Live HTTP Headers的开发背景
用户在浏览网页的时候看到的只是网页中的DOM结构,也就是网页中的一些HTML标签元素,至于我们发送给网站的信息,和网站返回的HTTP信息一般情况下我们是无法进行看到的。
对于专业的开发者来说,想要查看网页的HTTP信息可以使用谷歌浏览器自带的开发者工具,具体的启动方法为:
1.点击工具栏中的开发者工具按钮,或者按F12来启动开发者工具窗口
2.在众多的开发者工具调试窗口中选择Internet标签即可,选择成功以后,用户可以清空当前的日志,并刷新当前的页面,即可看到最新网页HTTP信息。
但是这对于经常需要查看HTTP头部信息的用户来说毕竟太繁琐了一些,今天给大家推荐一款更加方法还用的查看HTTP头部信息的插件:Live HTTP Headers。
Live HTTP Headers的简介
Live HTTP Headers是一款可以帮助用户查看当前使用Chrome打开的所有网页的状态,在Chrome安装了Live HTTP Headers插件以后,用户使用Chrome打开某个网站以后,就可以使用Live HTTP Headers插件来立即查看当前网页中的HTTP Header信息,在这些信息中会包含当前网页的加载情况,比如资源的访问状态:200、301、404等,通过对这些信息的分析就可以很好地调试当前的网页,给网站的开发者带来便利。
Live HTTP Headers的使用方法
1.在谷歌浏览器中安装Live HTTP Headers插件,并在Chrome的扩展器中启动监听所有浏览器头部信息的功能,Live HTTP Headers插件的下载地址可以在本文的下方找到,离线Live HTTP Headers插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
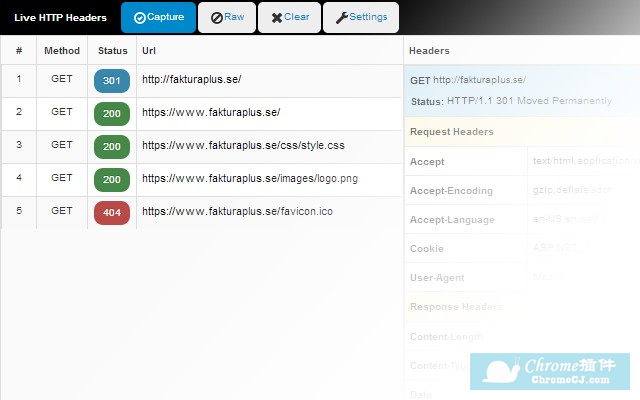
2.使用Chrome打开需要调试的网页,然后在该网页中可以访问会等待谷歌浏览器加载相应的网页资源,等完毕加载完成以后,就可以使用Live HTTP Headers插件来查看当前网页的HTTP头部信息与加载状态了,如图所示:

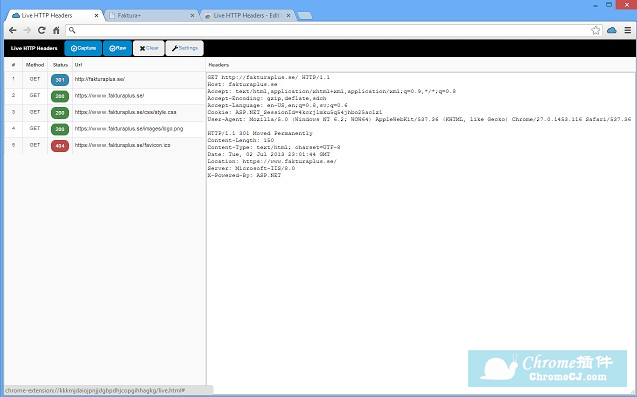
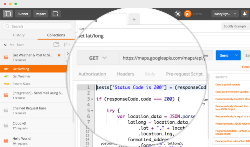
3.用户通过点击Live HTTP Headers插件的RAW标签还可以查看到HTTP Header的原始信息,在左侧的列表中用户只需要选择某一个网页资源,在右侧的开发者信息界面就可以看到对于的HTTP Header的原始文本信息,如图所示:

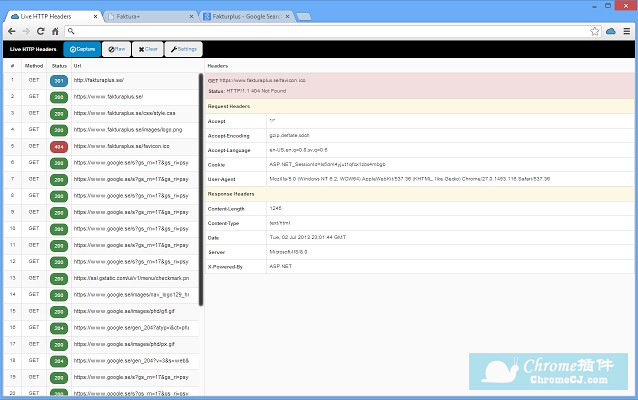
4.通过查看网页头部信息的概要里,用户还可以选择具体的分类进行详细查看,在这些分类中用户很容易找到自己需要的HTTP头信息,如图所示:

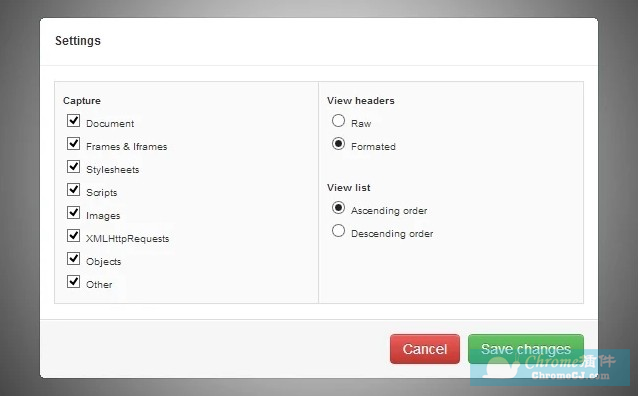
5.用户可以在Live HTTP Headers的设置界面中对当前的HTTP Header监视进行个性化的定制,只需要点击Live HTTP Headers的Settings按钮,并在页面中选择监视的资源,默认显示的视图、列表排序等功能,如图所示:

Live HTTP Headers的注意事项
1.Live HTTP Headers插件会监听当前Chrome会话中的所有HTTP头部信息,如果用户只想检测当前的网站,就需要在打开Chrome的时候尽可能地只在当前网页中进行浏览。
2.Live HTTP Headers插件只能监听当前的HTTP头部信息,并不能对这些信息进行修改,比如修改User-Agent来模拟手机访问该网站。
Live HTTP Headers的联系方式
1.来自:https://www.esolutions.se。


 4.6 分
4.6 分
 4.5 分
4.5 分














 3.0 分
3.0 分








 2.4 分
2.4 分
