背景介绍
1. 前言
在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性。而这要求前端开发进度和后端进度保持基本一致,任何一方的进度跟不上,都无法及时完成功能模块的测试。
做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等。市场上有很多优秀的,完善的接口测试工具,比如SoapUI,Postman,JMeter、yapi等,能够高效的帮助后端开发人员独立进行接口测试。这里使用Postman接口测试工具,分别介绍如何对GET请求和POST请求进行接口测试。
2. Postman简介
Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,从而验证响应中的结果数据是否和预期值相匹配;并确保开发人员能够及时处理接口中的bug,进而保证产品上线之后的稳定性和安全性。它主要是用来模拟各种HTTP请求的(如:get/post/delete/put..等等),Postman与浏览器的区别在于有的浏览器不能输出Json格式,而Postman更直观接口返回的结果。
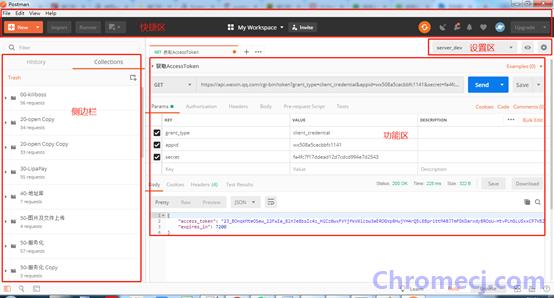
3.Postman界面图

各个功能区的使用如下:
l 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据,导入别人共享的收藏夹测试数据(Import from file, Import from folder, Import from link等),或新建请求、收藏夹、环境变量等。
l 侧边栏: 包括搜索栏, Request 请求的历史记录和收藏夹管理。
l 功能区: Request 请求设置,查看 Response 响应结果和测试结果,可以将请求保存到收藏夹。
l 设置区:设置和管理环境变量和全局变量。
二:工具应用
1. 新建接口
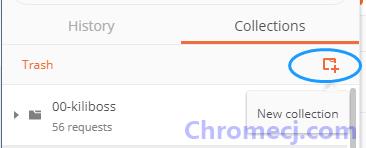
1.1 创建Collection集合
在刚开始一个项目时,为了后续便于组织和管理,把同属该项目的多个 API,放在一组里。所以要先去新建一个 Collection: New -> Collection

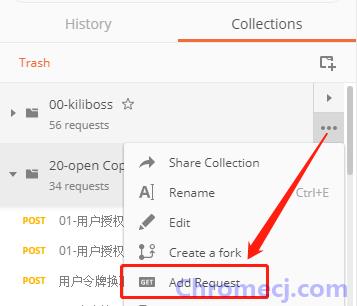
1.2 创建请求

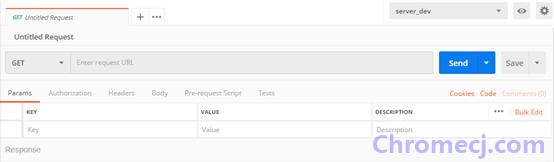
1.3 设置HTTP请求
设置 HTTP 的 Method 方法和输入 api 的地址以及请求参数或请求体

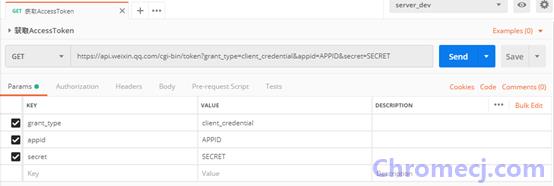
以下为获取微信公众号为案例所设计的HTTP请求

GET是请求方法,请求方法是HTTP请求的必要要素,常见的请求方法有GET和POST两种。API地址一般为URL地址。如果是请求URL中的入参,会在Params列出参数名称及参数取值,方便我们轻松的修改各入参的值。如有需要,还应该设置HTTP请求Headers部分。
如果是POST请求,需要将请求方法设置为POST,一般说来POST请求是有请求体的,固需要在Body部分中编写正确的请求body内容和Content-Type的值(在Headers中进行设置)
1.3.1 GET和POST的区别
l GET 使用URL 或Cookie 传参,而POST将数据放在Body 中。
l GET的URL 在长度上会有限制,而POST没有。
l POST比GET相对安全,因为在地址栏不可见。
l 一般POST请求用来获取数据,POST请求用来发送数据。
对于上面的区别,其实第一点POST也可以将数据放在URL里,GET请求其实也没有长度限制,POST请求看起来是隐式的,但是可以通过抓包拿到参数。
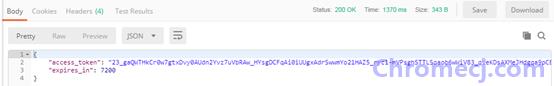
1.4 发送HTTP请求
点击上图中蓝色Send图标即可发送请求,验证请求结果是否正确。下图是对应的响应结果,包含Body和Headers两个部分,Body即响应体正文,Headers即为响应头信息,响应头不包含响应状态码和状态信息部分。

响应体包含三种查看模式,分别为:Pretty默认模式、Raw原始数据格式,Preview预览模式(此模式针对HTML页面效果很好)。
1.5 关联技术
关键技术是将前一个请求的响应结果保存到变量中,再将此变量在后续请求中进行引用。
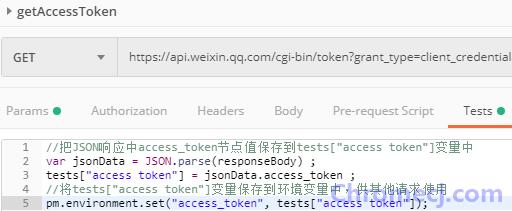
1.5.1 保存前一个请求的响应数据
因为Tests模块是后置模式,可对响应进行处理。我们可以通过赋值方式把响应结果保存到变量中,参考代码如下:

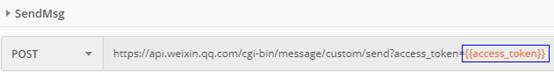
1.5.2 对后一个请求进行参数化
因前面将access_token的值保存到了环境变量中,所以在该请求中,只需要进行参数引用即可。

1.5.3 关联的高级操作
利用Send a request实现前置步骤,例如:客服发消息模块,前置步骤是获取access_token,我们可在Pre-request Script前置步骤中发送请求,将该请求的结果保存到环境变量accesstoken中,然后在主请求中引用该环境变量即可。

1.5.4 附:前置步骤中发送POST请求
POST请求相比GET请求要复杂一点,因为其需要加入请求Header和请求Body,以下是Pre-request Script在发送POST请求的案例:
- 构造一个登录请求
const loginRequest = { url: 'http://115.28.108.130:5000/api/user/login/', method: "POST", body: { mode: 'urlencoded', // 模式为表单url编码模式 urlencoded: 'name=张三&password=123456' }};- 发送请求
pm.sendRequest(loginRequest, function (err, res) { console.log(err ? err : res.text());});发送JSON格式请求与发送POST请求类似,以下采用了raw模式发送请求体。
- 构造一个注册请求
const regRequest = { url: 'http://115.28.108.130:5000/api/user/reg/', method: 'POST', header: 'Content-Type: application/json', //注意要在Header中声明内容使用的类型 body: { mode: 'raw', // 使用raw(原始)格式 raw: JSON.stringify({ name: '小小', password: '123456' }) //要将JSON对象转为文本发送 }};- 发送请求
pm.sendRequest(regRequest, function (err, res) { console.log(err ? err : res.json()); // 响应为JSON格式可以使用res.json()获取到JSON对象});因为HTTP请求都支持raw格式,我们只要能够获取请求的raw格式,便可采用raw模式发送任意类型的请求体了。
2.接口数据用例
2.1 数据用例设计
Postman支持的是csv文件作为数据用例,数据用例包含三大部分,分别为:用例标题(title),入参(grant_type,appid,secret),期望结果(expected)
| title | grant_type | appid | secret | expected |
|---|---|---|---|---|
| 正确的用例 | client_credential | wx508a5cacbbfc1141 | fa4fc7f17ddead12d7cdcd994e7d2543 | 7200 |
| grant_type错误 | client_credentia | wx508a5cacbbfc1141 | fa4fc7f17ddead12d7cdcd994e7d2543 | 40002 |
| appid错误 | client_credential | wx508a5cacbbfc114 | fa4fc7f17ddead12d7cdcd994e7d2543 | 40013 |
| secret错误h | client_credential | wx508a5cacbbfc1141 | fa4fc7f17ddead12d7cdcd994e7d254 | 40001 |
我们可以根据黑盒用例设计方法如等价类、边界值、判定表、正交实验法对入参进行用例设计,得到各种不同的测试场景(取值组合)
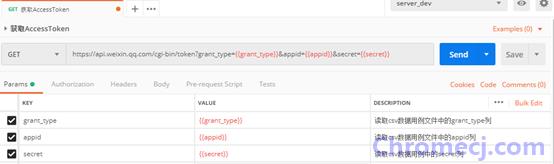
2.2 数据用例参数化
前面我们在csv文件中编写好了数据用例,且保证第一行为参数的名称。将请求中入参值依次进行替换,在Postman中参数的编写规格为两个花括号,如:{{appid}}

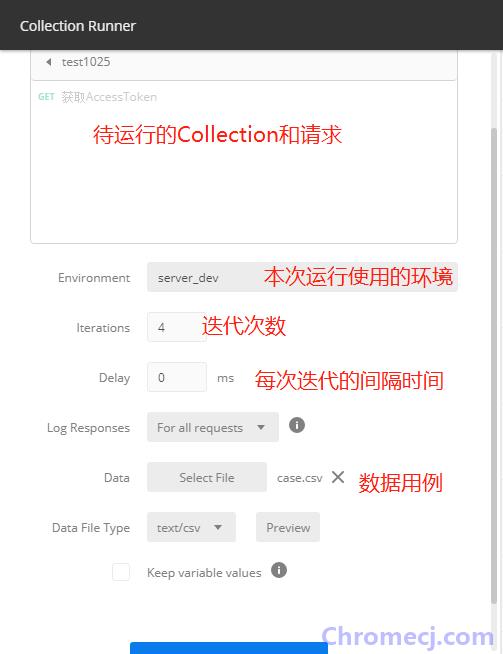
2.3 设置迭代器
要读取所有的测试用例,需要设置迭代器让其循环读取那些测试数据。Postman中设置迭代器需在Run中完成,请看【4.Runner执行测试】
3.结果检查(断言)
Postman的断言功能在Test模块中,比如要测试返回结果是否含有某一字符串,就需要在Test中编写相应的代码,Test中的代码使用的是JavaScript语法。

3.1 Postman自带Tests函数
Postman提供了参考代码供我们选择即可,主要断言代码有如下几种:
# 断言状态码是否为200,在断言中此种断言价值不高
pm.test("Status code is 200", function () { pm.response.to.have.status(200);});# 断言响应文本中是否包含某个数据串,常用
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search");});# 使用JsonPath断言
pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100);});# 检查响应正文中是否包含某个子串
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string");});# 响应信息包含列表中其中某一个
pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([201,202]);});# 将xml响应转为json
var jsonObject = xml2Json(responseBody);
3.2 手工tests函数
也可以使用断言并赋值的形式,相对而言,以下方式会更为简洁实用。

常见的断言代码有:
# 检查response的body中是否包含字符串
tests["Body matches string"] = responseBody.has("string_you_want_to_search");# 检查JSON节点的值和节点元素的个数为5
var data = JSON.parse(responseBody).city; //把JSON字符串转化为对象tests["Your test name"] = data.value===100;tests["program's lenght"] = data.programs.length===5;
# 验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;
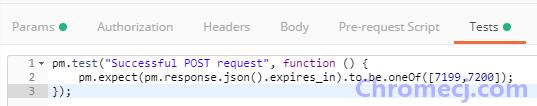
3.3 tests高级操作
我们可以引用数据用例csv文档中的预期结果进行断言。
var jsonData = JSON.parse(responseBody) ;# data.expected 为csv数据文件中的预期结tests["测试结果通过"] = jsonData.expires_in===data.expected ;
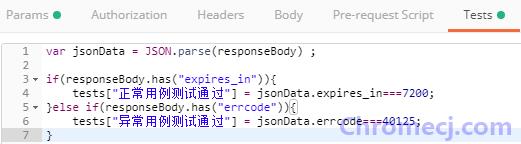
在tests还可以使用判断语句进行断言,如下:

在Postman中断言的操作非常灵活,需要同学们多进行练习。
pm.test("预期结果包含:长沙,实际结果为:"+result, function () { if(JSON.parse(responseBody).city==="长沙"){ pm.expect(pm.response.text()).to.include("千里"); pm.expect(pm.response.text()).to.include("长沙"); }else if(JSON.parse(responseBody).city==="Changsha"){ pm.expect(pm.response.text()).to.include("千里"); pm.expect(pm.response.text()).to.include("Changsha"); }else if(JSON.parse(responseBody).city==="長沙"){ pm.expect(pm.response.text()).to.include("千里"); pm.expect(pm.response.text()).to.include("長沙"); }});4.Runner执行测试
4.1 设置迭代器

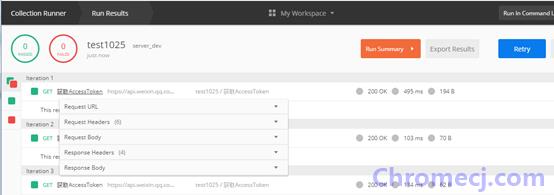
4.2 查看运行结果

三:其他事项
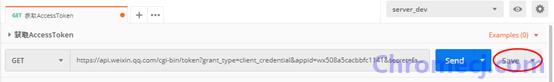
1.保存接口配置
待整个接口都调试完毕后,记得点击 Save 去保存接口信息:

去保存当前 API 接口,然后需要填写相关的接口信息:
l Request Name: 请求的名字
我一般习惯用保存为 接口的最后的字段名,比如
l Request Description: 接口的描述
最好写上该接口的要实现的基本功能和相关注意事项
支持 Markdown 语法
Select a collection or folder to save: 选择要保存到哪个分组(或文件夹)
往往保存到某个 API 接口到所属的该项目名的分组
2. Postman的参数
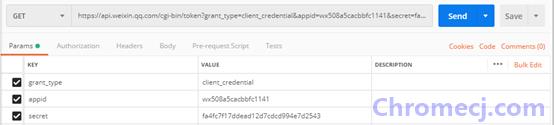
2.1 自动解析多个参数Param
比如,对于一个 GET 的请求的 url 是:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx508a5cacbbfc1141&secret=fa4fc7f17ddead12d7cdcd994e7d2543
对应着其实是?key=value形式中包含多个 Http 的 GET 的 query string=query parameters
Postman 可以自动帮我们解析出对应参数:

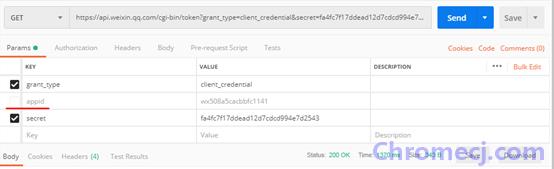
2.2 临时禁用参数
在不删除某参数的情况下,如果想要暂时不传参数,可以方便的通过不勾选的方式去实现

2.3 批量编辑多个参数
如果想要批量的编辑参数,可以点击右上角的Bulk Edit,去实现批量编辑。
3. Postman发送POST请求详讲
POST 请求不能像GET一样直接在浏览器输入就可以请求,需要借助工具来完成。
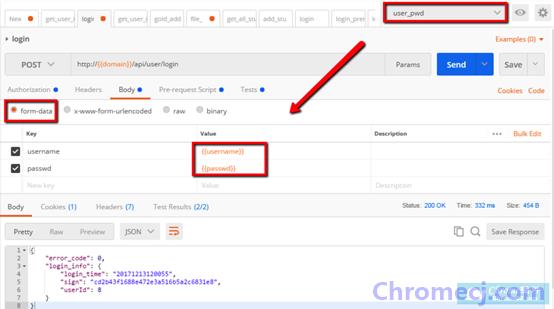
3.1.1 发送key-value 的请求:
以login 接口为例,在Body 中选取"form-data" 格式,输入所需的key-value, 选取对应的环境变量。

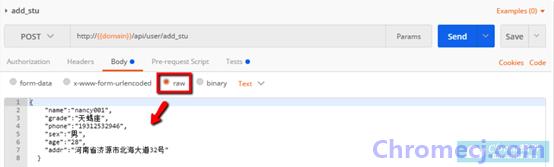
3.1.2 发送json格式的请求:
以add user 接口为例,在Body 中选取"raw" 格式,根据接口文档输入json 数据, 有需要应用环境变量的选取环境变量。

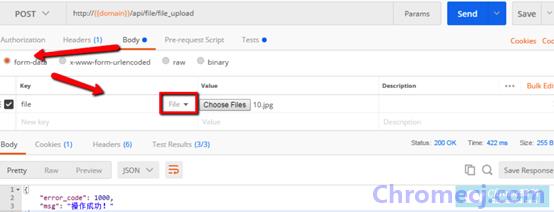
3.1.3 发送文件的请求
以file upload 接口为例,在Body 中选取"form-data" 格式,在key 里输入"file",在右边的下拉里选取类型为"File",点击"Choose Files" 就可以上传本地文件了。

4. 环境变量设置
4.1 设置环境变量的意义
在测试 API 期间,往往存在多种环境,对应 IP 地址(或域名也不同)。比如:
Dev:http://192.168.1.21/oa/index.jsp
l 用于开发期间的线上的 Development 的测试环境
LocalTest:http://192.168.1.42/oa/index.jsp
l 用于开发期间配合后台开发人员的本地局域网内的本地环境,用于联合调试 API 接口
Product:http://www.example.com/oa/index.jsp
l 用于开发完成发布到生产环境
在测试API期间,往往需要修改API地址,这样效率会比较低且更换后的地址没法保存。
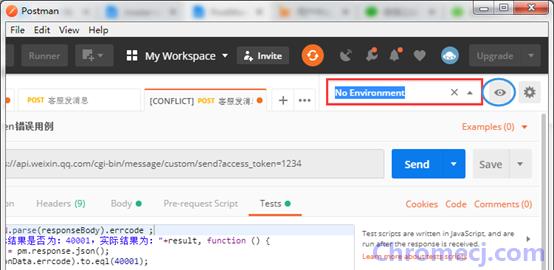
4.2 环境变量设置
在Postman的设置区有Environment 和 Global Variable,用于解决这个问题,实现不同环境的管理:

很明显,就可以用来实现不用手动修改 url 中的服务器地址,从而动态的实现,支持不同服务器环境:
l Production 生产环境
l Development 开发环境
l Local 本地局域网环境
环境变量可以使用在以下地方:
l URL
l URL params
l Header values
l form-data/url-encoded values
l Raw body content
注意:在你要使用的变量名上附上双花括号,一个请求只能应用一个环境变量。
4.3 使用代码设置环境变量
我们可以在Pre-request Script和Test模块中进行环境变量设置。
--1.设置环境变量
postman.setEnvironmentVariable("key", "value");--2.获取环境变量
pm.environment.get("variable_key");4.4 全局变量
全局变量(Global Variable)顾名思义是针对于所有脚本和所有环境将生效的变量,它的作用域大于环境变量。设置全局变量的方法与环境变量相似:
--1.设置全局变量
pm.globals.set("variable_key", "variable_value");--2.获取全局变量
pm.globals.get("variable_key");文章转自:https://www.cnblogs.com/laoluoits/p/12784933.html


 4.6 分
4.6 分

 4.4 分
4.4 分