Web Developer Chrome插件官方简介
web developer(Chrome开发者工具扩展插件)是一款可以安装在谷歌浏览器上的chrome web developer轻量级开发插件,安装使用web developer插件可以让您的开发变得更加顺畅。

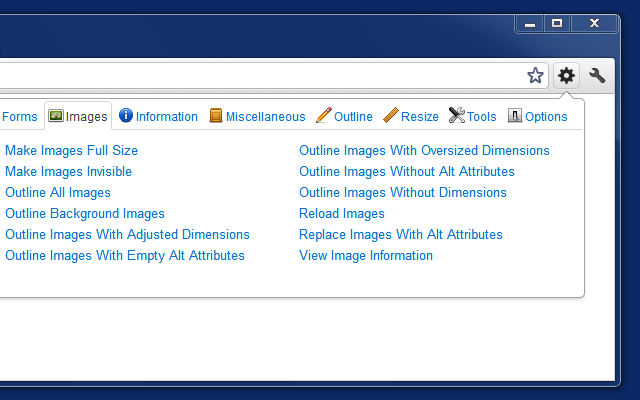
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。
Web Developer插件特色:

Web开发人员扩展插件在浏览器上添加了一个工具栏按钮,使用不同的Web开发工具。这是官方端口的Web开发扩展的浏览器。
Web Developer插件强大的功能超乎你的想象,用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等
Web Developer插件功能介绍:
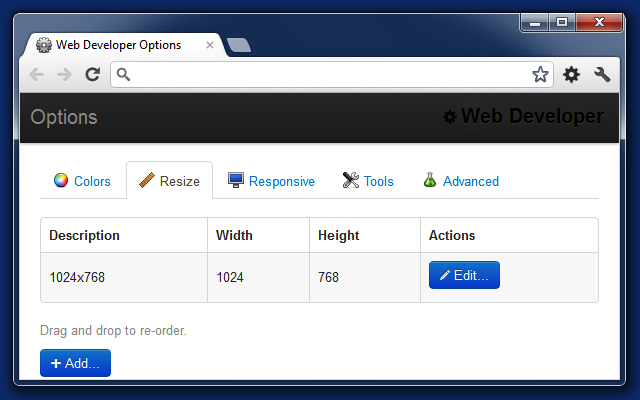
Web Developer插件的工具栏很多,Web Developer 主要由以下几个部分组成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source和Options。如下图所示: 
Web Developer Chrome插件使用方法
1.离线安装Web Developer插件的方法参照:chrome插件的离线安装方法。记得用最新(谷歌浏览器)。在浏览器输入chrome://extensions,进入浏览器的扩展程序界面,把“crx安装包”下载到桌面,然后打开Chrome右上角的菜单→更多工具→扩展程序页面,把“crx安装包”拖到页面里安装。

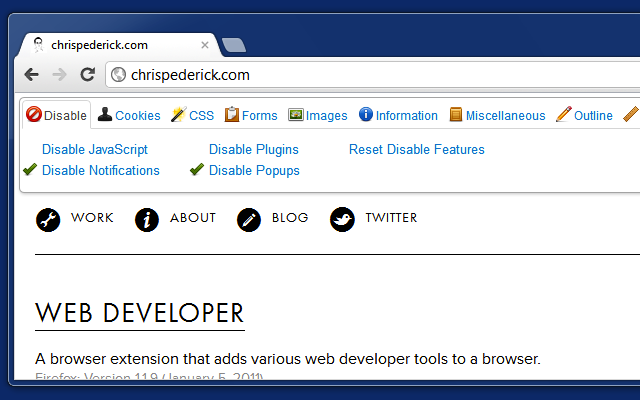
2.Disable禁用工具 可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等等。如下图:
3.Cookies工具 可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
4.CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
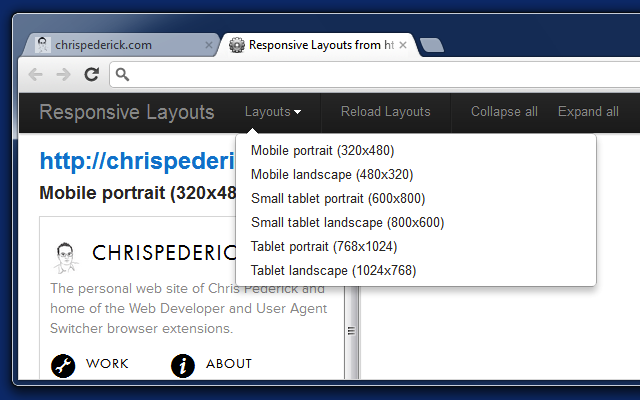
5.web developer 尺寸工具的使用方法如下:Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程
6.Tools工具 对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。


 4.6 分
4.6 分
 4.5 分
4.5 分

 3.2 分
3.2 分





 2.4 分
2.4 分
