Window Resizer Chrome插件开发背景
测试工程师和前端工程师在测试页面兼容性的时候经常要考虑用户的窗口大小,比较原始的方法是在多个显示器下尝试,或者安装虚拟机调整系统分辨率。我们今天要介绍的这款window resizer插件可以精确改变窗口大小,查看页面对不同屏幕的适配情况。用户可以随时调整窗口的比例来适应自己的需求或是来测试网站的响应式设计。功能跟我们之前介绍过的Viewport Resizer有点像。

Window Resizer Chrome插件官方简介
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定义浏览器窗口的尺寸。该插件界面简洁而轻便,用户可以随时调整窗口的比例来适应自己的需求或是来测试网站的响应式设计,同时你还可以通过该插件的旋转工具以及窗口大小显示功能来模拟设备的方向更改或是实时测量浏览器的窗口大小,window resizer插件的插件主要功能有:
1、自定义预设
完全可定制的设备列表:添加,编辑,删除和重新排序预设,以满足您自己的需求。
2、旋转工具
快速交换视口的宽度和高度,以模拟设备方向更改。
3、键盘友好
仅使用键盘打开并浏览弹出窗口,或为您使用最多的工具分配全局快捷方式。
4、保持同步
自动在所有设备上同步您的设置,或手动导出或导入设置。
5、实时测量
在重新调整窗口大小时,显示一个显示当前视口和窗口尺寸的工具提示。
6、眼睛易看
清洁、易于使用和敏感的UI,在常规和高DPI屏幕上看起来不错。
Window Resizer Chrome插件使用方法
1、小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的window resizer插件,并拖入扩展程序页即可。参照:chrome插件的离线安装方法。最新Chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。

2、安装后的扩展会出现在地址栏右侧,点击后会出现预置的分辨率,选择即刻改变窗口大小,打开网页试试该插件的效果吧。
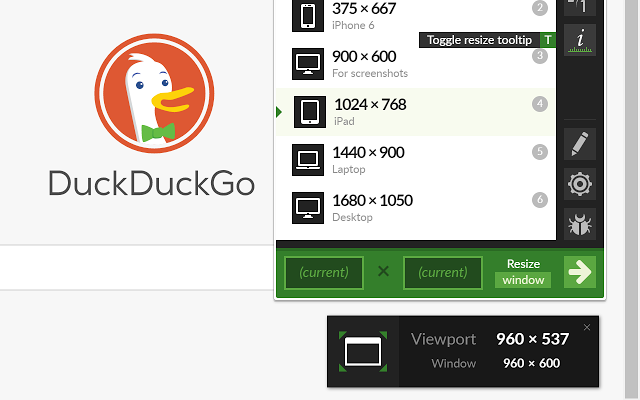
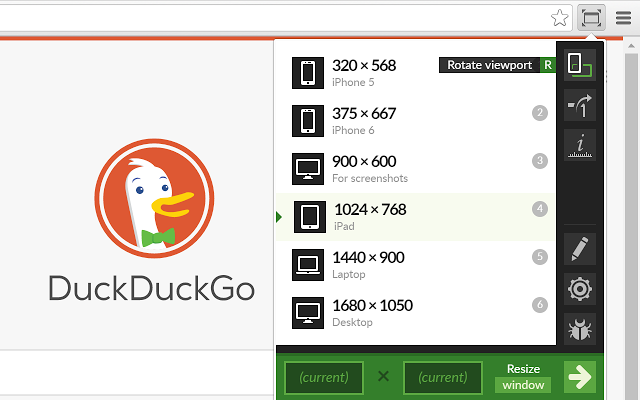
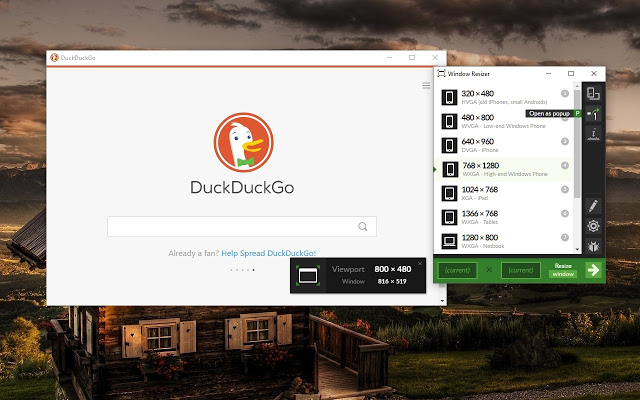
3、进入网页后,点击界面右上角的插件图标即可使用该插件的功能,通过点击插件窗口中的任意一种窗口比例就能将浏览器窗口变成相应的大小。
4、在浏览器窗口大小改变后,你还可以通过插件窗口中右侧的按钮来实时查看浏览器窗口大小或是将该页在新窗口中打开。
5、当然,若是想要调整该插件的一些功能,还可以通过进入选项窗口来设置该插件的图标样式、窗口比例调整等多种设置。


 4.5 分
4.5 分












 3.3 分
3.3 分










 2.4 分
2.4 分

