Emmet Re:view的开发背景
由于现代的浏览器的分辨率随着移动设备的发展也变得越来越多样化,用户在开发网站的时候,需要考虑的分辨率也越来越多,如果针对每一种浏览器分辨率来购买一种设备的话,那肯定是不现实的,今天给大家推荐一款可以通过自动打开多个浏览器的视口来测试网页的显示效果的谷歌浏览器插件。
Emmet Re:view的简介

Emmet Re:view是一款可以帮助用户的同一个浏览器中观察网站在多种分辨率下的显示效果,在chrome中安装了Emmet Re:view插件以后,用户就可以在打开一个浏览器的窗口,同时观察目标网站在多种视口中的显示状态,并通过对多个分辨率显示的对比,改进网站针对各种浏览器的显示效果,满足更新用户的需求。
Emmet Re:view的使用方法
1.在谷歌浏览器中安装Emmet Re:view插件,并在Chrome的扩展器中启动在不同的视图中测试网页效果的功能,Emmet Re:view插件的下载地址可以在本文的下方找到,离线Emmet Re:view插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
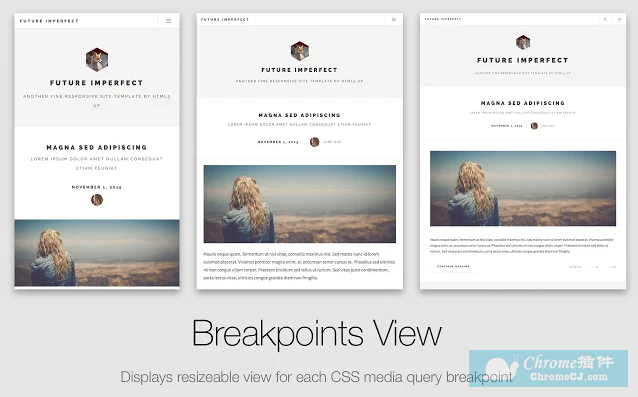
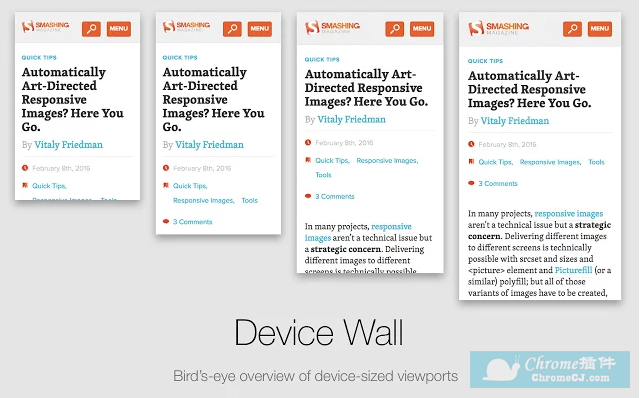
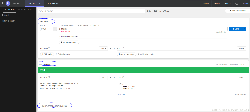
2.使用Emmet Re:view插件可以打开一个网页,在多个浏览器中显示效果,如图所示:

3.用户还可以自定义选择浏览器的视口大小,以便多种个性化的测试需要,如图所示:

Emmet Re:view的注意事项
1.Emmet Re:view插件可以窗口出自己独有的分辨率大小,以便满足用户更多的个性化需求。
2.Emmet Re:view插件可以在测试页面中同时显示多个测试结果。
Emmet Re:view的联系方式
1.由 emmet.io 提供。
Emmet Re:view:在不同的分辨率下测试网站的显示情况下载地址
点击下载Emmet Re:view:在不同的分辨率下测试网站的显示情况


 4.6 分
4.6 分
 4.4 分
4.4 分















 3.0 分
3.0 分








 2.5 分
2.5 分