C3.js是一款功能强大的Javascript可视化图表插件,它提供了丰富的图表种类(拆线图、饼图、柱状图等),强大的API及通过简单的调用即可完成精美的可视化报表,酷炫的交互及动态的效果也给带来了极好的视觉体验。C3提供了各种API和回调方法来访问图表的状态。通过使用它们,您可以在图表呈现之后实时的更新它。他同样支持在移动端使用。
C3.js使用说明
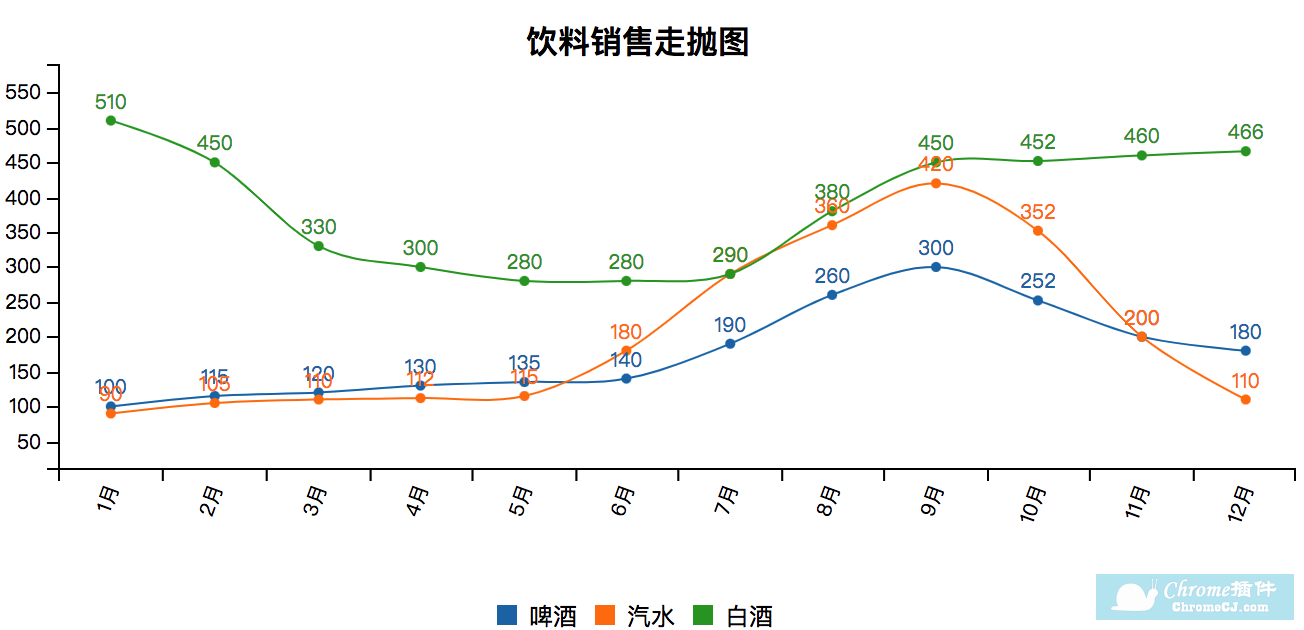
以下示例展示了使用C3.js构建一个简单的图表应用。

1、首先引用C3.js的样式及脚本
<link href="css/c3.min.css" rel="stylesheet"> <script src="js/d3.v5.min.js" charset="utf-8"></script> <script src="js/c3.min.js"></script>
<div id="chart"></div>
<script>
var chart = c3.generate({
bindto: '#chart',
data: {
x: 'x',
columns: [
['x',"1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
['啤酒',100,115,120,130,135,140,190,260,300,252,200,180,120],
['汽水',90,105,110,112,115,180,290,360,420,352,200,110,100],
['白酒',510,450,330,300,280,280,290,380,450,452,460,466,520]
],
type: 'spline',
labels: true
},
legend: {
position: 'bottom'
},
axis: {
x: {
type: 'category',
tick: {
rotate: -70,
multiline: false
},
height: 70
}
},
title:{
text:"饮料销售走抛图"
},
});
</script>
3、如果要修改图表的尺寸可以通过设置width或者height来指定,如果没有指定该属性它将参照元素的父元素
size: {
width: 680
height: 480
}
4、如果要自定义图表标题可以通过设置title属性来设置图表的标题
title:{
text:"饮料销售走抛图"
}
5、通过设置type属性可以改变图表的风格,支持的属性值如下:
line
spline
step
area
area-spline
area-step
bar
scatter
stanford
pie
donut
gauge
data: {
type: 'bar'
}
6、如果要修改标题的样式如改变字体大小等请修改类样式.c3-title
.c3-title{font-weight:bold;font-size:16px;}
通过设置labels属性为true将数值显示在图表上
data: {
labels: true
}
7、默认图表上的数据说明是在底部的,当然这个可以通过修改legend属性来改变它的位置。当前只支持bottom,right,和inset
legend: {
position: 'bottom'
}
8、C3.js提供了数据说明的交互事件,如点击事件、鼠标移入移出事件,更多API请参考官网
legend: {
item: {
onclick: function (id) { ... },
onmouseover: function (id) { ... },
onmouseout: function (id) { ... }
}
}
9、C3支持多种数据来源可以通过一个url属性指定一个csv文件,可以指定数组,也可以是JSON格式的数据等,通过x属性指定x轴的值。
data: {
x: 'x',
columns: [
['x',"1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
['啤酒',100,115,120,130,135,140,190,260,300,252,200,180,120],
['汽 水',90,105,110,112,115,180,290,360,420,352,200,110,100],
['白酒',510,450,330,300,280,280,290,380,450,452,460,466,520]
],
type: 'stanford',
labels: true
}
C3.js官网地址
https://c3js.org/
https://c3js.org/reference.html
查看更多


 4.2 分
4.2 分







 3.0 分
3.0 分



 2.3 分
2.3 分