Javascript Object Browser的开发背景
javascript的变量有些是浏览器自带的,有些是javascript库提供的,比如jquery等js库,浏览器自带的变量也是浏览器所支持的js操作,一般情况下浏览器自带的原生函数的执行速度要比javascript库提供的方法要高的多,但是原生的javascript函数由于没有经过封装,使用起来比较麻烦,今天给大家推荐一款可以查看浏览器自带javascript API的谷歌浏览器插件。
Javascript Object Browser的简介
Javascript Object Browser是一款可以方便地查看chrome浏览器中提供的自带javascript API的谷歌浏览器插件,在chrome中安装了Javascript Object Browser插件以后,用户就可以在设计javascript的时候,方便地查阅并测试这些javascript的函数或者变量。
Javascript Object Browser的使用方法
1.在谷歌浏览器中安装Javascript Object Browser插件,并在Chrome的扩展器中启动查阅和测试javascript API的功能,Javascript Object Browser插件的下载地址可以在本文的下方找到,离线Javascript Object Browser插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
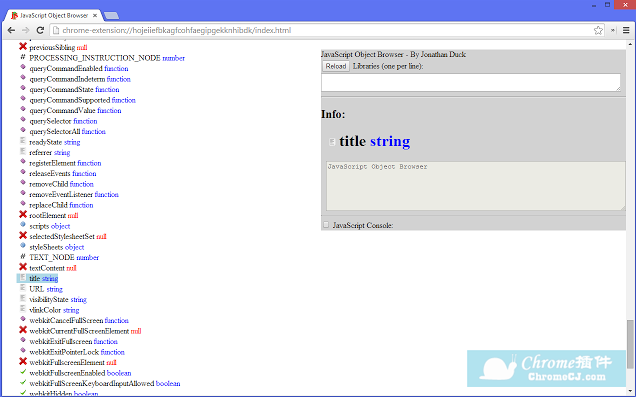
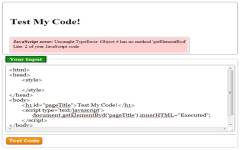
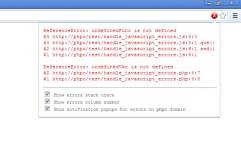
2.在chrome的应用中找到Javascript Object Browser插件,并点击启动,这时候会跳转到一个js的API列表界面,点击其中的函数或者变量就可以查看和测试内容,如图所示:

Javascript Object Browser的注意事项
1.在测试javascript变量的时候,是使用的javascript的eval函数进行测试的。
2.Javascript Object Browser插件目前只能查看浏览器的原生API。
Javascript Object Browser的联系方式
1.由 duck-producktions.blogspot.com 提供.


 4.0 分
4.0 分






 3.0 分
3.0 分

 2.3 分
2.3 分