Firebug Lite的开发背景
Firebug是一款Firefox浏览器中的非常著名的网页调试工具,对于做网页前端开发的工程师来说,使用firebug进行网页调试非常的强大,其不仅能够对基本的HTML、css进行调试,还因为其有着对Javascript强大的调试功能而出名,如果用户了解Firefox中的浏览器插件,大部分都会了解到firebug的存在,现在firebug已经轻量级地移植到Chrome浏览器中,给那些用不惯Chrome自带开发者工具的用户提供另外的一种选择。
Firebug Lite的简介
Firebug Lite是火狐浏览器中著名的开发者工具firebug插件移植到Chrome中的插件,在Chrome中安装了Firebug Lite插件以后,开发人员可以像在火狐浏览器中使用firebug一样熟悉的方式来调试网页内容,其包含了基本的HTML、CSS以及Javascript的调试功能,用于帮助网页前端开发工程师快速地调试网页,以便及时地找到网页中的BUG并及时修复。
Firebug Lite的使用方法
1.在谷歌浏览器中安装Firebug Lite插件,并在Chrome的扩展器中启动Firebug Lite的功能,Firebug Lite插件的下载地址可以在本文的下方找到,离线Chrome插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
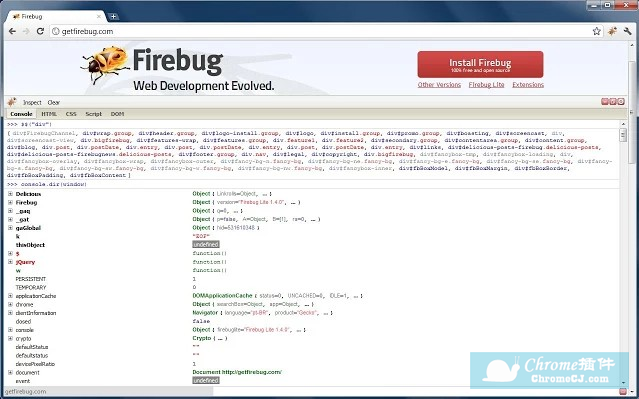
2.在Chrome浏览器中安装Firebug Lite插件成功以后,使用Chrome打开需要进行调试的网页,然后点击Chrome右上角的Firebug Lite插件按钮,在Chrome浏览器的底部就会打开Firebug Lite的网页调试界面,在Firebug Lite插件的调试页面中,默认显示的是console界面,在该页面中用户可以看到一些浏览器的输出日志已经Javascript的错误信息,如图所示:

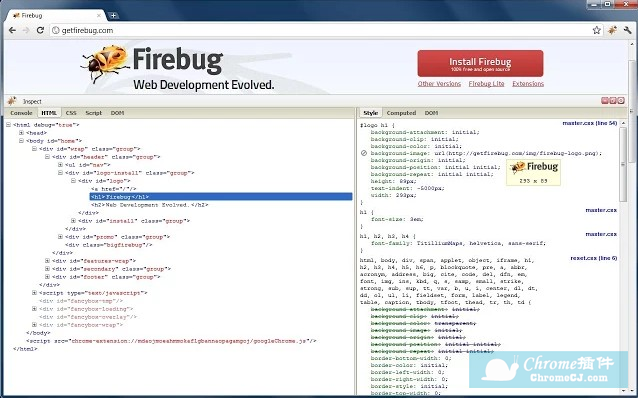
3.点击HTML标签,就可以打开Firebug Lite中对HTML的调试界面,在该页面中用户可以选择相应的DOM树进行查看和修改,用户选中一个DOM树的时候,在调试界面的右侧会相应地显示出CSS的样式,便于用户观察和调试,如图所示:

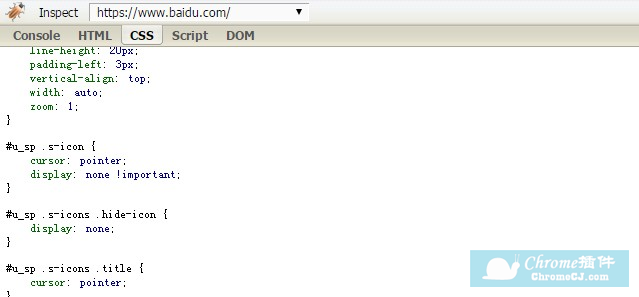
4.点击Firebug Lite中的CSS标签也可以对网页中的CSS进行进行查看和更改,如图所示:

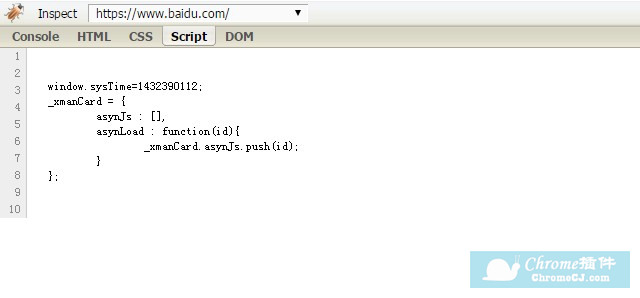
5.点击Firebug Lite中的script标签页,就可以查看出当前页面中正在运行的Javascript的详细信息,但是在这个界面中只能查看不能修改,如图所示:

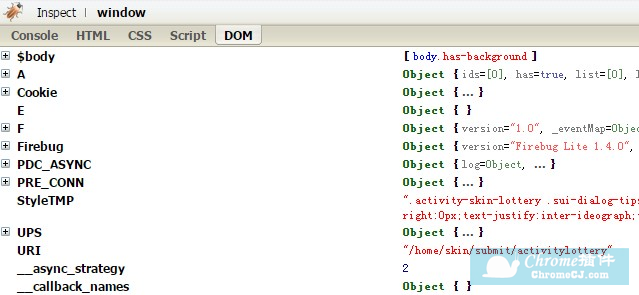
6.点击Firebug Lite插件中的DOM标签页,可以查看到当前网页中的DOM元素以及对应的详细信息,用户可以根据这些提示来更加方便地编写网页代码,如图所示:

Firebug Lite的注意事项
1.Firebug Lite是一款Firefox浏览器中的firebug插件的轻量级实现,其中包含的功能并非Firebug中所有的功能。
2.Firebug Lite提供的是一种类似于firebug插件的调试网页的方式,用户仍然可以使用F12启动Chrome自带的开发者工具进行调试和开发。
3.在安装Firebug Lite以后,用户需要打开一个新的网页才能开启Firebug Lite的调试功能(你也可以理解为安装完成后要重新启动一下)。
Firebug Lite的联系方式
1.作者:pedrosimonetti。
Chrome中的Firebug插件:Firebug Lite下载地址
点击下载Chrome中的Firebug插件:Firebug Lite

