简介:sonpScroll.js是一款可以制作带视觉差效果的平滑单页滚动特效的jQuery插件
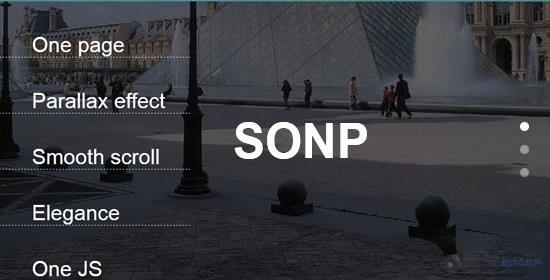
平滑单页滚动jQuery插件图片预览

单页滚动jQuery插件浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE9及以上版本

带视觉差效果的平滑单页滚动jQuery插件使用教程
-
页面平滑滚动。
-
定制分段section的高度。
-
带分段圆点导航按钮。
-
带视觉差效果。
-
只需要一个JS文件。
使用方法
在页面中引入jquery和sonpScroll.js文件。
<script src="js/jquery.min.js"></script> <script src="js/sonpScroll.js"></script>
HTML结构
该单页滚动效果的基本HTML结构如下:
<body class="no-scroll"> <div class="sonp-section sonp-middle"> <p>Section middle size (50%)</p> </div> <div class="sonp-section sonp-full sonp-parallax"> <p>Section full size (100%) with parallax effect</p> </div> <div class="sonp-section sonp-small"> <p>Section small size (200px)</p> </div> </body>
CSS样式
通过在分段<div>元素或<section>元素上添加下面的class类来控制它们的行为。
-
no-scroll:在页面中移除滚动条。
-
sonp-section:将元素定义为一个段落。
-
sonp-small:定义分段的尺寸为200像素高。
-
sonp-middle:定义分段的高度为页面的50%。
-
sonp-full:定义分段的高度为页面的100%。
-
sonp-parallax:定义分段使用视觉差效果。
方法
可以通过两个方法来控制分段的前后导航。例如:
<a onclick="$('.sonp-section').nextPage()">下一页</a>
<a onclick="$('.sonp-section').prevPage()">前一页</a>
查看更多
下载地址
标签:

 2分
2分
