JavaScript Errors Notifier的开发背景
网页的表现形式一般是由javascript脚本与dom元素来组成的(其中可能还包括一些特殊的元素,如插件、CSS等),对于控制网页的表现形式来说,javascript的控制力无疑是异常强大的,其几乎可以生成所以HTML中的元素(插件除外),然而,也是因为其强大的功能,javascript的复杂性也决定着其运行中可能会有异常情况的出现。
对于javascript运行时的错误处理来说,Chrome的处理方式可能是最“平和”的了,当javascript脚本运行出错的情况下Chrome并不会像IE那样直接提示给用户(因为给普通用户展示这些提示没有丝毫的作用),而是忽略当前的javascript脚本错误,当用户点击Chrome的javascript控制台的时候,才会显示出来。这固然对普通用户是一种非常友好的做法,但对于网页的开发者来说,这无疑推迟了一些错误问题的发现,给网站的开发者带来更大的工作挑战。
JavaScript Errors Notifier的简介
JavaScript Errors Notifier是一款可以实时显示出网页运行javascript脚本出错信息的Chrome 插件,用户在Chrome浏览器中安装了JavaScript Errors Notifier插件以后,在不需要点击Chrome的javascript控制台的情况下,在开发网页的时候,如果网页中的javascript脚本运行错误了以后,JavaScript Errors Notifier插件就会在Chrome的右下角实时提醒用户当前错误的详细信息,帮助用户更早一步地发现网页中运行的javascript错误以及及时修正错误,带给用户更好的用户体验。
JavaScript Errors Notifier的使用方法
1.在谷歌浏览器中安装JavaScript Errors Notifier插件,并在Chrome的扩展器中启动当javascript加载出错的时候的提醒的功能,JavaScript Errors Notifier插件的下载地址可以在本文的下方找到,离线JavaScript Errors Notifier插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
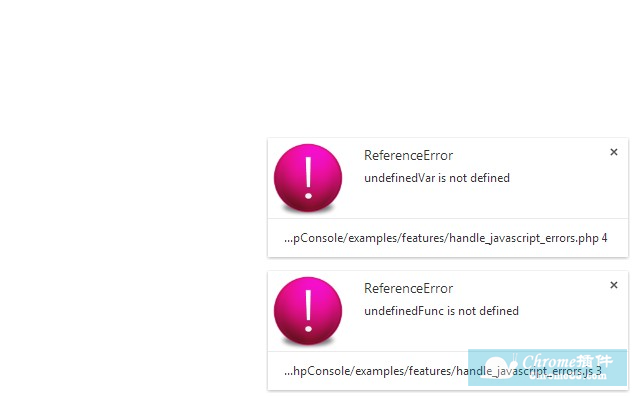
2.在使用Chrome预览网页的时候,当网页中发现了javascript脚本加载错误的时候,用户就可以在Chrome的右下角实时地收到JavaScript Errors Notifier脚本带来的提醒,其中提醒信息会包括脚本运行的详细信息,如图所示:

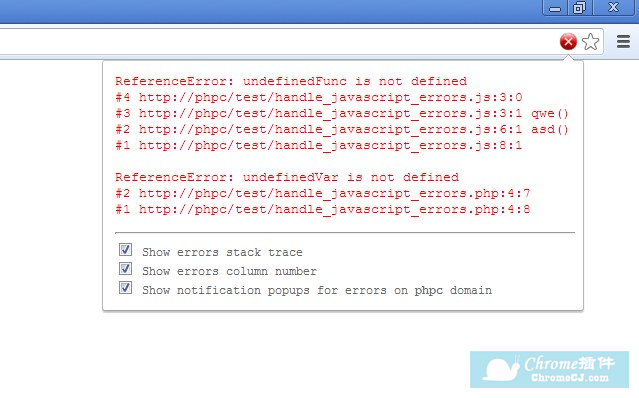
3.用户可以点击这些提醒上面的叉叉来关闭掉当前的提醒,后续如果用户需要查看的话,可以通过点击Chrome右上角的JavaScript Errors Notifier插件按钮来启动脚本错误查看的功能,如图所示:

JavaScript Errors Notifier的注意事项
1.JavaScript Errors Notifier插件只会显示出javascript脚本的运行时错误,对于DOM文档、CSS或者插件等元素的错误情况,无法进行提醒。
2.JavaScript Errors Notifier插件只能提醒出当前javascript运行时的错误,对于已经关闭了javascript,或还没有开始运行的javascript代码可能无法进行判断。
JavaScript Errors Notifier的联系方式
1.来自:php-console.com。
javaScript Errors Notifier(javascript脚本错误提醒插件)下载地址
点击下载javaScript Errors Notifier(javascript脚本错误提醒插件)


 4.0 分
4.0 分






 3.0 分
3.0 分



 2.3 分
2.3 分