简介:Wavesurfer.js是一个javascript库用于创建交互式可操作音频可视化,使用Web Audio和HTML5 Canvas技术。可以显示当前音频的声波
Wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件
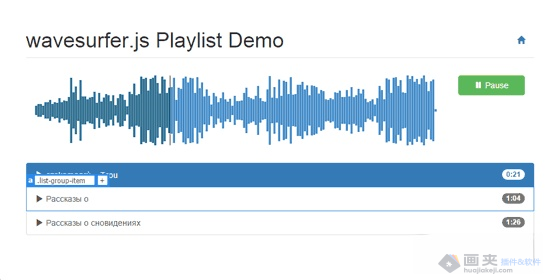
js音频可视化插件Wavesurfer.js图片预览

Wavesurfer.js -js音频可视化插件使用方法
1、创建实例
引入插件
import WaveSurfer from "wavesurfer.js";
创建实例对象
this.wavesurfer = WaveSurfer.create(options);
options
参数 默认值 说明 audioRate 1 音频的播放速度,数值越小越慢 barWidth none 如果设置,波纹的样式将变成类似柱状图的形状 barHeight 1 波纹柱状图的高度,当大于1的时候,将增加设置的高度 barGap none 波纹柱状图之间的间距 container none 必填参数,指定渲染的dom的id名、类名或者dom本身 cursorColor none 鼠标点击的颜色 cursorWidth 1 鼠标点击显示的宽度 height 128 音频的显示高度 hideScrollbar false 当出现横坐标的时候,设置是否显示 mediaType audio 音频的类型,支持video plugins [] 使用的插件 progressColor #555 光标后面的波形部分的填充颜色 waveColor #555 光标后面的波形的填充颜色 xhr {} 额外的请求XHR参数
实例演示:
this.wavesurfer = WaveSurfer.create({ container: "#wave", waveColor: "#368666", progressColor: "#6d9e8b", cursorColor: "#fff", height: 80, plugins: [RegionsPlugin.create()] });
2、方法调用
方法 说明 load(url) 加载音频 loadBlob(url) 从Bolb或者file对象中调用音频 play([start[, end]]) 从当前位置开始播放音频文件。结合使用start和end可以指定一个音频播放范围 playPause() 如果当前为状态状态开始播放,反之暂停播放 pause() 停止播放 stop() 停止播放并回到音频文件的起始处 empty() 清空waveform destroy() 销毁waveform,移除事件,元素和关联节点 getCurrentTime() 获取当前播放的进度,单位:秒 getDuration() 获取音频的总时长,单位:秒 getVolume() 获取音量 setVolume(v) 设置音量[0-1] skip(offset) 调到offset的位置 skipBackward() 倒退skipLength秒 skipForward() 前进skipLength秒 isPlaying() 判断音频是否在播放 on(eventName, callback) 绑定事件 un(eventName, callback) 解绑事件 unAll 绑定所有的事件
实例演示
// 音频加载 this.wavesurfer.load(audioUrl); // 获取总时长 let duration = parseInt(this.wavesurfer.getDuration()); // 停止播放并回到起始点 this.wavesurfer.stop();
3、事件绑定
使用on()和un()对事件进行绑定和解绑操作。
事件 说明 audioprocess 音频播放时触发 destroy 音频销毁时触发 error 音频出错时触发 finish 音频播放结束时触发 loading 音频加载时触发 ready 音频加载成功时触发 play 音频开始播放时触发 pause 音频暂停时触发 scroll 当有滚动条滚动的时候触发 volume 声音调整时触发 seek 鼠标点击某个位置的时候触发
实例演示:
// 加载时候 this.wavesurfer.on("loading", percents => { // 当前加载的进度 this.percent = percents; }); // 加载成功 this.wavesurfer.on("ready", () => { this.progress = false; }); // 播放中 this.wavesurfer.on("audioprocess", () => { this.currentTime = this.getCurrentTime(); }); // 结束播放 this.wavesurfer.on("finish", () => { this.wavesurfer.pause(); });
4、Regions插件
Regions用于音频播放器waveform视觉效果部分,可以用它来标注某个区域。Regions可以被拖拽和改变尺寸大小。
引入插件
import RegionsPlugin from "wavesurfer.js/dist/plugin/wavesurfer.regions.js";
插件定义
this.wavesurfer = WaveSurfer.create({ plugins: [RegionsPlugin.create()] });
Regions方法
方法 说明 addRegion(options) 在waveform中创建一个Region。返回一个Region对象 clearRegions() 移除所有的regions enableDragSelection(options) 可以通过选择来创建支持拖拽和改变大小的Regin
实例演示:
参数 默认值 说明 id region的id start 0 region的开始位置,单位秒 end 0 region的开始位置,单位秒 loop false 播放完毕后是否循环播放 drag true 是否支持拖拽 resize true 是否支持改变region的大小 color “rgba(0, 0, 0, 0.1)” region的颜色
this.currentRegion = this.wavesurfer.addRegion({ id: id, start: startTime, end: endTime, loop: false, drag: false, resize: false, color: "rgba(254, 255, 255, 0.4)" });
Regions的方法
方法 说明 play() 播放region playLoop() 循环播放region remove() 移除region
Regions事件
事件 说明 remove 在region被移除前触发 update 当region被更新时触发 click 当region点击时触发 dbclick 当region被双击时触发 over 当region被鼠标滑入时触发 leave 当在region上的鼠标离开时触发
// 更新起始时间 this.currentRegion.update({ start: newStartTime }); // 移除region this.currentRegion.remove();
js音频可视化插件Wavesurfer.js浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE10及以上版本

查看更多
下载地址
标签:
音频可视化插件

 2分
2分

 4.0 分
4.0 分
 3.2 分
3.2 分

