Tab Resize开发背景
我知道开发人员在工作的时候喜欢用双显示屏,这边写代码,那边抬头就能看到实际效果图。现在生活中如果你常常需要同时开启多个网页、同时监看或比较不同页面中的内容,譬如说股票看盘、比较不同报表的数字..等等,可能会希望能快速将不同网页的内容并排显示,我们会自行的拖拉视图,将两视图的大小变得差不多。一个个手动拉来拉去的会很麻烦。有没有一款chrome插件可以帮助我们实现这个功能呢?没错,就是我们今天要介绍的Tab Resize。

Tab Resize简介
Tab Resize是一款可以将显示屏变成二、三个独立视图,并等分在显示屏的画面,当然用户也可以自行分割画面,当一键立即就可将页面等分,因此在一个屏幕中,同时看到多个网页。Tab Resize内建了五种不同的视窗排列样式,只要点一下 Tab Resize 按钮再按你要的分割方式,即可快速分割、排列并占满你的显示屏。要恢复时,只要再点“Undo”按钮即可恢复就可以了。
Tab Resize使用方法
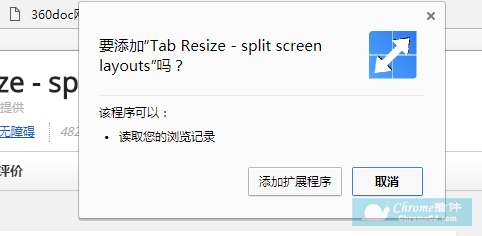
1.用户需要直接在chrome应用商店在线安装,或许在本站下载离线安装,其安装方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。

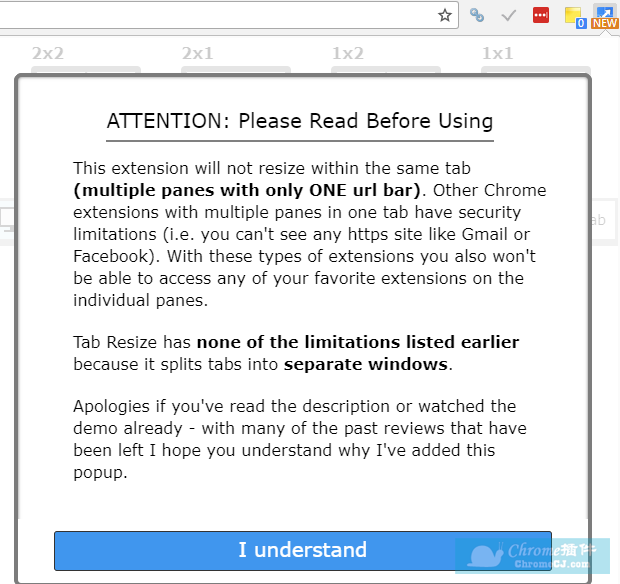
2.在tab resize插件安装成功后,浏览器的右上方会出现其按钮,首次点击按钮会看到如下图所示的提示信息:

google翻译就是:
1)、此扩展程序不会在同一选项卡内调整大小(仅一个网址栏的多个窗格)。 其他带有多个窗格的Chrome扩展程序在一个选项卡中具有安全限制(即您看不到任何https网站,如Gmail或Facebook)。 使用这些类型的扩展程序,您也将无法访问各个窗格中最喜欢的任何扩展程序。
2)、Tab Resize没有先前列出的限制,因为它将标签分割成单独的窗口。
3)、抱歉,如果您已经阅读说明或观看了演示文稿 - 与许多以前的评论已经留下,我希望你明白为什么我添加了这个弹出窗口。
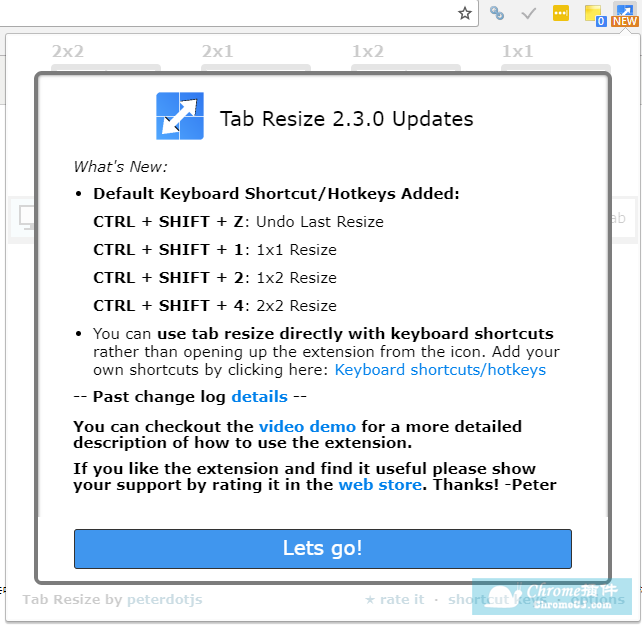
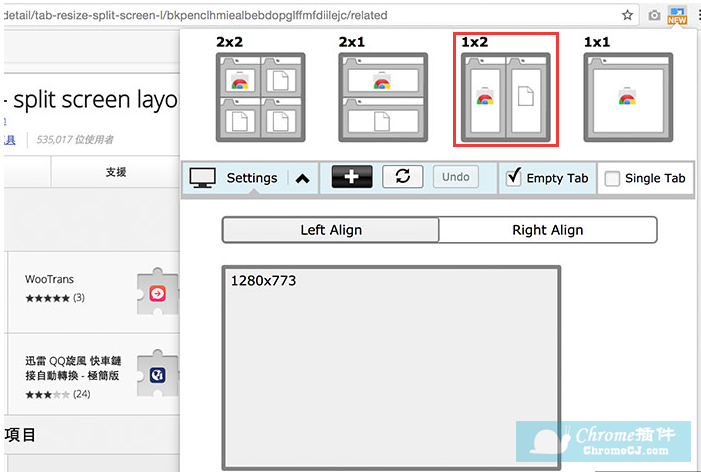
3.点击同意后,我们会看到如下图所示的默认视图显示的设置的提示信息:

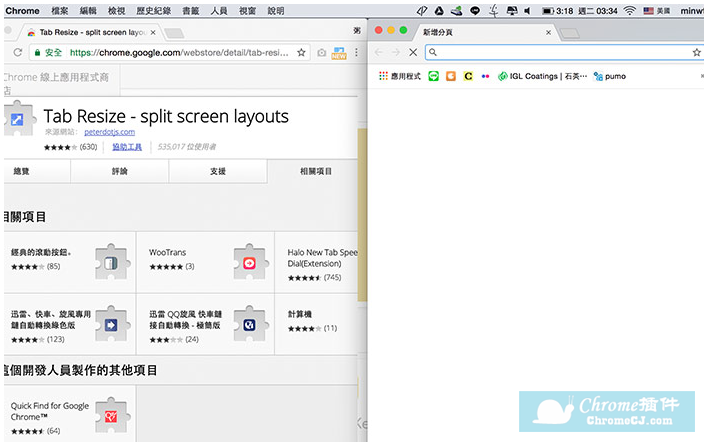
4.同意上述之后,我们就可以正式使用tab resize了。点击tab resize按钮选择其中默认的4种显示方法之一,就会多屏显示。如图所示:


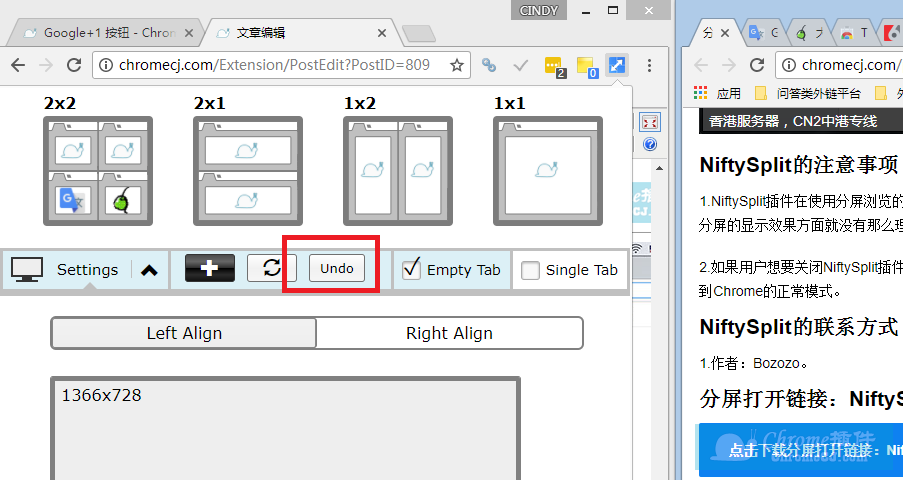
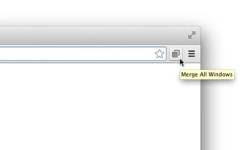
5.恢复单屏显示的方法是,点击tab resize按钮,选择undo即可。如下图所示:

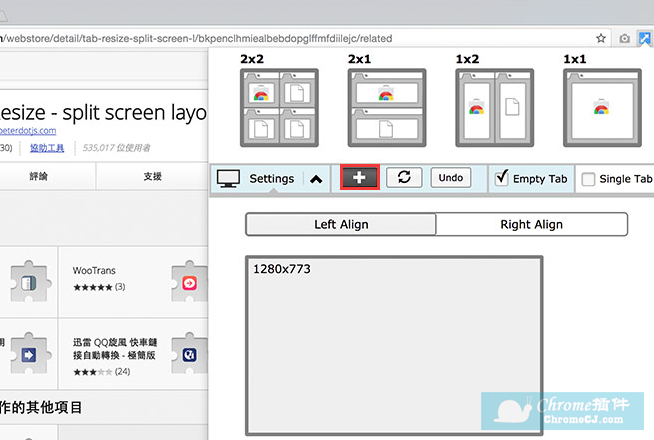
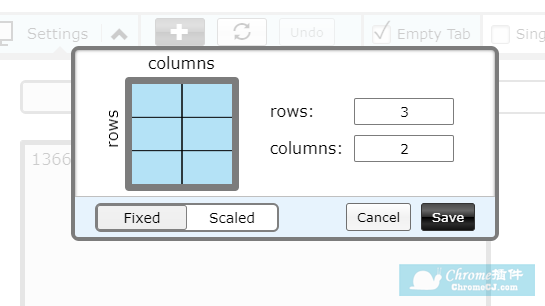
6.如果对默认内置的几种显示方法不满意的,用户还可以自定义分屏显示方法。


Tab Resize注意事项
无
Tab Resize联系方法
1.由peterdotjs.com提供


 4.3 分
4.3 分







 2.9 分
2.9 分