egret inspector插件背景简介
egret是白鹭为开发者提供移动端游戏开发一站式解决方案,建立包含核心渲染引擎2D/3D、游戏开发工具、创意动画工具、资源工具、原生打包方案等全球首个HTML5完整工作流,帮助全球25万+活跃开发者高效开展工作。而小编今天为介绍的就是一款egret inspector插件。
egret inspector插件简介
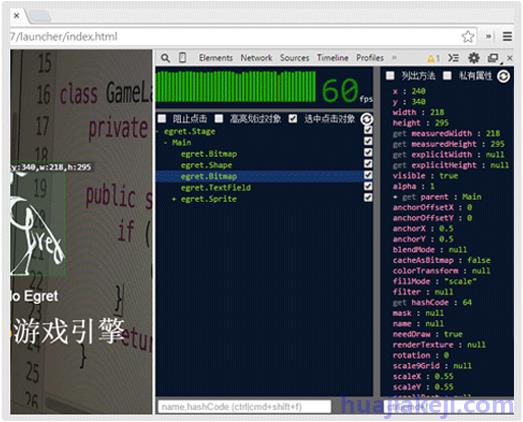
egret inspector是一款由白鹭时代推出的一款能够帮助开发者可视化地调试Egret项目的插件,用以检查显示对象位置,查看或者编辑对象属性等。使用该插件后你能够穿透 Canvas,用鼠标直接定位显示对象,Inspector 会高亮显示对象的边界、坐标。显示列表面板中会显示当前选中对象在显示列表树种的层级,一目了然,UI调试效率显著提升。属性面板会显示当前选中对象的所有属性值,调试更加方便,你还可以直接修改属性,实时查看修改后的效果。

egret inspector插件功能
1、支持FPS显示
2、完美支持显示列表面板
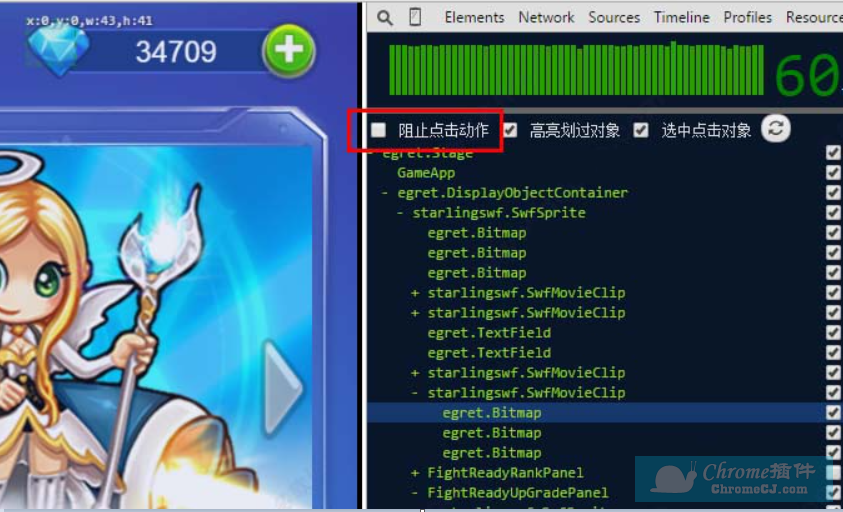
3、可阻止点击事件:当想要检查按钮等点击之后会消失的对象,请勾选“阻止点击动作”选项再进行检查操作
4、支持显示鼠标划过的对象:勾选显示列表面板中的“高亮划过对象”选项,然后当鼠标在场景中移动时就会高亮显示鼠标滑过的对象
5、支持刷新按钮:由于在游戏中显示列表树变化频繁,所以Inspector中的显示列表树并不是实时更新的,而是当鼠标点击对象时更新。当你长时间没有点击时,显示列表树可能会与场景中的结构由很大差异导致不能自动更新,这时可以点击刷新按钮开重新加载显示列表树。
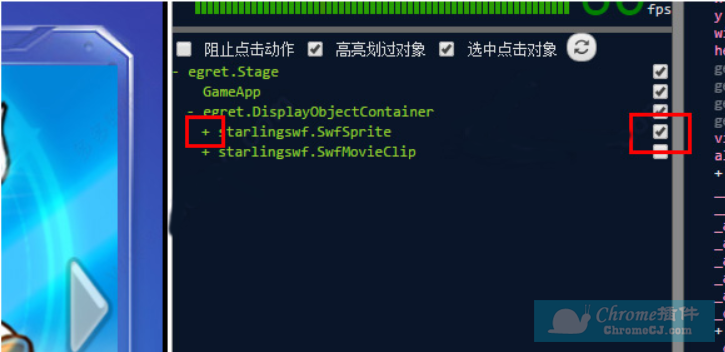
6、可展开显示列表:在现实列表树中显示对象前方带有 + 号的对象表明含有子元素,可以点击展开。显示对象后面的选框是快速隐藏或者显示该对象的开关方便查看被遮盖的对象
7、支持搜索在现实列表树下方的搜索框中(快捷键Ctrl/Command + Shift + F)输入 显示对象name或hashCode来搜索
8、支持存储全局对象:右击显示列表中的对象,点击存储为全局变量,在控制台中将会输出全局变量名和该对象
egret inspector插件使用方法
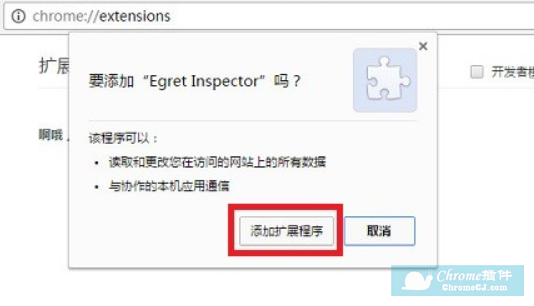
1、egret inspector插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
3、插件安装后会出现在浏览器右上方的插件栏中并提示你已安装完成。

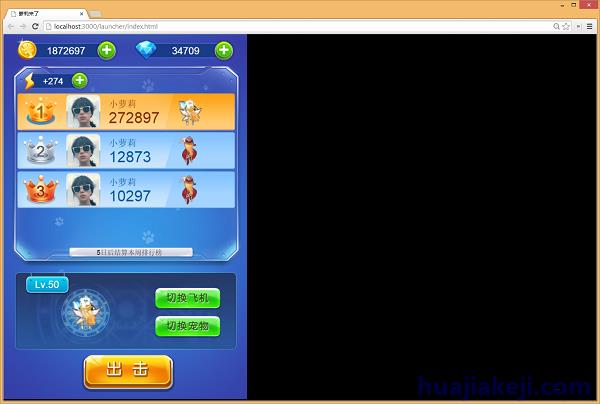
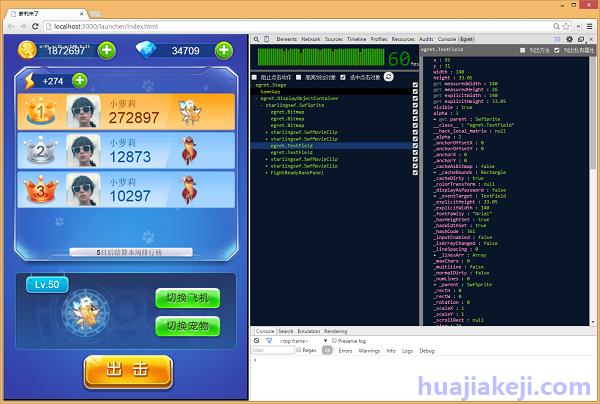
4、用Chrome打开需要检查的项目,打开Chrome开发者工具。

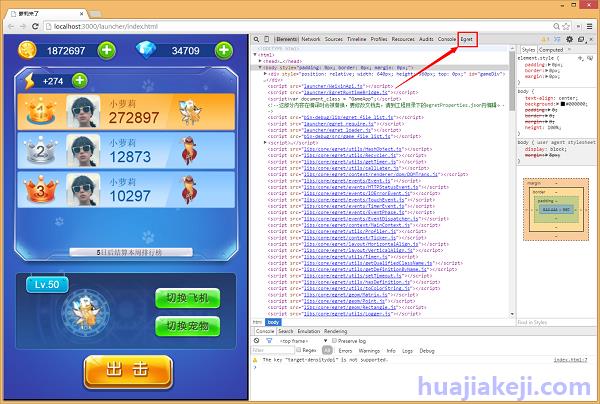
5、点击面板上的Egret按钮打开egret inspector插件。

6、勾选显示列表面板中的“高亮划过对象”选项,然后当鼠标在场景中移动时就会高亮显示鼠标滑过的对象,同时Inspector中会显示当前场景中的显示列表树。

7、当想要检查按钮等点击之后会消失的对象,请勾选“阻止点击动作”选项再进行检查操作。

8、当你长时间没有点击时,显示列表树可能会与场景中的结构由很大差异导致不能自动更新,这时可以点击刷新按钮开重新加载显示列表树。

9、在现实列表树中显示对象前方带有 + 号的对象表明含有子元素,可以点击展开。显示对象后面的选框是快速隐藏或者显示该对象的开关方便查看被遮盖的对象

egret inspector插件联系方式
提供方: Egret Tool Team


 4.7 分
4.7 分
 4.0 分
4.0 分
 3.0 分
3.0 分




 1.7 分
1.7 分