我们在做测试的时候都会有一个验证点,我们通常把这个验证点叫做断言,断言通过了就会说明我们的这个用例是通过的,当然这么强大的postman也是有断言的,我们一起学习下如何通过postman增加断言。
断言介绍
postman中断言
postman中的断言是通过javaScript语言编写的,我们可以在postman客户端中直接编写,断言会在请求返回之后显示,并根据断言的pass\fail情况体现在最终测试结果中
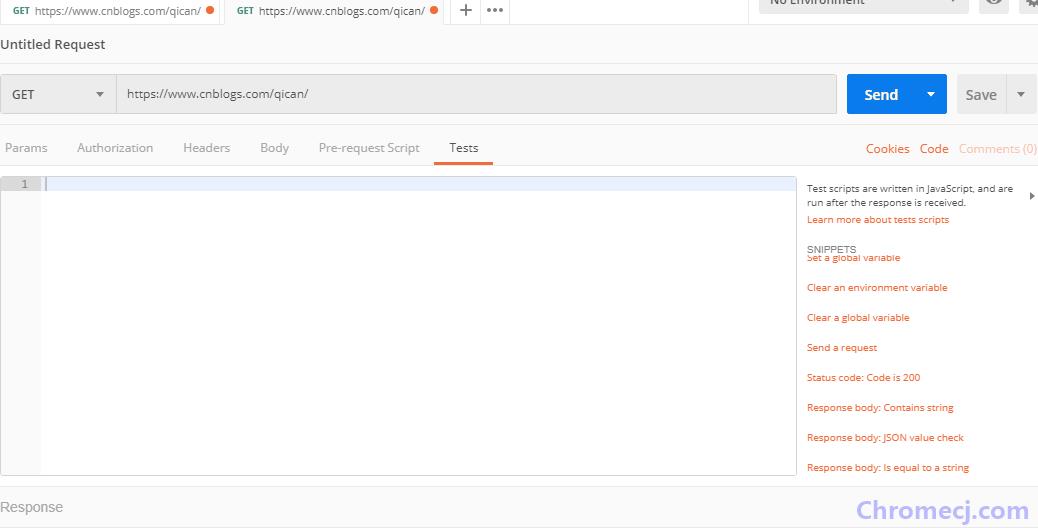
肯定有人会说,我不会javaScript语言怎么编写? 是不是还要重新学习了? 当然不是的了。postman官方怎么可能没有考虑到这种情况呢,官方在tests下方给出可以选择的一些断言内容。当然这些已经足够我们测试用来验证用例了。

话不多说我们直接开始执行
1、postman增加断言
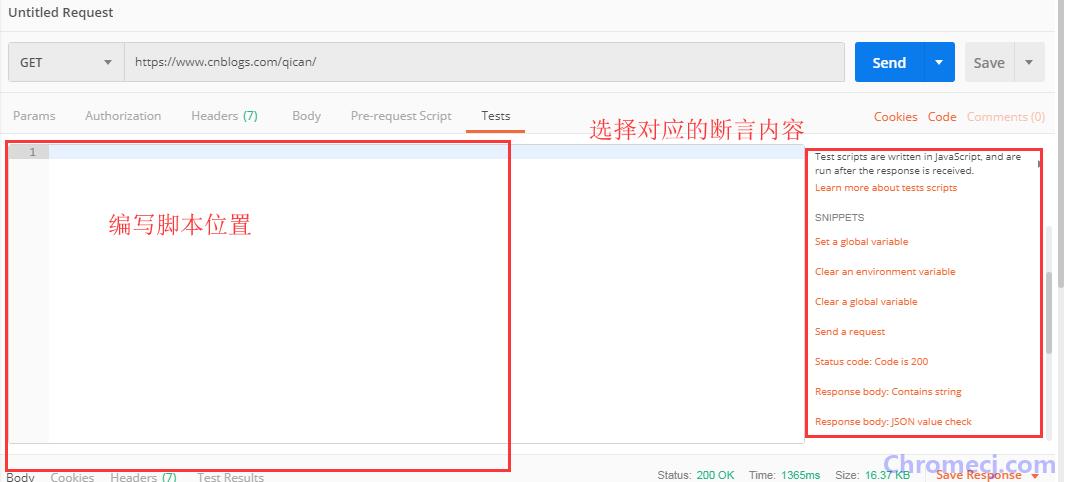
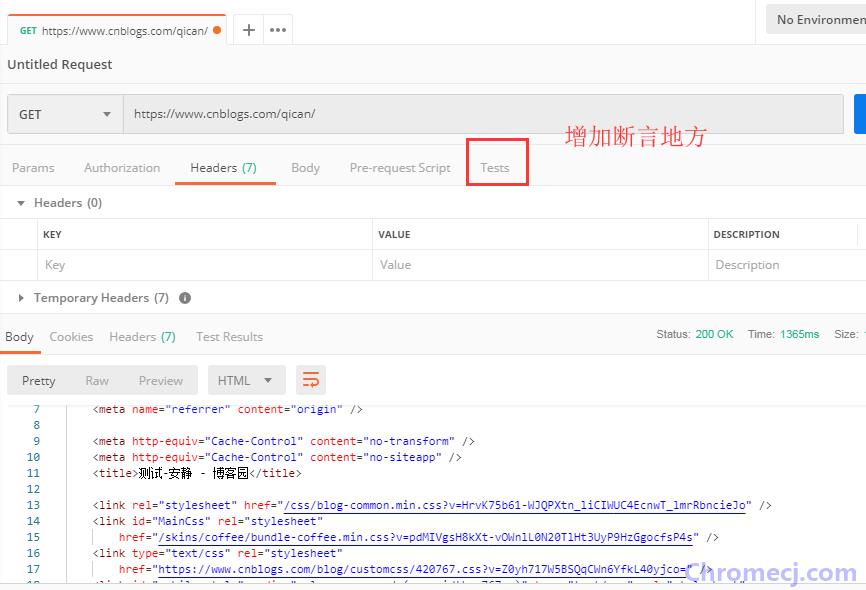
点击postman中的tests进入到编写断言脚本地方,我们这里通过get的方式简单介绍断言的方法使用

我们先进行构思问题如果这个是我们的接口请求,我们如何做验证点(断言)?
1、可以根据页面上的字符串是否存在可以判断
2、判断状态码是否为200
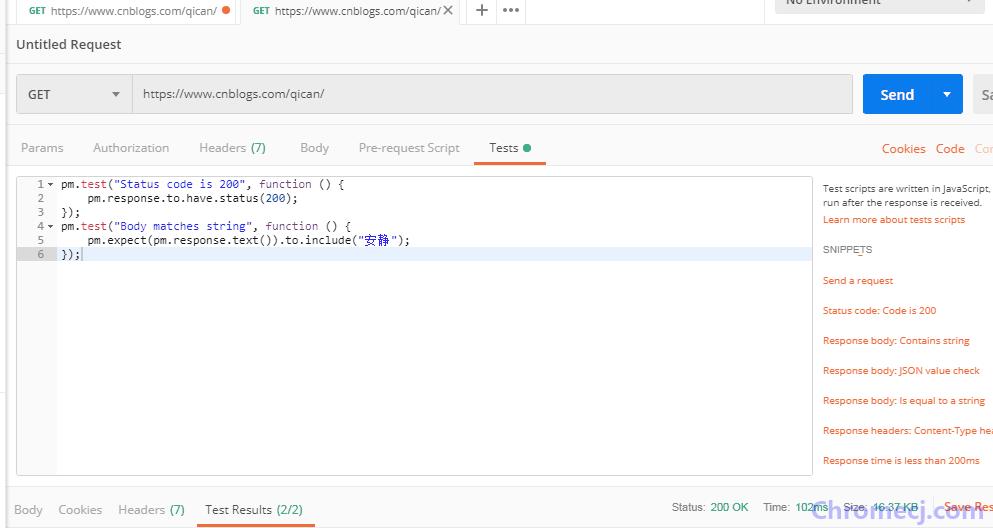
我们就通过上面两个验证点编写断言

可以看到这个断言为状态码为200,断言是成功的

2、postman修改断言名称
如果断言类型多的话,比较不容易查看,我们可以直接自己修改断言的类型名称

这样的话对于英语不好的同学也可以一目了解的知道自己增加了什么断言和那个断言请求成功和失败
3、postman断言类型
其他的断言脚本都表示什么意思呢?
1、检查响应主体中是否包含字符串
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); });
2、检查谈响应主体是否等于字符串
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); });
3、检查JSON值
pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); });
4、Content-Type标头存在
pm.test("Content-Type header is present", function () { pm.response.to.have.header("Content-Type"); });
5、响应时间小于200毫秒
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); });
6、状态码为200
pm.test("Status code is 200", function () { pm.response.to.have.status(200); });
7、代码名称包含一个字符串
pm.test("Status code name has string", function () { pm.response.to.have.status("Created"); });
8、成功的POST请求状态代码
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201,202]);
});
当然了,如果会点javaScript语言的大佬们,可以进行自己编写断言内容哦~
文章转载自:https://www.cnblogs.com/qican/p/11459273.html


 4.6 分
4.6 分

 4.3 分
4.3 分












 3.1 分
3.1 分