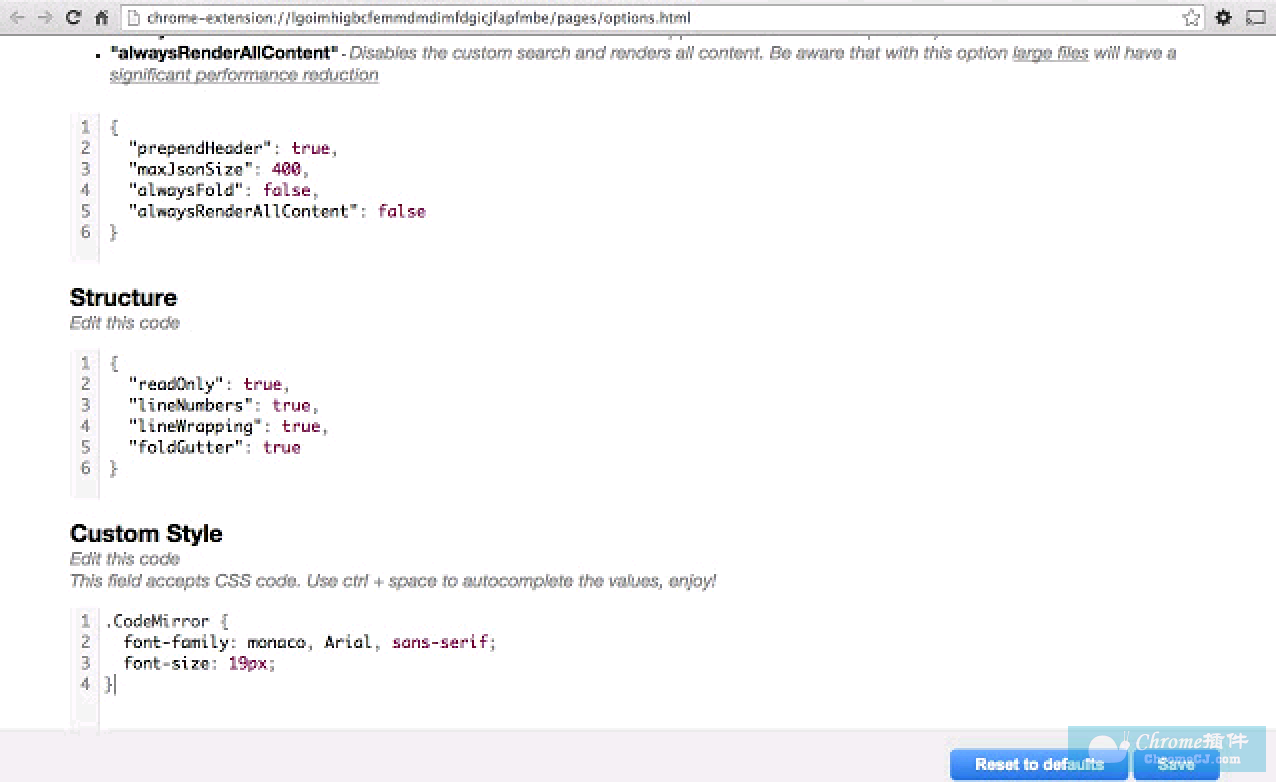
其他设置:
1、选择是否显示行号
2、选择是否自定义主题
3、选择是否自定义制表符的大小
4、设定可以突出显示的最大JSON文件大小
5、选项从第二级折叠节点+按钮展开所有折叠节点
6、设置带有时间戳+网址的标头
7、设置允许打印加载的JSON的印刷数量
8、设置是否按键排序JSON
9、选择C-style支撑和数组
10、便笺本,在这个区域您可以使用按钮或键快捷键键入/粘贴JSON并无限期地格式化。要访问类型`json-viewer` +`TAB` +`scratch pad` ENTER

JSON Viewer使用说明
1、离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
2、下载JSON Viewer的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
3、点击“添加拓展程序”完成安装。

JSON Viewer注意事项
1、此扩展可能会与其他JSON荧光笔/格式化程序崩溃,您可能需要禁用它们。2、要突出显示本地文件和隐身标签,您必须在扩展程序页面上手动启用这些选项。
3、有时当插件更新chrome时,旧的后台进程会运行并撤消一些选项,例如访问本地文件。当发生这种情况时,只需重新检查所有内容将再次运行的选项。


 4.7 分
4.7 分



 4.5 分
4.5 分













 3.4 分
3.4 分