ProgressBar.js插件简介
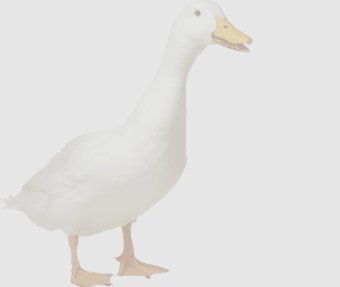
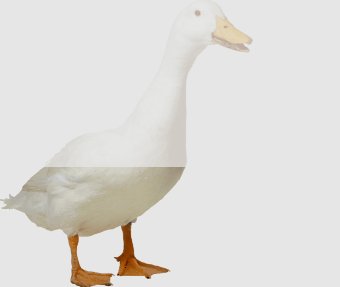
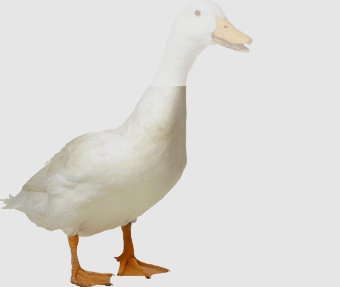
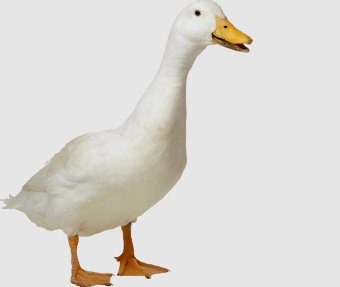
ProgressBar.js是一款jQuery图片加载loading加载层动画插件。该插件在图片加载时,为图片添加垂直的图片逐渐显示效果,非常炫酷。我们看一下ProgressBar.js效果图如下:

ProgressBar.js插件使用方法
在HTML文件中引入。<link rel="stylesheet" type="text/css" href="../src/progressbar.css"> <script type="text/javascript" src="../src/jquery.min.js"></script> <script type="text/javascript" src="../src/jquery.progressbar.js"></script>
1、 HTML结构
<div id="container"> </div> javascript
2、普通垂直加载图片效果:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250
});
3、使用背景图片:
var myProgress = $("#example").progressBar({
imageUrl: 'image.png',
imageHeight: 300,
imageWidth: 250,
backgroundImageUrl: 'bg.png',
backgroundOpacity: 1
});
ProgressBar.js插件的github网址为:https://github.com/kelvinperrie/ProgressBar
查看更多
ProgressBar.js - jQuery图片加载loading加载层动画插件下载地址
点击下载ProgressBar.js - jQuery图片加载loading加载层动画插件

