WEB前端助手的开发背景
我们所看到的网页都是由包括web前端设计工程师与web后台代码工程师两部分工程师组成的(有些时候这两种工程师可能由一个或多个人来完成),对于网站的后台代码工程师来说,他们一般只负责设计网页与用户的数据交互部分和网页的后台框架开发,而web的前端工程师则负责开发网页的前端代码(包括html、css、javascript等)和网页的整体美工设计,对于专业于web的美工设计人员来说,他们更加擅长的也许是对网站的色彩、美观方面的研究,对网页前端代码一般都是不太感冒的。对于这部分网页的前端开发人员来说,他们需要一款工具或插件能够帮助他们解决那烦人的代码问题。
WEB前端助手的简介
WEB前端助手,官方简称它为:FeHelper。从它的名字就可以看出来它是一款能够帮助web前端开发人员工作的chrome扩展,这款FeHelper插件对于web前端需要处理的网页html源码压缩,css或javascript的压缩都能处理的很好。
如果前端web开发人员需要和后台代码工程师配合,那么使用json数据传输的时候,使用这款FeHelper插件能够帮助web前端工程师更加快速地对json进行解码。
当web前端程序与后台进行数据交互的时候使用URL编码肯定是必不可少的了,但是我们往往需要预先知道这款字符编码以后的情况,以为与后台开发人员一同提前作出相应处理或对字符发送期间产生的问题进行排查。如果有特殊的情况,FeHelper插件甚至还可以帮助用户把普通的字符直接编码成时下最流行的二维码图片与移动设备交互。
对于一个web前端工程师而言,web的运行效率可能也是开发人员最关心的问题之一,我们辛辛苦苦编写出来的这些web前端页面代码是否符合标准呢?别急,使用WEB前端助手一测便知。
WEB前端助手的使用方法
1.在谷歌浏览器中安装WEB前端助手FeHelper,并在Chrome的扩展管理器中启动WEB前端助手的辅助开发功能,WEB前端助手的下载地址可以在本文的下方找到,安装方法可以参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
2.点击Chrome右上角的WEB前端助手插件按钮启动网页前端开发的工具页面,在弹出窗口中我们可以看到一些web前端需要的一些小工具链接,如图所示:

3.在菜单列表中选择字符串编解码选项,打开网页字符串编码与解码的工具页面,并把需要编码或者解码的字符串输入到对应的文本框中并选择一种编解码,然后点击转换按钮就可以在下方看到转换后的字符,如下图所示:

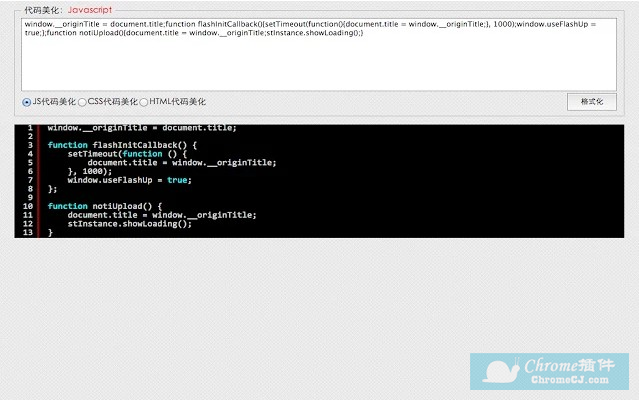
4.选择WEB前端助手的代码美化工具按钮来美化相应的web前端代码,操作方式如下图所示:


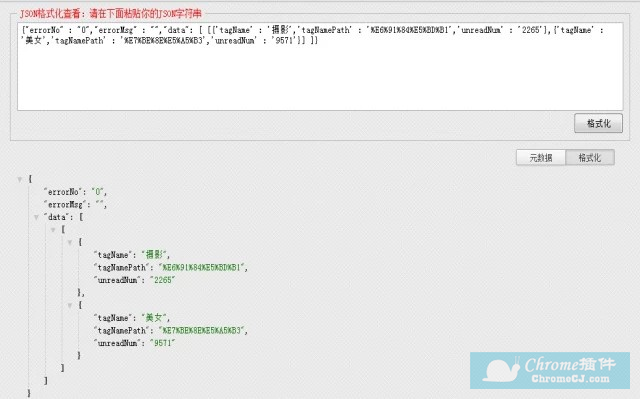
6.选择json代码格式化查看工具来查看网页后台发来的json信息,如图所示:

7.使用web前端助手来开发正则表达式,对于对正则表达式不太了解的开发人员来说,web前端助手提供了一些常见的正则表达式供开发人员选用,使用方法如下:

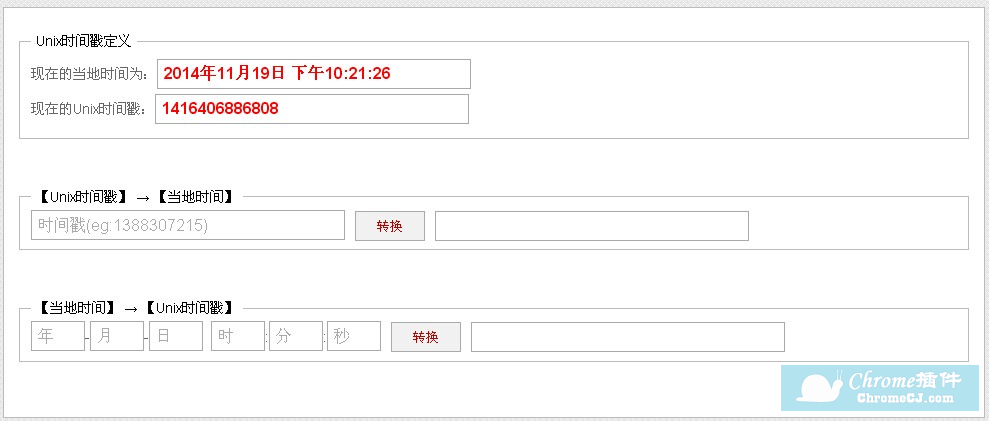
8.使用web前端助手插件还可以进行时间戳转换的操作,具体的使用方法如下:

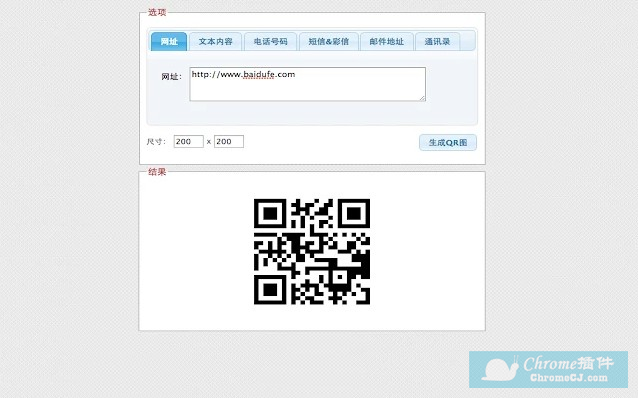
9.使用web前端助手插件将字符串生成二维码图片,操作方法如下:

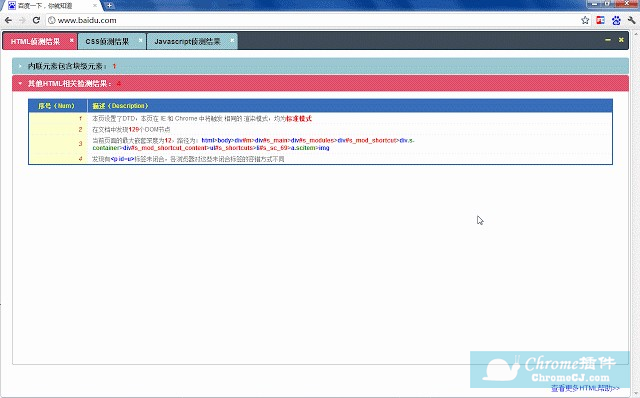
10.web前端助手插件还可以对网页中的代码编写是否符合规范进行检验,使用方法是先打开需要进行编码规范性检验的网站,然后选择web前端助手弹出窗口的编码规范检测按钮对当前的网页进行检测,如下图所示:

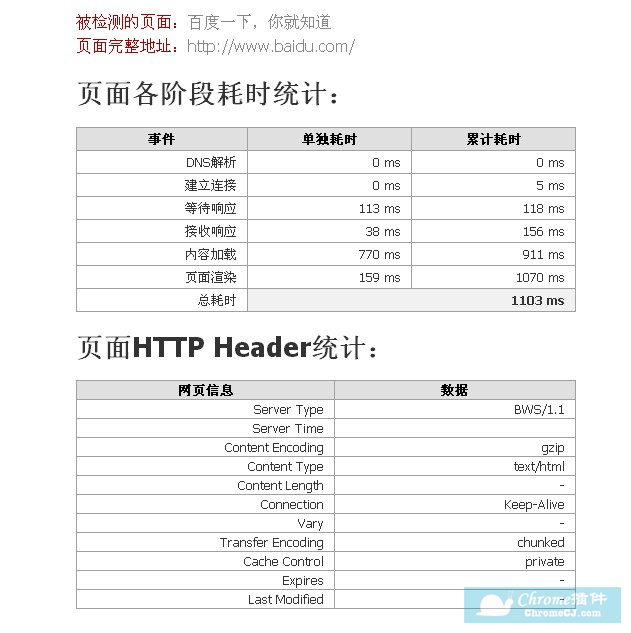
11.选择web前端助手对当前网页的性能进行检测,检测结果如下图所示:

12.使用web前端助手的网页栅格化检测工具对当前网页进行栅格化检测,如图所示:

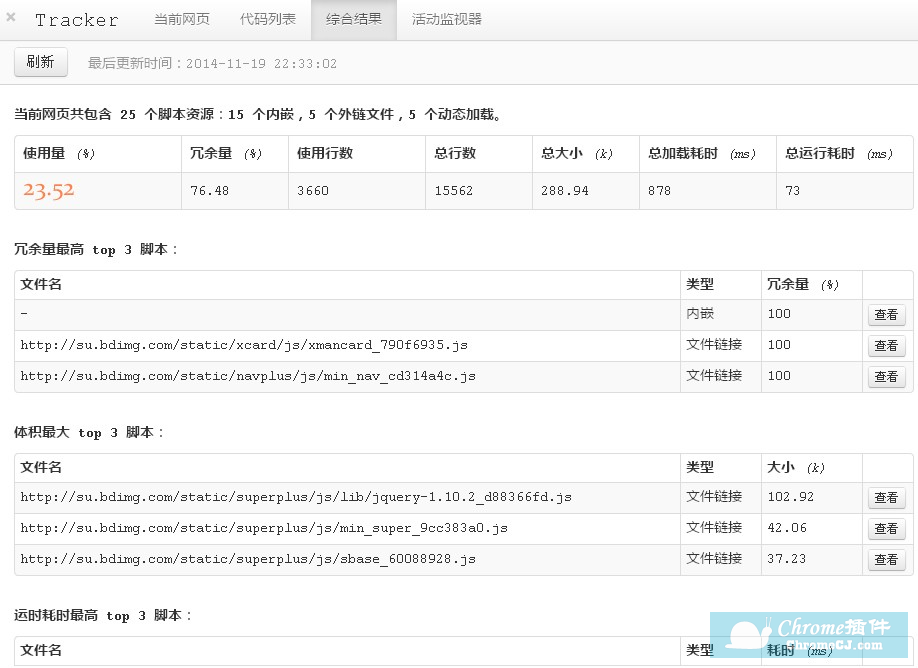
13.使用web前端助手插件对当前网页的javascript覆盖面进行检测,操作方法如下:

web前端助手的注意事项
1.web前端助手插件的代码检测功能目前只支持网页前端开发的一些html、css、javascript、json类代码进行编辑和检测,对于网页后台语言如java、c++等暂时不提供支持。
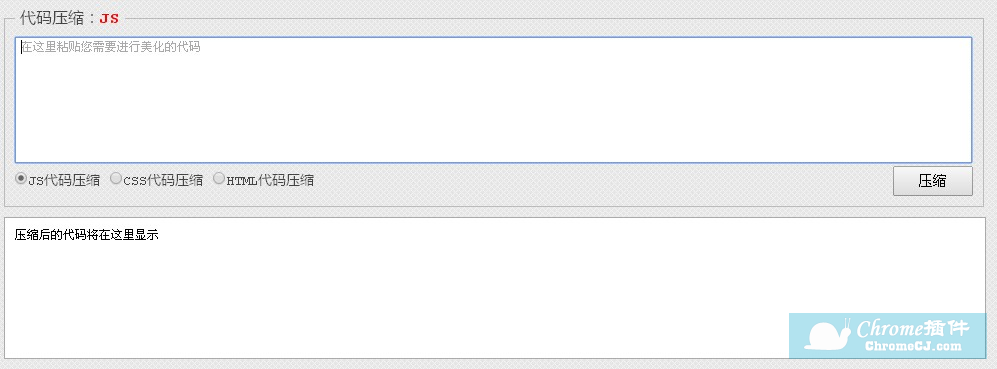
2.在使用web前端助手的部分功能时(如代码压缩功能)需要跳转到其官方网站后进行操作,所以当用户需要使用这些功能的时候必须保证网络畅通状态。
web前端助手的联系方式
1.作者:zhaoxianlie。
2.官方网站:http://www.baidufe.com/fehelper。


 4.6 分
4.6 分
 4.4 分
4.4 分


 3.4 分
3.4 分






 2.4 分
2.4 分
