Baseliner插件背景简介
作为一名网页设计师在进行网页设计时会考虑到设计的网页美不美观,通常在这个时候设计师会通过网格线使得网页上的各类元素达到令人满意的布局效果,因为使用网格线后设计师会轻松并清楚的看到网站元素的排列情况,如果有不适合的地方也能一眼看到,从而进行调整使得网页的布局达到令人满意的程度,今天小编就给大家推荐一款网页网格线生成器插件Baseliner。
Baseliner插件简介
Baseliner是一款开源的网页网格线生成器插件,由J. Pedro Ribeiro(@jpedroribeiro)开发,由Tim Davey(@TJDaveyUK)设计,并在开源社区的支持下不断更新,适用于关心垂直节奏的设计师和开发人员。安装该插件后会在任何网站的顶部都添加了一个完全可定制的CSS层,以帮助您调整设计并确保网格就位。插件支持更改线条的颜色、不透明度、密集程度等功能,让使用者更轻松地将网格与网站设计进行比较。

Baseliner插件特征
1、您可以设置水平和垂直参考线以符合您的规格。
2、为了获得更好的体验,您可以更改线条的颜色和不透明度,从而更轻松地将网格与您的网站设计进行比较。
3、该偏移字段可以一些填充添加到网格的顶部,如果您的网格开始了网页低。
4、如果您要测试的页面具有某些样式妨碍Baseliner,则可以启用“ 强制样式”以将其应用于!important扩展样式。
Baseliner插件安装使用
1、Baseliner插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

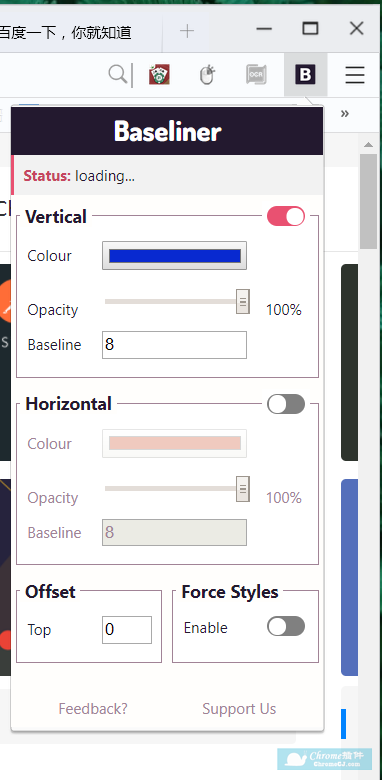
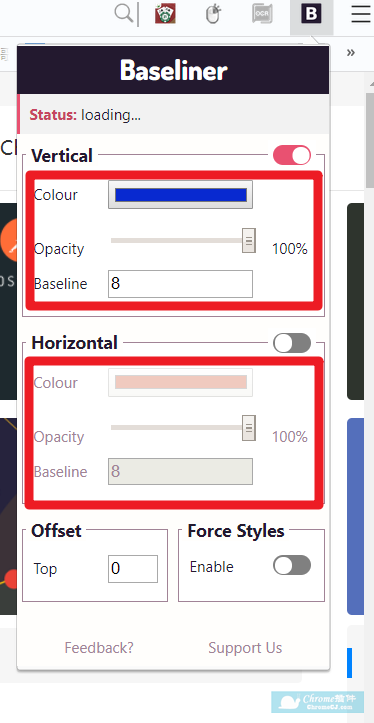
3、插件安装后会出现在浏览器右上方的插件栏中,点击插件同步会出现下图。

4、然后当前的网页就会生成默认的网格,效果如图:

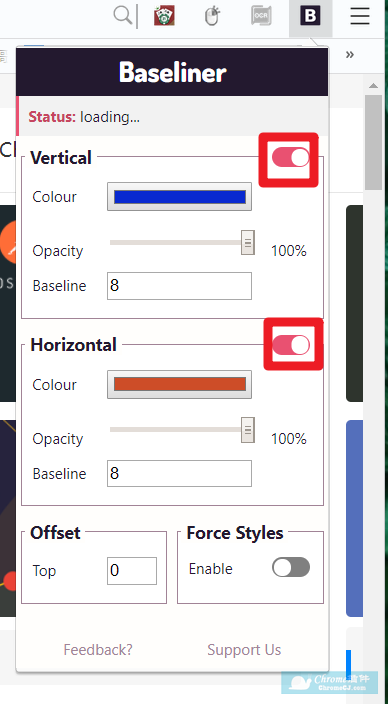
5、你可以通过点击Vertical和Horizontal的开关按钮隐藏不必要的线条。

6、还可以在菜单中进行手动调整更换它们的颜色、透明度、密集程度等等。

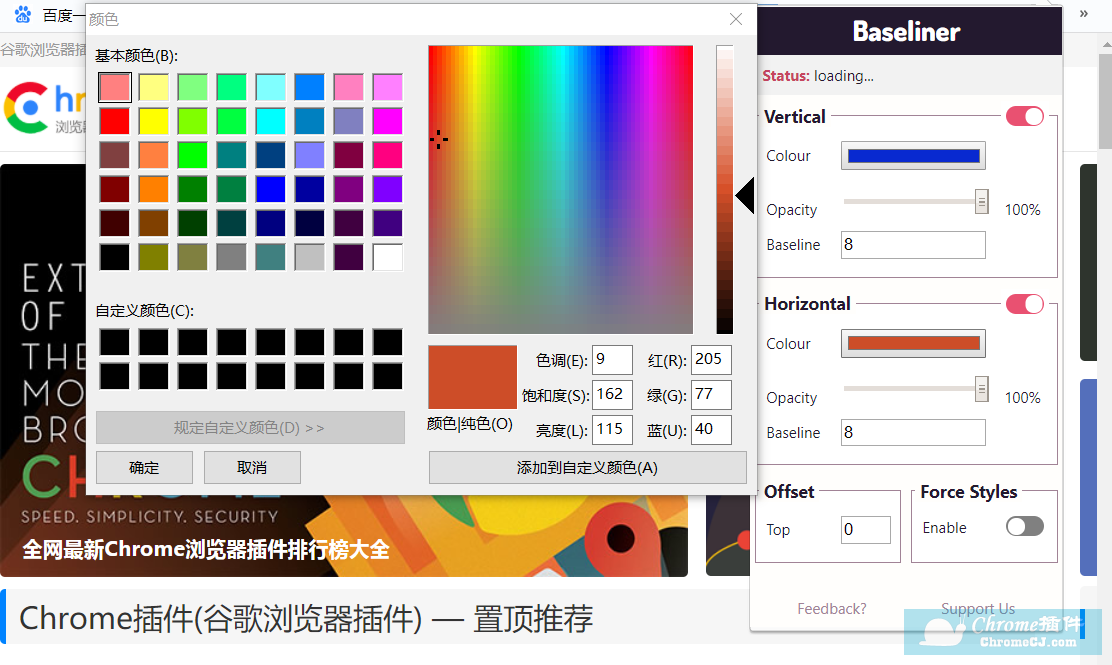
7、点击Colour的颜色图标会出现下图,选择你喜欢的颜色即可。

8、插件只能作用于当前网页,刷新后就能回到网站的原样了。
Baseliner插件注意事项
Baseliner插件仅应用于当前网页,你为每个URL设置的配置都保存在localStorage中,因此刷新后就能回到网站的原样了。
Baseliner插件联系方式
提供方: J. Pedro Ribeiro


 4.4 分
4.4 分
 3.0 分
3.0 分

