有很多人希望在Chrome浏览器中看视频或打游戏的时候可以在小窗口浮动出来观看,以便不影响手头的工作(三心二意啊,敲小黑板)。有时候,还需要把网页中的某些内容单独拉出来进行对照参考。Chrome默认并一提供这样的功能,但是我们今天利用一款chrome扩展程序去实现这个功能,那就是Separate Window插件。
Separate Window插件简介
Separate Window是一款单独的窗口UI插件显示在它们自己的窗口中。 可以分离网页中任意元素的插件,并且可任意调节窗口大小的插件。
Separate Window怎么用
1.Separate Window启用小窗播放视屏
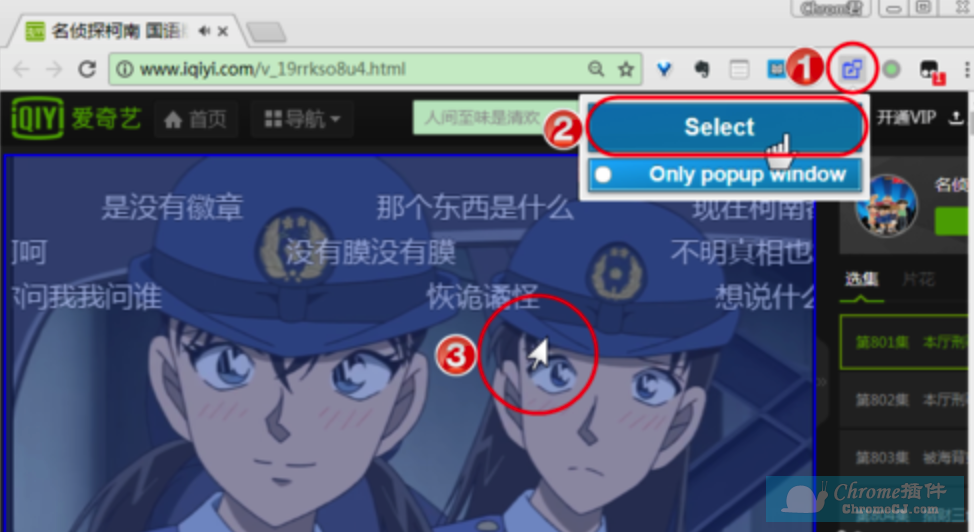
浏览视屏或游戏网页,点击Separate Window扩展程序图标,在下拉菜单中选择"Select",进入选择模式,鼠标在网页上找到视屏播放器或游戏内容(会用蓝色高亮),点击下去,这个部分就会浮动出来了。注意:
1. 在选择模式下,可以滚动鼠标滚轮,就可以扩大选择范围了。
2. 参考经验"如何快速将窗口置顶或保持在最前面显示?"设置热键将小窗置顶显示

2.Separate Window如何在视屏旁边显示弹出小窗口图标
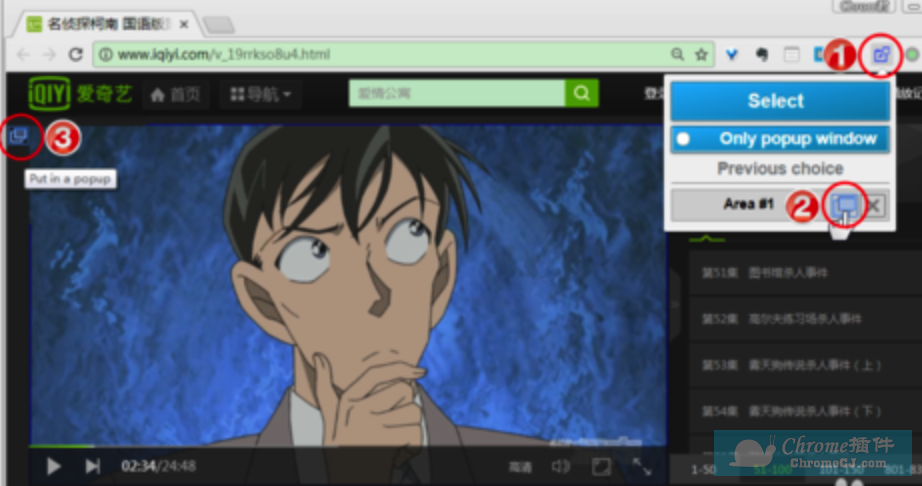
对于已经启用过小窗播放视屏的网页,再次进入该网页时,可以按下图所示的方法,启用弹出小窗口图标,方便以后快速开启小窗看视屏了。

3.Separate Window如何启用小窗开启网页任意元素
浏览视页,点击Separate Window扩展程序图标,在下拉菜单中选择"Select",进入选择模式,鼠标在网页上找到一个合适的元素(会用蓝色高亮),这个部分就会浮动出来了。

注意:
1. 在选择模式下,可以滚动鼠标滚轮,就可以扩大选择范围了。2. 参考经验"如何快速将窗口置顶或保持在最前面显示?"设置热键将小窗置顶显示。
更多chrome扩展程序的使用方法记得收藏我们chrome插件网。
查看更多


 4.5 分
4.5 分












 3.3 分
3.3 分










 2.4 分
2.4 分

